web前端PC端 百度地圖的開發指導
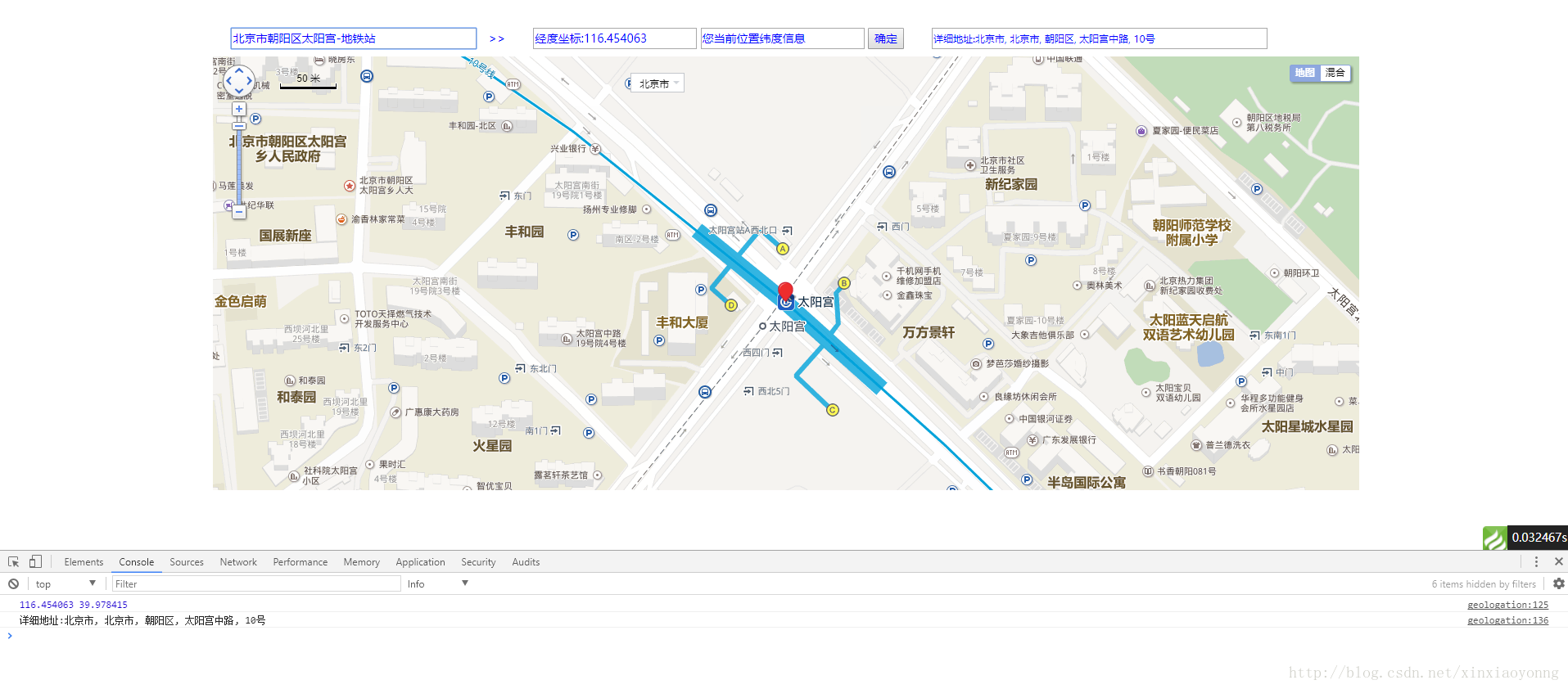
先看效果圖片:
最終效果描述:
1.搜尋:有搜尋提示,並且可以根據選擇進行定位;
2.獲取經緯度:點選地圖中某點,在文字框中獲取當前點的經緯度的值;
3.獲取詳細地址:點選地圖中某點時,將該點的詳細地址 顯示在文字框中;
4.支援滑鼠滾輪控制地圖縮放;
5.支援比例尺控制元件;
6.支援城市列表查詢,定確定地圖中心點;
7.支援為地圖新增文字標籤;
===========================================================================
*基於百度地圖API開發 地圖類應用,最重要的是 要有自己的或者說可以用的 ‘百度API金鑰 ’。百度地圖所有的功能,都基於這個金鑰為前提。
一、首先 我們先嚐試一下,獲取 百度API金鑰(web前端開發示例)。
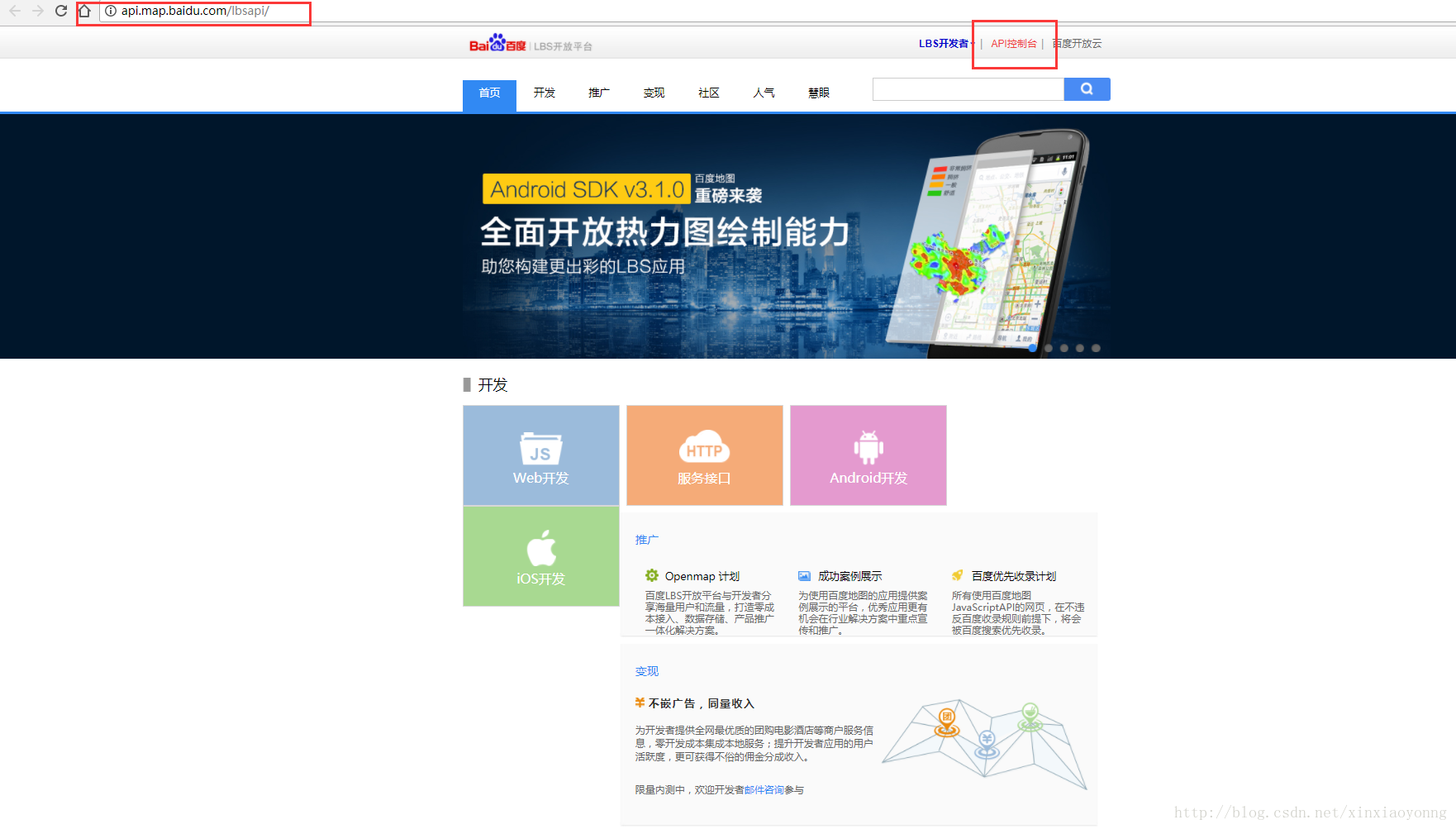
1、根據網址:http://api.map.baidu.com/lbsapi/ 找到要操作的頁面,點選API控制檯
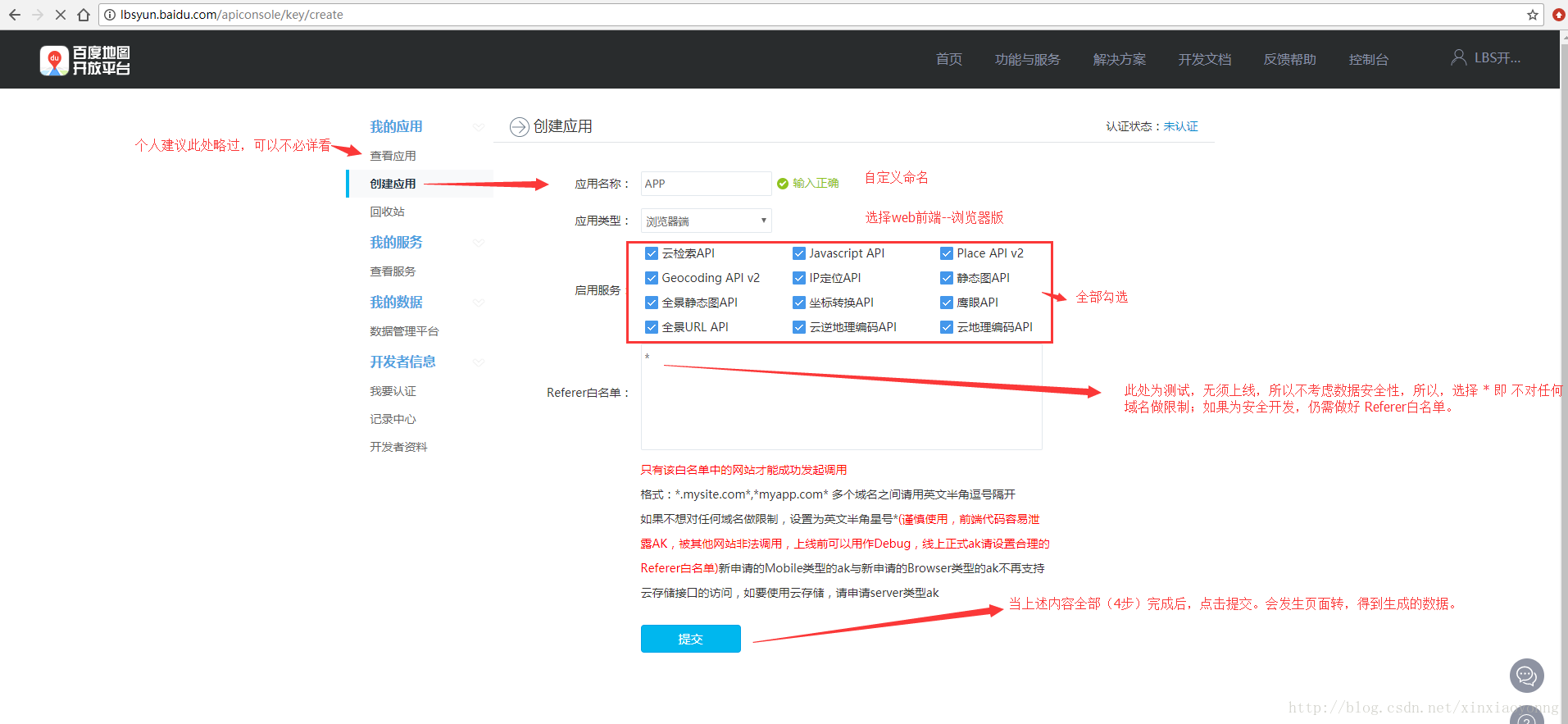
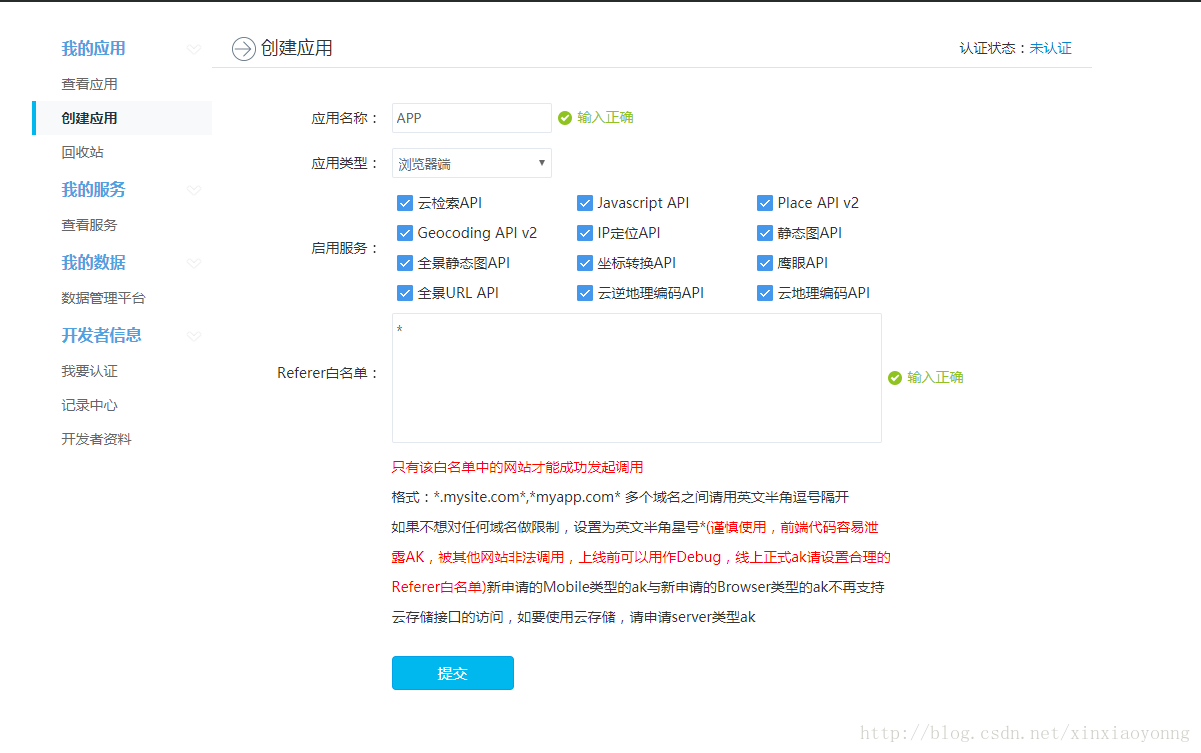
2、進行開發版本選擇,並提交。
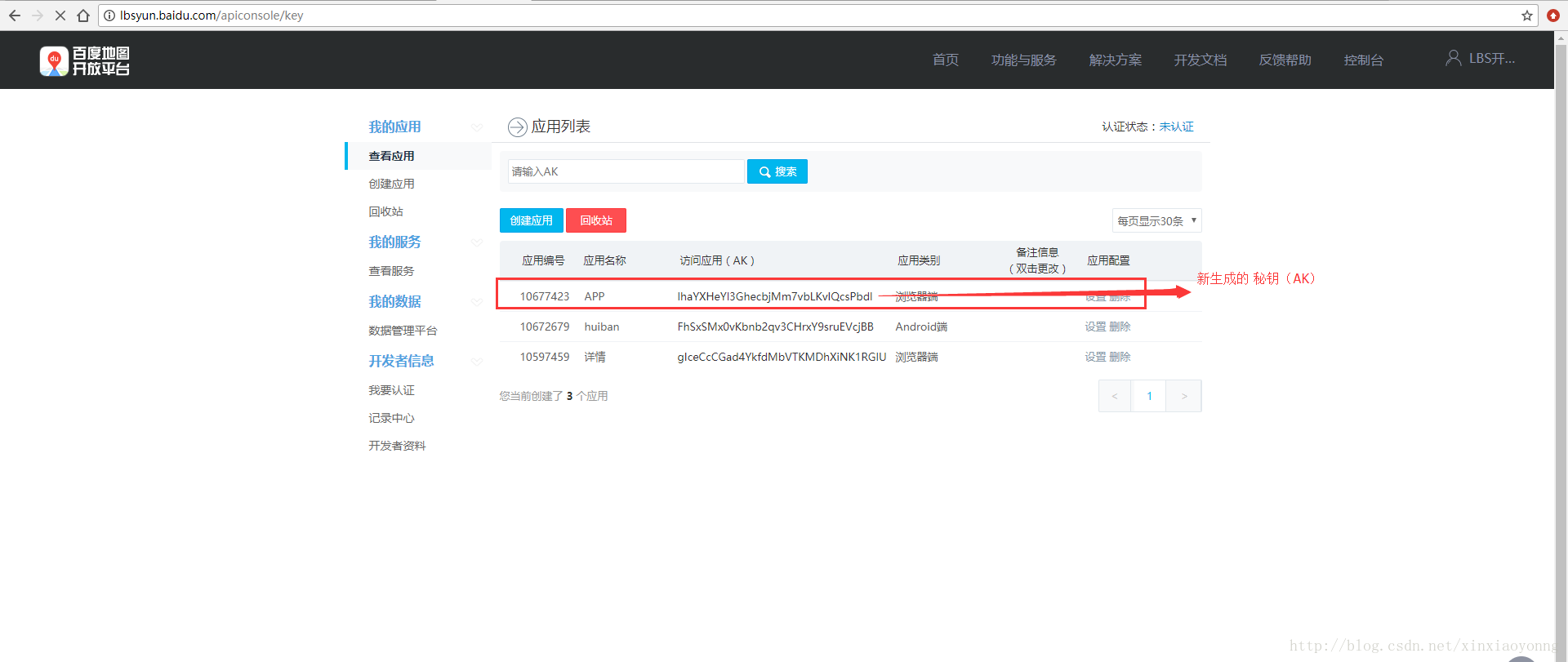
3、提交後,得到剛剛註冊的祕鑰
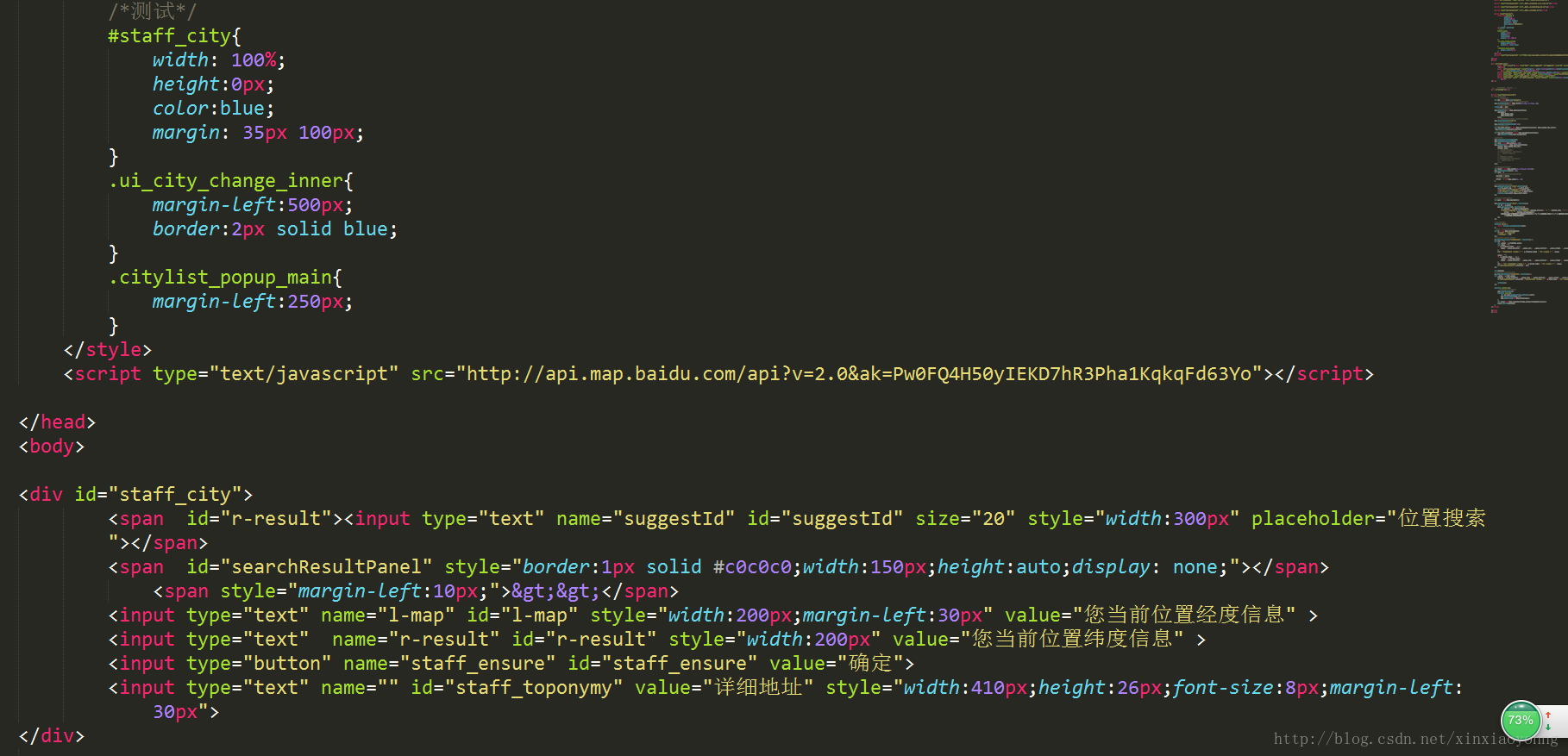
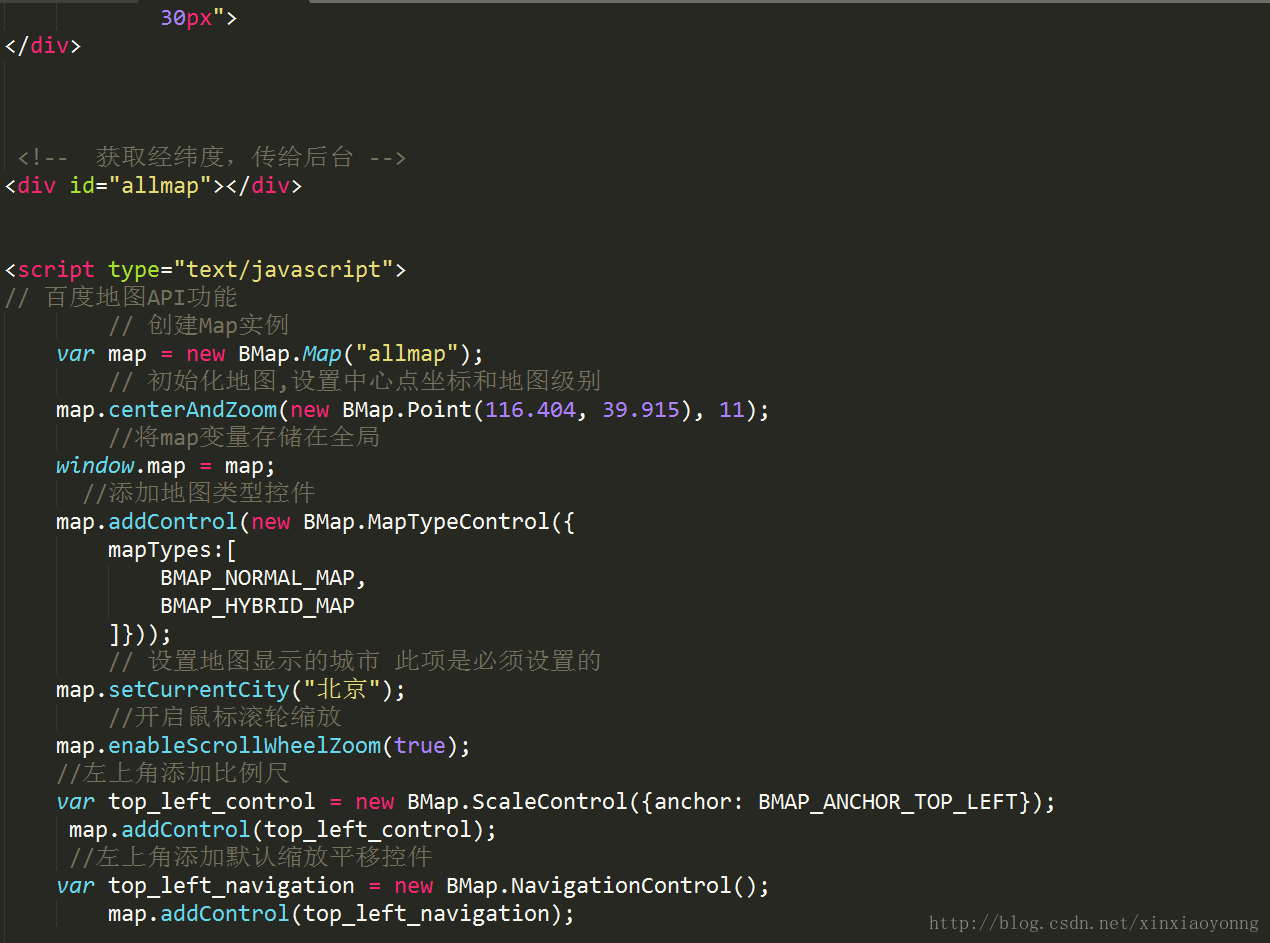
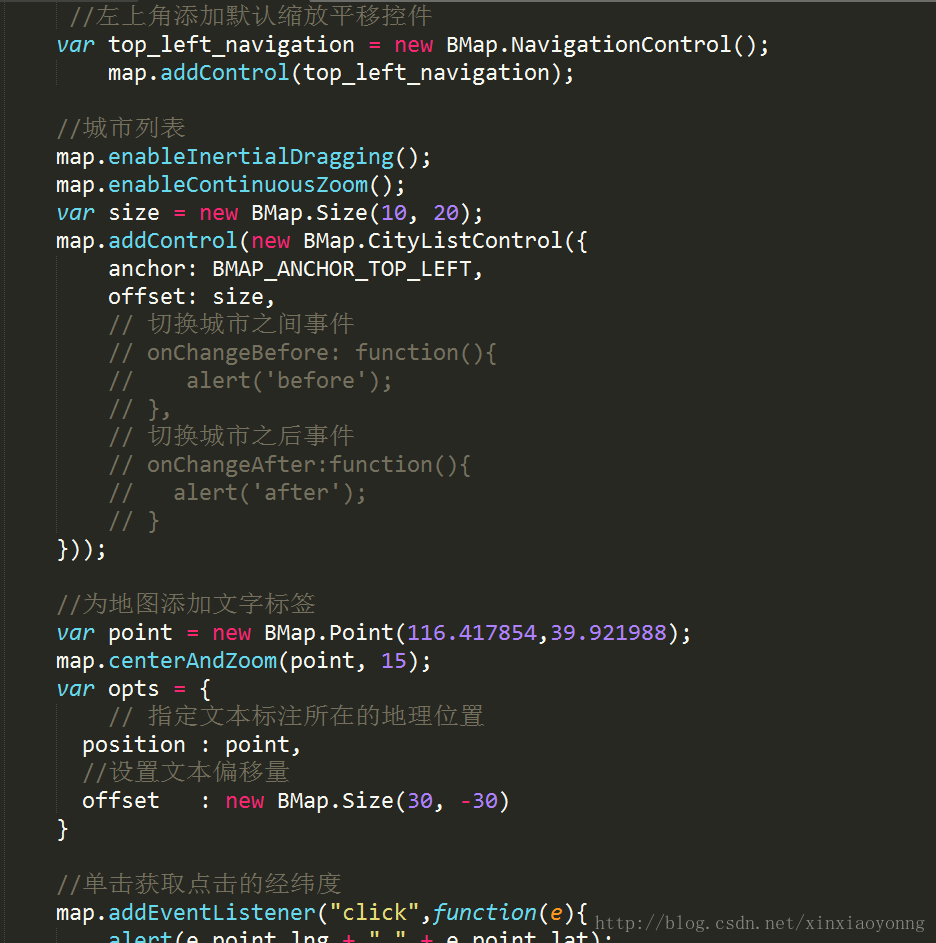
2、程式碼詳情:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>地圖定位</title>
<link rel="stylesheet" type="text/css" href="__ROOT__css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="__ROOT__css/index.css">
<script type="text/javascript" src="__ROOT__js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="__ROOT__js/bootstrap.min.js"></script>
<script type="text/javascript" src="__ROOT__js/index.js"></script>
<style type="text/css">
body, html,#allmap {
width:87.5%;
height:600px;
margin:0px auto;
font-family:"微軟雅黑";
}
a{ cursor: pointer;}
#staff_city{
width: 100%;
height:33px;
color:blue;
margin: 35px 91px;
padding-top: 10px;
}
.ui_city_change_inner{
margin-left:500px;
border:2px solid blue;
}
.citylist_popup_main{
margin-left:250px;
}
.BMap_mask{
border: 3px solid #ABB1BA;
}
.show_p_l{
font-weight: bold;
position: relative;
top:20px;
left: 90px;
}
.show_p_l>.address1{
margin-left: 90px;
}
</style>
<!-- 引入百度API金鑰 -->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=Pw0FQ4H50yIEKD7hR3Pha1KqkqFd63Yo"></script>
</head>
<body>
<!-- 保留使用者當前經緯度和位置名稱的值到頁面上 -->
<div class="show_p_l">
<span class="position1" ></span>
<span class="location1"></span>
<span class="address1"></span>
</div>
<!-- 使用者地理位置操作相關 -->
<div id="staff_city">
<input type="text" name="suggestId" id="suggestId" size="20" style="width:300px" placeholder="位置搜尋">
<span id="searchResultPanel" style="border:1px solid #c0c0c0;width:150px;height:auto;display: none;"></span>
<span style="margin-left:10px;">>></span>
<input type="text" name="l-map" id="l-map" style="width:200px;margin-left:30px" value="您當前位置經度資訊" >
<input type="text" name="r-result" id="r-result" style="width:200px" value="您當前位置緯度資訊" >
<input type="button" name="staff_ensure" id="staff_ensure" value="確定">
<input type="text" name="" id="staff_toponymy" value="詳細地址" style="width:296px;height:26px;font-size:8px;margin-left: 30px">
</div>
<!-- 顯示地圖 -->
<div id="allmap"></div>
<script type="text/javascript">
// 獲取url的某個欄位
function GetQueryString(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null)return unescape(r[2]); return null;
}
var id=GetQueryString('staff_id');
var cur=GetQueryString('c');
//頁面剛載入時就傳送請求。
$(function(){
$.post('http://123.57.45.74/feiybg1/public/index.php/admin/Testnumber/default_address',{staff_id:id},function(data){
// console.log(data);
if(data.infor.position==0){
$('.show_p_l').css('display','none');
}else{
//載入後臺傳遞過來的 經緯度
$(".position1").html("經度座標:"+data.infor.position+"、");
$(".location1").html("緯度座標:"+data.infor.location);
//載入後臺傳遞過來的 地理位置資料
$('.address1').html("位置名稱:"+data.infor.address+"。");
$('.show_p_l').css('display','block');
//打樁測試
// console.log(data.infor.position,data.infor.location,data.infor.address);
}
})
})
// 百度地圖API功能
// 建立Map例項
var map = new BMap.Map("allmap");
// 初始化地圖,設定中心點座標和地圖級別
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
//將map變數儲存在全域性
window.map = map;
//新增地圖型別控制元件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
// 設定地圖顯示的城市 此項是必須設定的
map.setCurrentCity("北京");
//開啟滑鼠滾輪縮放
map.enableScrollWheelZoom(true);
//左上角新增比例尺
var top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT});
map.addControl(top_left_control);
//左上角新增預設縮放平移控制元件
var top_left_navigation = new BMap.NavigationControl();
map.addControl(top_left_navigation);
//城市列表
map.enableInertialDragging();
map.enableContinuousZoom();
var size = new BMap.Size(10, 20);
map.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: size,
// 切換城市之間事件
// onChangeBefore: function(){
// alert('before');
// },
// 切換城市之後事件
// onChangeAfter:function(){
// alert('after');
// }
}));
//為地圖新增文字標籤
var point = new BMap.Point(116.417854,39.921988);
map.centerAndZoom(point, 15);
var opts = {
// 指定文字標註所在的地理位置
position : point,
//設定文字偏移量
offset : new BMap.Size(30, -30)
}
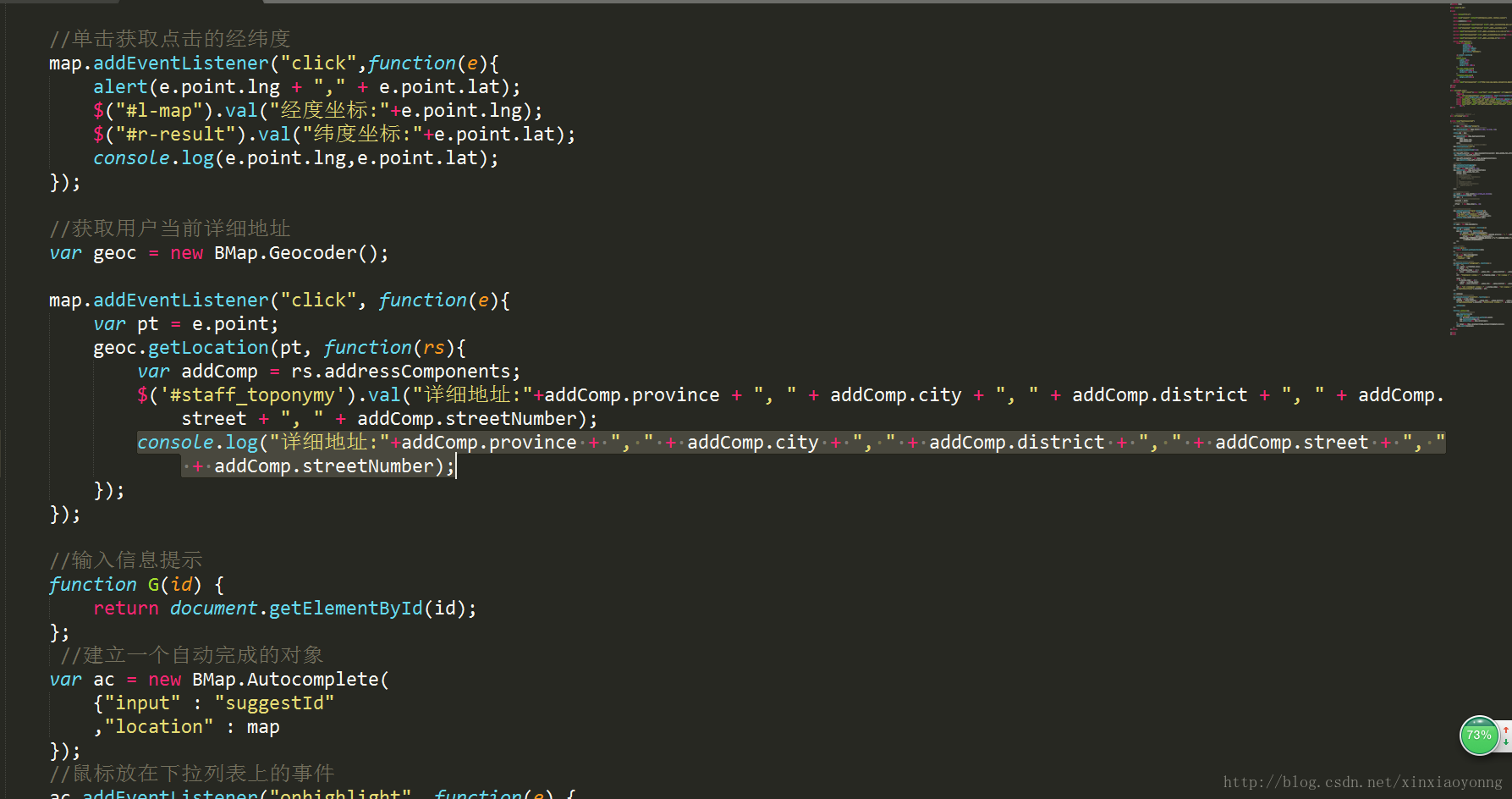
//單擊獲取點選的經緯度
map.addEventListener("click",function(e){
// alert(e.point.lng + "," + e.point.lat);
$("#l-map").val("經度座標:"+e.point.lng);
$("#r-result").val("緯度座標:"+e.point.lat);
});
//獲取使用者當前詳細地址
var geoc = new BMap.Geocoder();
map.addEventListener("click", function(e){
var pt = e.point;
geoc.getLocation(pt, function(rs){
var addComp = rs.addressComponents;
$('#staff_toponymy').val("詳細地址:"+addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
console.log("詳細地址:"+addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
});
});
//輸入資訊提示
function G(id) {
return document.getElementById(id);
};
//建立一個自動完成的物件
var ac = new BMap.Autocomplete(
{"input" : "suggestId"
,"location" : map
});
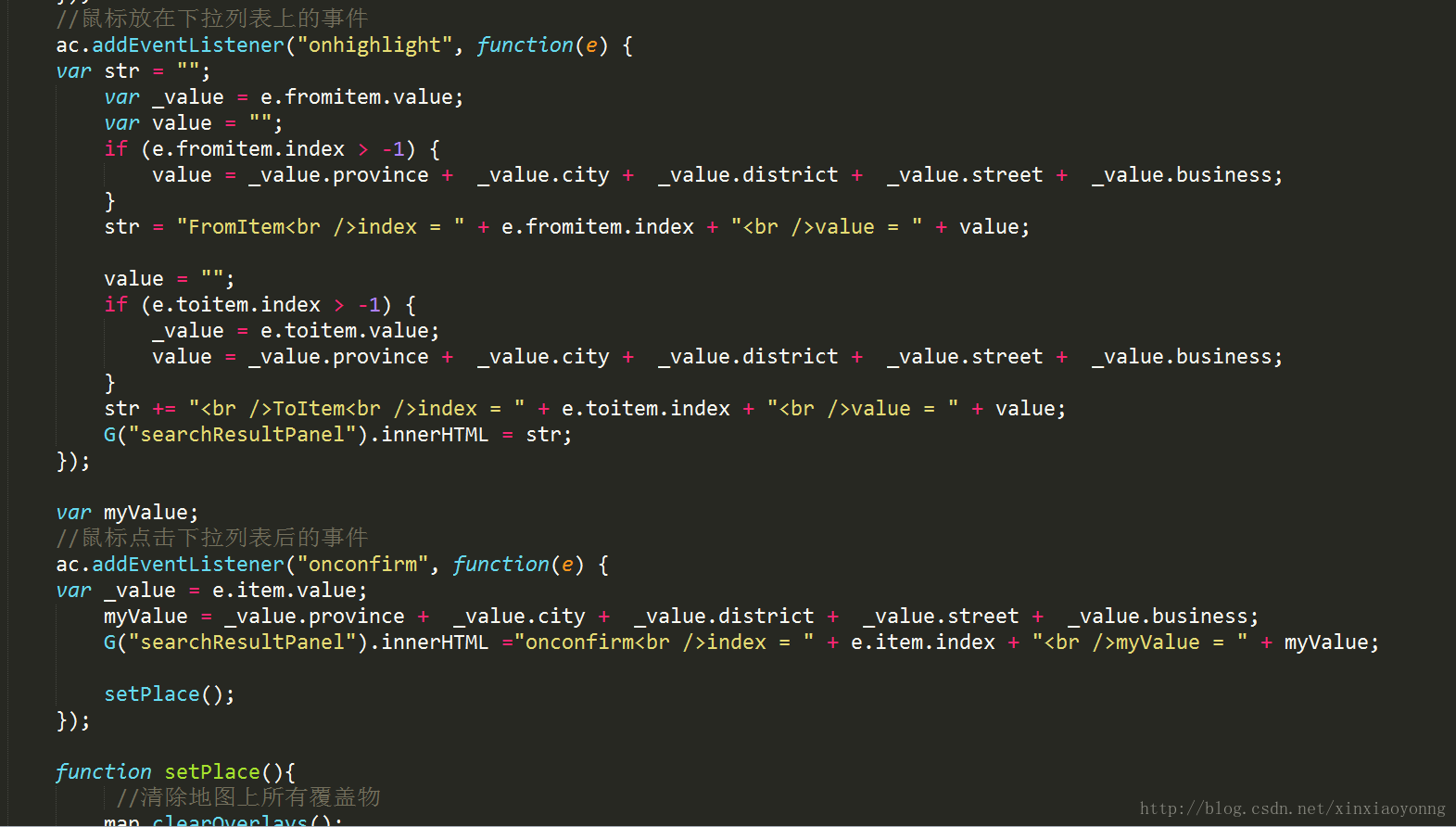
//滑鼠放在下拉列表上的事件
ac.addEventListener("onhighlight", function(e) {
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
//滑鼠點選下拉列表後的事件
ac.addEventListener("onconfirm", function(e) {
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function setPlace(){
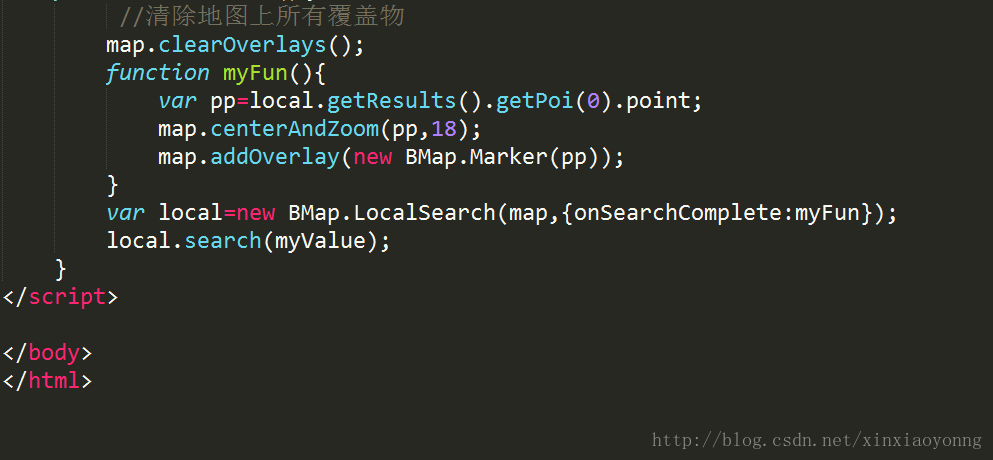
//清除地圖上所有覆蓋物
map.clearOverlays();
function myFun(){
var pp=local.getResults().getPoi(0).point;
map.centerAndZoom(pp,18);
map.addOverlay(new BMap.Marker(pp));
}
var local=new BMap.LocalSearch(map,{onSearchComplete:myFun});
local.search(myValue);
}
//點選事件:向testnumber.html頁面 傳值
$("#staff_ensure").click(function(){
var $position=$("#l-map").val().split(":")[1];
var $location =$("#r-result").val().split(":")[1];
var $address=$("#staff_toponymy").val().split(":")[1];
$.ajax({
type:"post",
url:"http://123.57.45.74/feiybg1/public/index.php/admin/Testnumber/add_address",
data:{staff_id:id,position:$position,location:$location,address:$address},
success:function(data){
// 對位置資訊的點選更新
$('.position1').html("經度座標:"+$position+"、");
$('.location1').html("緯度座標:"+$location);
$('.address1').html("位置名稱"+$address+"。");
$('.show_p_l').css('display','block');
// alert('點選更新');
}
})
});
$('.back').click(function(){
window.location.href='http://123.57.45.74/feiybg1/public/index.php/admin/testnumber/testnumber?c='+cur;
})
</script>
</body>
</html>
提示:如果要複製該程式碼到本地執行,請注意更換 ‘引用檔案地址’和埠號,否則會一起一系列跨域問題,及資源找不到的問題。文件內容最開始提起的 ‘最終效果描述’ 可能措辭不太嚴謹,但所提效果都以程式碼實現,程式碼開發與 效果描述也不是按順序來開發的,所以請不必再次處產生疑慮。由於水平有限,本文件僅供初學者或首次開發者提供 參考。如程式碼有錯誤之處,請見諒。如果有更好的開發經驗,感謝回覆。謝謝觀看!!!;