使用RecyclerView新增Header和Footer的方法
RecyclerView與ListView原理是類似的:都是僅僅維護少量的View並且可以展示大量的資料集。RecyclerView用以下兩種方式簡化了資料的展示和處理:
使用LayoutManager來確定每一個item的排列方式。
為增加和刪除專案提供預設的動畫效果。
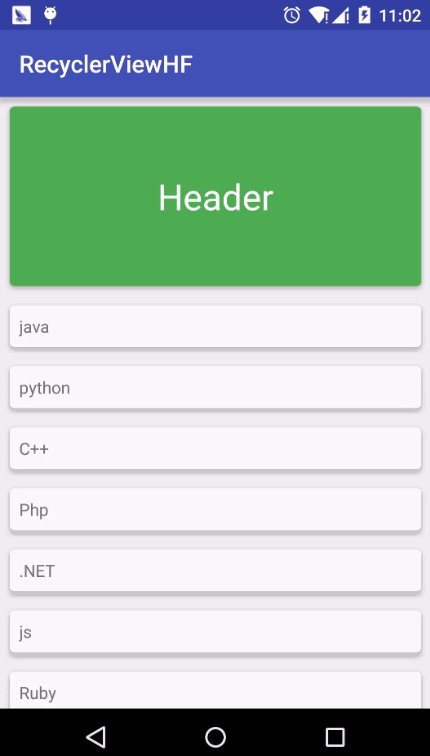
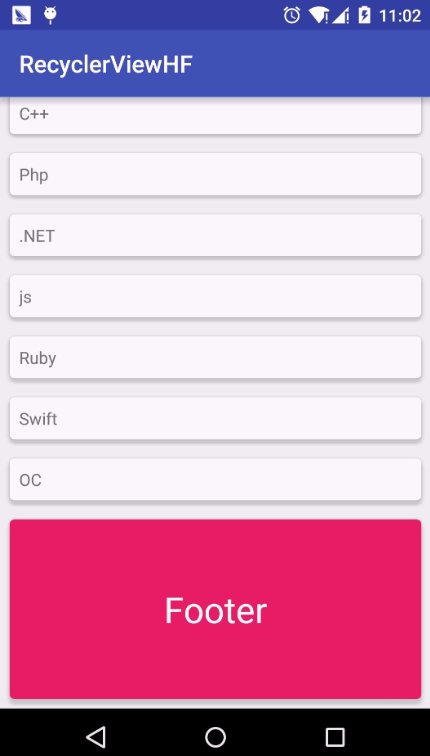
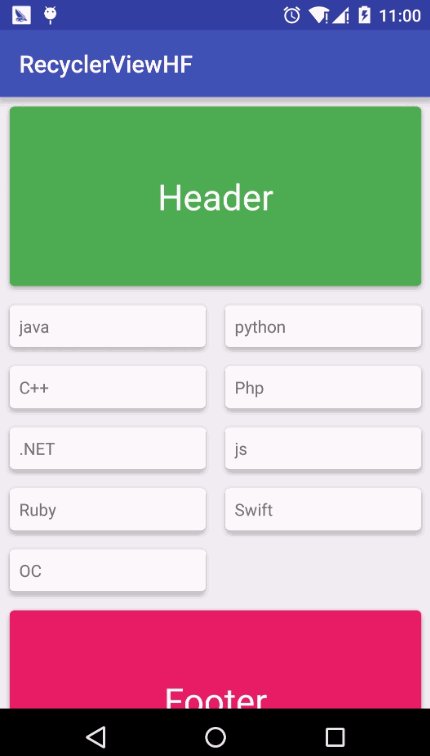
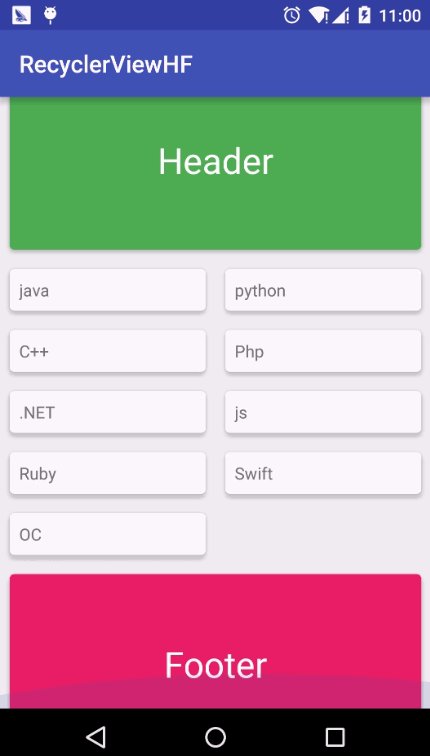
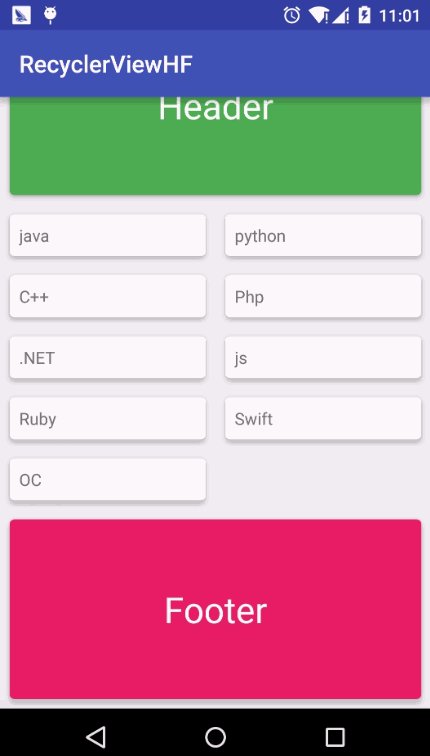
RecyclerView雖然作為ListView的替代者有著較好的效能提升,但是ListView的一些常用功能卻沒有提供,比如我們平時會經常用到的addHeaderView,addFooterView,既然RecyclerView沒有提供這個方法,我們應該如何為列表新增頭部和底部呢?通過看ListView的原始碼可以知道ListView的新增Header和Footer是靠Adapter裡面動態新增的,所以我們按照這個思路也給RecyclerView新增HeaderView和FooterView,先看一下效果
如果你還不瞭解RecyclerView如何使用,可以看一下前幾篇博文
RecyclerView實現新增HeaderView和FooterView的核心就是在Adapter裡面的onCreateViewHolder根據viewType來判斷是列表項還是HeaderView來分別載入不同的佈局檔案,當然viewType的判斷規則也是由我們定義的,廢話不多說,看一下具體的實現效果。
1:Gradle配置 build.gradle
?| 1 2 |
compile
'com.android.support:recyclerview-v7:23.1.1'compile
'com.android.support:cardview-v7:23.1.1'
|
2:主佈局檔案 activity_main.xml 很簡單裡面一個RecyclerView
?| 1 2 3 4 5 6 7 8 9 10 11 |
<?xml
version="1.0"
encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv_list"
/>
</LinearLayout>
|
3:列表項佈局 rv_item.xml 外面一個CardView的卡片式容器裡面一個TextView
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
相關推薦使用RecyclerView新增Header和Footer的方法RecyclerView與ListView原理是類似的:都是僅僅維護少量的View並且可以展示大量的資料集。RecyclerView用以下兩種方式簡化了資料的展示和處理: 使用LayoutManager來確定每一個item的排列方式。 為增加和刪除專案 RecyclerView新增header和footermLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false); mRecyclerView.setLayoutManager(mLayoutManager); mRecyclerView.setItemA RecyclerView的使用(3)之新增Header和FooterRecyclerView雖然作為ListView的替代者有著較好的效能提升,但是ListView的一些常用功能卻沒有提供,比如我們平時會經常用到的addHeaderView,addFooterView,既然RecyclerView沒有提供這個方法,我們應該如 IOS開發學習筆記十五 為UITableView控制元件新增Header和Footer效果圖:專案地址 新增圖片素材,新增plist檔案,新增名為CZGoods的module檔案 @implementation CZGoods - (instancetype)initWithDict:(NSDictionary *)dict { if 封裝RecyclerView Adapter 實現可新增多個header和footer,可設定loadingView,低耦合的多種佈局。多種佈局的recyclerview的普通寫法是重寫RecyclerView.Adapter的getItemViewType返回不同position上的type,在onCreateViewHolder(ViewGroup parent,int viewType Android中Recyclerview使用13----實現瀑布流遇到的各種問題(item移動,載入更多圖片閃爍,以及定製各種型別Header和Footer)功能:圖片瀑布流 問題1:如何保持已顯示過的imageview的尺寸 解決方法:定義一個HashMap<Integer, Float> indexMap = new HashMap<Integer, Float>();用來儲存已顯示過的Ima 7.如何給RecyclerView新增Click和LongClick事件/** * 作者:Pich * 原文連結:http://me.woblog.cn/ * QQ群:129961195 * 微信公眾號:woblog * Github:https://github.com/lifengsofts */ 詳解RecyclerView系列文章目錄 HTML中--定義header和footer高度中間自適應<html> <head> <meta charset="utf-8" /> <title></title> <style> html, react滾動條開發 適配PC 和 移動端的滾動 顯示隱藏header和footer/滾動顯隱公用元件功能描述: 移動端時,上滾則顯示footer,下滾則隱藏footer PC端時,上滾則顯示header,下滾則隱藏header。 xx.js import React, { Component } from 'react'; import { BrowserR Android框架之路——Banner實現輪播圖(RecyclerView新增Header)一、簡介 Banner能實現迴圈播放多個廣告圖片和手動滑動迴圈等功能。因為原生ViewPager並不支援迴圈翻頁, 要實現迴圈還得需要自己去動手。Banner框架可以進行不同樣式、不同動畫設定, 以及完善的api方法能滿足大部分軟體首頁輪播圖效果的需求。 RecyclerView新增Header的正確方式看了一下部落格目錄,已經有好幾篇部落格是關於RecyclerView的,不過對於這麼一款強大的控制元件,我還是要再寫一篇部落格來學習一下,這篇部落格的主題是《為RecyclerView新增header》,當然在看完這篇部落格後,相信新增Footer你也應該能夠學 給RecyclerView新增頭部和尾部最簡單的實現方式@Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { if (viewType == Android 瀑布流遇到的各種問題(item移動,載入更多圖片閃爍,以及定製各種型別Header和Footer)轉載地址:http://blog.csdn.net/windows771053651/article/details/51596744 功能:圖片瀑布流 問題1:如何保持已顯示過的imageview的尺寸 解決方法:定義一個HashMap<Integer, Retrofit,Okhttp對每個Request統一動態新增header和引數(五)Header How to Add header to Every Request 新增統一通用header, 不會覆蓋前面的header okHttpClient.intercept 為RecyclerView新增頭部和腳部的UI控制元件:BookendsBookends會封裝傳遞給它的adapter。 其工作原理是在 getItemViewType()的返回值中新增額外的view item型別,將addHeader() 和 addFooter()提供的view對映為頭部和腳部。 使用這個類有如下的限制: 只對單列的列表有效(比如使用Linear FrontEnd 步步高昇:header和footer始終顯示在瀏覽器頂部和底部,中間區域自適應思路: 瀏覽器大小改變會觸發JS事件:window.onresize獲得瀏覽器大小 減去 頂部+底部 得到中間區域大小 HTML: <!DOCTYPE html> <html> <head> <meta charset jqm中header和footer不固定可上下移動問題data-position=fixed失效特別在微信中比較明顯,容易出現這種問題 需要在div表情加個樣式 style="position: fixed;" 並搭配data-tap-toggle="false" 保持最前固定位置顯示 data-tap-toggl RecyclerView新增頭部和底部定義: 裝飾設計模式也稱包裝設計模式,用來動態的擴充套件物件的功能,也是繼承關係的的一種替代方案之一。 說個大白話就是,在不使用的繼承的方式下,採用裝飾設計模式可以擴充套件一個物件的功能,可以使一個物件變得越來越強大。 我們首先看下效果圖 我 Android開發之RecyclerView新增頭部和底部前言:我們在使用RecyclerView的過程中其實還是有很多問題的,前面提到的沒有預設的分割線,很是讓人蛋疼啊,但現在有出了個問題,不能新增頭部和底部,這一度讓我認為這貨還是沒有最愛的ListView好用啊,哈哈,既然谷歌出來了,我們就要使用,沒有頭和腳那我們就給他造出頭 Android 簡捷地為RecyclerView新增HeadView和FootView之前自己嘗試用ViewType的思路去實現為RecyclerView新增HeadView和FootView,總感覺自己寫的程式碼太囉嗦了,向兩位大神學習了一下他們的編碼思路寫了個簡單了些的,分享給大家。 廢話不多說,上圖上程式碼。 public class Recy |