Kinect骨骼資料與彩色影像和深度影像的對齊
很多同學留言問怎麼講兩種影像資料顯示在同一張螢幕上,也就是說怎麼將骨骼資料疊加到彩色影像或者深度影像上,將彩色影像疊加到深度影像就不討論了,因為沒啥意義。
這個問題其實很簡單,因為在Kinect Developer Toolkit中很多例子中又可以看到這兩種型別的疊加,而原始碼也都有,這也是為啥我不想將這個的原因。怎麼將這三種影像顯示在螢幕上我在第三講:基礎知識 下、第四講:景深資料處理 上和 第六講:骨骼追蹤基礎 上都分別講過。要點是,
- 在顯示彩色影像和深度影像時最好使用WriteableBitmap物件;
- 要想將骨骼資料影像和深度影像,或者彩色影像疊加到一起,首先要確定深度影像的解析度和大小,為了方便,這裡將深度影像資料和彩色影像資料都採用640x480Fps30的格式,同時將Grid的大小也設定為640*480。
- 要將骨骼資料和深度影像資料疊加,需要將關節點轉換到深度影像所在空間中,可以直接呼叫MapSkeletonPointToDepthPoint,如果要將骨骼資料疊加到彩色影像上,只需要呼叫MapSkeletonPointToColorPoint方法。
很多程式碼我都是直接拷貝之前文章中的程式碼。
一、 前端程式碼
介面很簡單,在Grid物件下面有兩個Image物件,和一個巢狀的Grid物件。前面兩個Image物件分別用來顯示彩色影像資料和深度影像資料,後面的Grid物件是用來繪製骨骼的,需要注意的是Grid物件的屬性要設定為Transparent,這樣的話就可以將Grid上繪製骨骼而不會遮住下面的彩色影像或者深度影像了。
程式碼如下:
<Window x:Class="KinectSkeletonAlignwithColorandDepthImage.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Width="660" Height="520"> <Grid Width="640" Height="480"> <Image x:Name="ColorImage" Visibility="Hidden" /> <Image x:Name="DepthImage" /> <Grid x:Name="LayoutRoot" Background="Transparent" > </Grid> </Grid> </Window>
二、後臺程式碼
後臺程式碼和之前三篇文章中的一樣,您只需要將那些程式碼挪到這裡就可以了,我這裡不貼出來浪費大家時間了,程式碼您可以直接在後面下載。
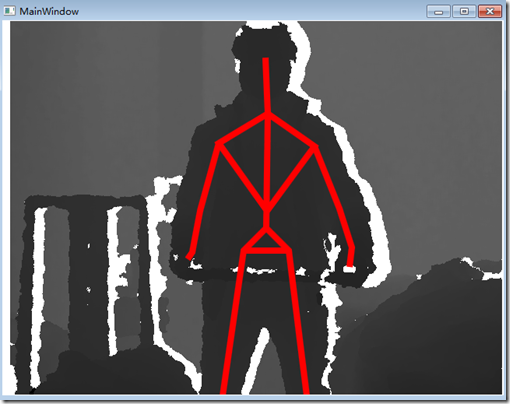
下面是將骨骼資料疊加到深度影像上的效果。

如果您想看疊加到彩色影像上的效果,只需要將DepthImage的Visibility屬性改為Hidden,然後將ColorImage的該屬性去掉,然後再骨骼資料轉換為彩色影像時呼叫MapSkeletonPointToColorPoint即可。
三、結語
兩種資料格式的疊加只需要將骨骼資料轉到對應的空間即可,這種轉換方式Kinect SDK中已經直接提供給我們了,相信大家自己做的話不難。本例子很簡單,您要想進一步處理的話,可以在此基礎上新增窗體縮放然後影像資料對應縮放的效果。我這裡就不實現了,程式碼都是以前的程式碼,不嫌麻煩的話,可以點選此處下載。後面我會寫一些關於手指識別的東西,敬請期待。
