在window下搭建Vue.Js開發環境

-
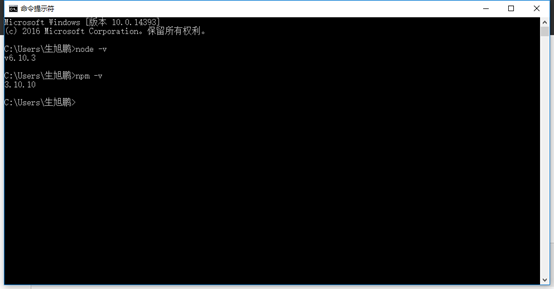
cmd命令列:
node -v //顯示node版本 v8.1.2
npm -v //顯示npm包管理器版本 5.0.3

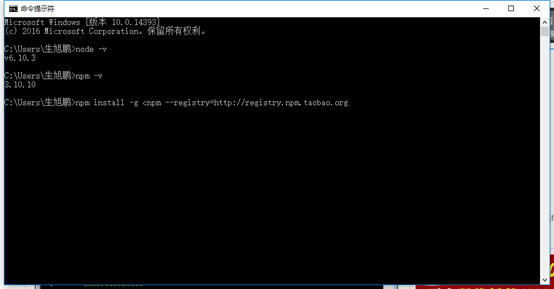
- 由於有些npm有些資源被遮蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內映象---cnpm

-
Cmd命令列中輸入npm install -g cnpm --registry=http://registry.npm.taobao.org


-
安裝vue-cli腳手架構建工具

-
至此,我們需要的環境及工具已經準備好了。
接下來,我們使用vue-cli來構建專案。
- 首先,我們先選擇進入到e我們的工作目錄為 E:\個人\VueJS。此目錄需先建好,目前是空的,這個工作目錄以後會新增各個專案目錄。

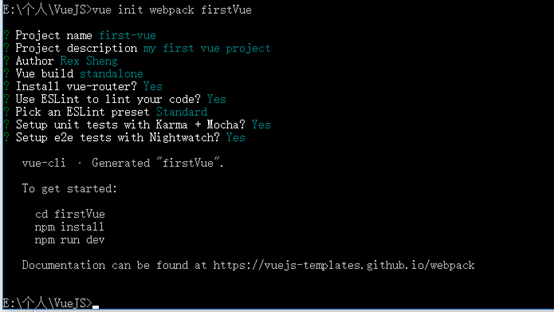
- 在VueJs目錄下,執行命令vue init webpack firstVue。其中,webpack是構建工具、模組打包器,也就是整個專案是基於webpack的。其中,firstVue是專案資料夾的名稱,這個資料夾會自動生成在vuejs這個工作目錄中。
-

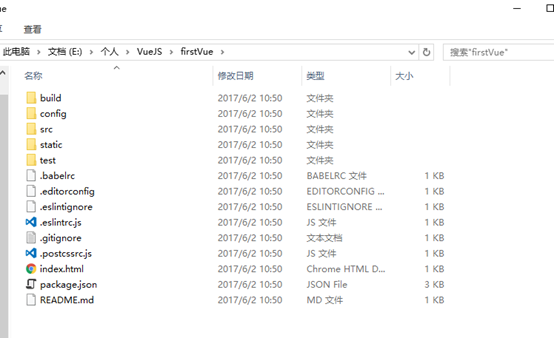
安裝過程中,需要我們輸入專案名稱,描述,作者,版本(獨立版),使用ESLint規範等等,此時,我們看到工作目錄下已經自動生成了目錄firstVue,如下圖。

-
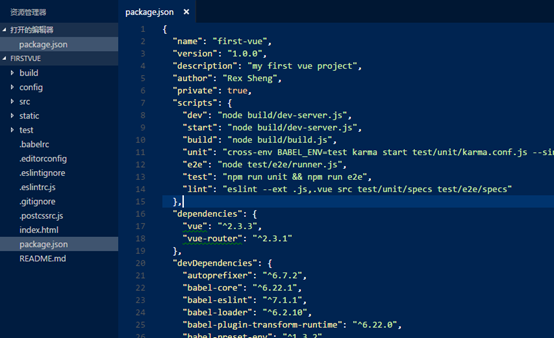
主要用的包都在package.json中,如下圖
-

-
cd到我們的專案資料夾firstVue中,執行命令cnpm install 安裝包,(注意:我們已經使用淘寶映象cnpm)

-
安裝完之後,我們發現專案資料夾下多了一個node_modules目錄,裡面就是專案依賴包資源

-
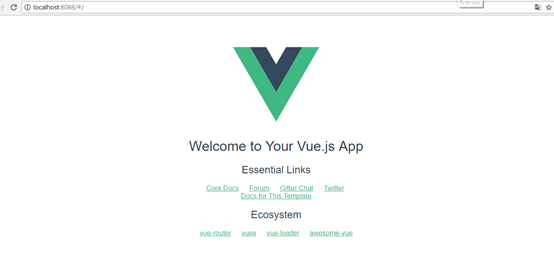
安裝完依賴包之後,就可以執行整個專案了。 執行專案在專案目錄中,執行命令 npm run dev ,會用熱載入的方式執行我們的應用,熱載入可以讓我們在修改完程式碼後不用手動重新整理瀏覽器就能實時看到修改後的效果。


-
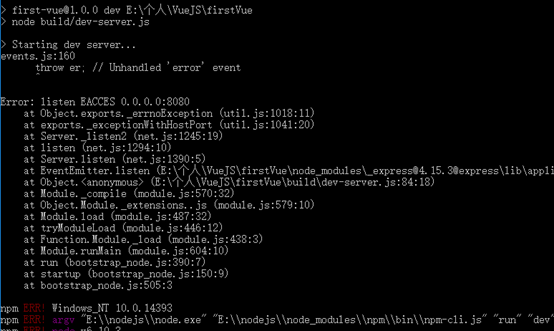
如果啟動過程中出現下方問題,只需要將config目錄下的index.js檔案中dev埠由8080改為8088


相關推薦
在window下搭建Vue.Js開發環境(轉)
圖片 需要 int alt first .html ron 接下來 post nodejs官網http://nodejs.cn/下載安裝包,無特殊要求可本地傻瓜式安裝,這裏選擇2017-5-2發布的 v6.10.3 cmd命令行: node -v //顯示
在window下搭建Vue.Js開發環境
cmd命令列: node -v //顯示node版本 v8.1.2 npm -v //顯示npm包管理器版本 5.0.3 由於有些npm有些資源被遮蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內映象---cnpm Cmd命令列中輸入npm install
Window環境下搭建Vue.js開發環境
筆者最近在進行前端的學習,在點完了HTML5、CSS3、JavaScript等技能樹之後,是時候開始框架的學習了。目前為止前端框架呈現出React、Angular、Vue三足鼎立的局面,在
在window下搭建react-native開發環境配置,並通過react-native-cli生成一個專案執行
安裝些基本軟體,自行找教程,記得配置下環境變數 安裝python2 安裝jdk node、yarn 模擬器Genymotion傳送門 安裝android studio 然後看著教程將SDK裝好傳
vue.js開發環境搭建
回車 try htm 成功 效果 webpack log 表示 測試 1、安裝node.js,忽略 2、基於node.js,利用淘寶npm鏡像安裝相關依賴在cmd裏直接輸入:npm install -g cnpm –-registry=https://regi
vue.js開發環境搭建以及創建一個vue實例
init 技術分享 自動 安裝失敗 das 命令行 環境搭建 項目 向上 Vue.js 是一套構建用戶界面的漸進式框架。Vue 只關註視圖層, 采用自底向上增量開發的設計。Vue 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。 在使用 vue.js
vue.js開發環境初步搭建、腳手架工具安裝(node.js安裝)
環境搭建 ima pil utf node.js jni 可用 turn t430 當然,首先是node.js的安裝,百度node,js出現 (為後面的鋪墊) 選擇一個版本進行安裝,安裝完成後,在cmd命令行中輸入node --version(註意有兩個 --)查看
使用PM2搭建在線vue.js開發環境(以守護進程方式熱啟動)
就是 自己 yui 是我 pub 分享 scripts OS 個人 項目以vue.js+layUI的作為前端開發技術棧,需要有一個在線的環境供項目成員實時查看效果,總不能每次都webpack打包發布後才能看到效果吧!剛開始就簡單使用npm run dev命令熱啟動,但是sh
VsCode + node+ vue.js 開發環境搭建(一)
1.安裝最新的 vscode ,這個很容易安裝。 2.要在機器上開發 vue.js 有兩種模式,一種直接用 .js ,這種方式不用 安裝.node 環境,另一種用 webpack, 3.在機器安裝 node node-v10.8.0-x64.msi,在安裝過程中可能會出
Vue.js開發環境的搭建
NPM是隨同NodeJS一起安裝的包管理工具。由於新版的nodejs已經集成了npm,所以安裝NodeJS之後npm也一併安裝好了。 檢視npm版本: npm -v 升級npm: npm ins
Vue.js開發環境搭建(IDE:Webstorm OS:macOS10.13)
由於mac非常人性化的將bash內置於終端中,因此可以直接在終端中使用bash命令。 第一步: Mac OS系統安裝 brew 開啟終端執行以下命令: /usr/bin/ruby -e
vue.js 開發環境搭建最簡單攻略
更新:本篇文章是我很之前寫的,對於一些沒有工作,或者js基礎不太好的同學,建議不必大費周章去搭建環境,可以直接引用 vue.js 就可以進行學習,練習,有些過程是水到渠成的,當初很多不懂的東西慢慢就懂了。 <script src="https://u
Vue.js開發環境搭建說明(mac)
vue開發環境搭建(mac) 投影放大:cmd + + 安裝Node 下載Node 官網下載 https://nodejs.o
快速搭建 Node.js 開發環境以及加速 npm
sta pre undo packages 快速 lis app.js nat 簡單 快速搭建 Node.js 開發環境以及加速 npm 如何快速搭建 node 開發環境 npm 超慢 github 無法打開的問題 於是我覺得應該寫一篇文章解答所有這些起步問題,讓新同學
搭建Cocos2d-JS開發環境
ont 新建 order -m amp 推出 android text 實戰 使用Cocos2d-JS引擎開發遊戲。基本的程序代碼是JavaScript語言,因此,凡是能夠開發JavaScript語言工具都適用於Cocos2d-JS遊戲開發。本書我們推薦WebStorm和
完美搭建Cocos2d-JS開發環境(全)
npm ip) 當前 ref ram nis 更多 fin 點擊 使用Cocos2d-JS引擎開發遊戲。基本的程序代碼是JavaScript語言,因此,凡是能夠開發JavaScript語言工具都適用於Cocos2d-JS遊戲開發。本書我們推薦WebStorm和Cocos C
【cocos2d-js官方文檔】一、搭建 Cocos2d-JS 開發環境
tin oca ins index com 前沿 雙擊 指定 轉載 在本文中,我將展示如何在 Mac os 10.9(Maverics) 上搭建 Cocos2d-JS 開發環境。 下載必備的軟件包 下載並安裝WebStorm7。WebStorm7目前的穩定版本是7.0.
Oracle 搭建Node.js開發環境
pen pass .exe ons ror spec family nod tco ?先決條件 安裝oralce客戶端驅動。 安裝node.js。 ?創建項目 安裝oracledb模塊 $npm install oracledb 如果失敗了,你可能要爬墻
DevExtreme 搭建Node.js開發環境
開發環境 local str 簡介 temp width tle size ola 簡介 DevExtreme is a component suite for creating highly responsive web applications for touch d
vue.js開發環境安裝教程
Vue.js一、nodejs安裝—npm安裝1.nodejs安裝①下載對應系統版本的Node.js:https://nodejs.org/en/download/② 運行程序開始安裝,一路next最終install即可2.npm安裝(新版Node.js已自帶npm)③檢測是否安裝成功。快捷鍵win+R,輸入c
