ckeditor的圖片上傳、預覽問題
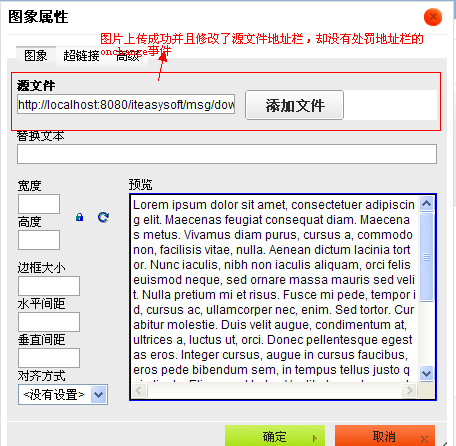
怎麼才能觸發原始檔文字框的onchange事件?
urlObj.fireEvent("onchange"); //觸發url文字框的onchange事件,以便預覽圖片
上面這個好像不起作用。導致沒有預覽。根據樓主的思路修改要獲得ID,我用Jquery1.7寫的。把上面的不起作用的程式碼註釋掉,改成如下程式碼:
var browseObj = $("img[id$='previewImage']") ;
browseObj.prop('src',imgUrl) ;
browseObj.css('display','inline-block') ;
======================
//===============圖片上傳
var addUploadButton = function (editor){
CKEDITOR.on('dialogDefinition', function( ev ){
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if ( dialogName == 'image' ){
var infoTab = dialogDefinition.getContents( 'info' );
infoTab.add({
type : 'button',
id : 'upload_image',
align : 'center',
label : Resource.choosePicture,
onClick : function( evt ){
var thisDialog = this.getDialog();
var txtUrlObj = thisDialog.getContentElement('info', 'txtUrl');
var txtUrlId = txtUrlObj.getInputElement().$.id;
toResourceManagerGrid(txtUrlId);
}
}, 'browse'); //place front of the browser button
}
});
};
var chooseResourceConfirm = function(txtUrlId){
var selected = resouceGrid.getSelected();
if (!selected) {
$.ligerDialog.warn(Resource.chooseOneUser);
return;
}
var resourceId = selected.resourceId;
var place = selected.resourceName.lastIndexOf(".");//提取字尾
var lastPrefix = selected.resourceName.substring(place);
var imagPath = "upload/"+resourceId+lastPrefix;
var imagInput = $("#"+txtUrlId); //id是動態生成的
imagInput.val(imagPath);
// imagPath.fireEvent('onchange');
var browseObj = $("img[id$='previewImage']");//圖片預覽
browseObj.prop('src',imagPath);
browseObj.css('display', 'inline-block');
resourceManagerWin.hide();
};
//====使用時需要注意的
//需要等ckeditor初始化結束後,此獲取資料,否則會出錯
CKEDITOR.replace('editor1', {customConfig : $('#initPath').val() + '/root/resources/ckeditor_4.3.2_full/ckeditor_config1.js',
on :
{
instanceReady : function(ev) {
getArticleForEdit();//獲取文章資訊用以編輯
}
}});