AS中快捷將json資料生成bean
方法1:
1.Android studio
File->Settings..->Plugins–>Browse repositores..搜尋GsonFormat
2.安裝外掛,重啟android studio
方法2
1.下載 GsonFormat.jar ,
2.Android studio File->Settings..->Plugins –>
install plugin from disk..匯入下載的 GsonFormat.jar ,
3重啟 android studio .
使用方法
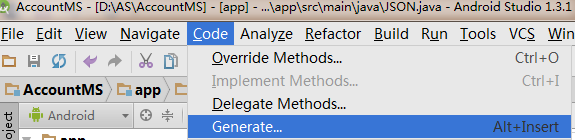
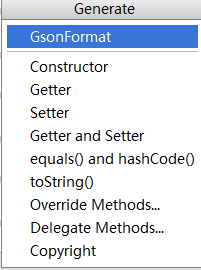
在實體類中使用Generate的快捷鍵. Windows中 alt+inset
1 在Android studio 新建一個實體類
2 在實體類頁面中

在對話方塊貼上 格式json程式碼 【OK】自動生成實體類 以及set…get 方法
相關推薦
AS中快捷將json資料生成bean
方法1: 1.Android studio File->Settings..->Plugins–>Browse repositores..搜尋GsonFormat 2.安裝外
Django中通過指令碼的方式將json資料寫入資料庫
這裡記錄一下django中通過指令碼的方式寫入json資料的一些技巧。 通過指令碼不僅可以將已有的json資料寫入資料庫,而且可以批量地模擬一些後臺資料,方便進行頁面的展示。
python3將json資料轉換到excel中
#!/usr/bin/env python# coding=utf-8# json轉換為excel import xlrdimport jsonimport osfrom openpyxl import Workbookwb = Workbook()ws = wb.active cols = []def js
js 將json資料自動繫結到 html table 表格中
/*自動繫結到table*/ var f = new Function("+[{id:"1",name:"aa"},{id:"2",name:"bb"}]+"); var list = f(); var h= "<table id='tb'>"; h+= "&l
使用gson將json資料進行轉換 (json to bean 或 json to list)
以下僅僅是記錄使用gson提供的jar包將json資料轉換為對應的bean和list方法,以泛型的方式實現,需要擴充套件可依據以下方法進行修改與完善。/** * Json字串轉Class
Android Gson 將json資料轉double 數值為0.0的問題
今天上午改需求 遇到一個奇葩的Bug 返回的為double 型別 於是在實體類裡寫private double space; get set略。。。 但是顯示的時候為0.0 於是將實體類的double 改為String
SpringMVC中controller接收Json資料
1.jsp頁面傳送ajax的post請求: function postJson(){ var json = {“username” : “imp”, “password” : “123456”}; $.ajax({ type : “post”, url : “<%=bas
Json串的解析—將Json資料歸納格式
Json串如下所示 { "dataId": 123, "dataType": "mysql", "resultData": [{ "binlog": "mysql_binlog.000", "column": [{ "columnname": "single_clou
vue-cli構建的專案中如何引入json資料檔案?
vue-cli構建的專案中如何引入json資料檔案? 方法1: 1、將json資料檔案放入到static資料夾中,並將static資料夾與專案的index.html檔案置於同一級 2、然後使用axios呼叫該json檔案,呼叫地址為自己電腦ip、埠 + json資料檔案路徑
python中post請求json資料且返回json資料處理
上篇講到以json形式傳送post請求。 此次為 post請求返回物件對json 時的處理辦法 請求 #請求 response = requests.post(url, data=json.dumps(pyload),headers=headers).text
SpringMVC中controller接收Json資料(重要)!
SpringMVC中controller接收Json資料 1.jsp頁面傳送ajax的post請求: function postJson(){ var json = {"username" : "imp", "password" : "123456"};
微信小程式通過api介面將json資料展現到小程式示例
實現知乎客戶端的一個重要知識前提就是,要知道怎麼通過知乎新聞的介面,來把資料展示到微信小程式端上。 那麼我們這一就先學習一下,如何將介面獲取到的資料展示到微信小程式上。 1.用到的知識點 <1> wx.request 請求介面資源(微信小程式api中的發
SSM 中Ajax 提交JSON資料時到後臺接收,需要的配置
1.使用fastJson,在springmvc 配置中配置(如果不配置,後臺contrller 中的方法引數經 @RequestBody 註解後,無法進入) <!-- 啟用預設配置
利用python將json資料轉換為csv格式
假設.json檔案中儲存的資料為: {"type": "Point", "link": "http://www.dianping.com/newhotel/22416995", "coordinates": [116.37256372996957, 40.
微信小程式通過api介面將json資料展現
輪播圖 <view> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{durat
靜態頁面中如何傳json資料
首頁傳遞引數組裝成json資料,再編碼 var param="{type:'"+type+"',text:'"+select_text+"',select_:'"+select_+"',typename:'"+typename+"'}"; window.self.location="/"+Se
Java從網路中請求獲取JSon資料以及解析JSON資料----(自創,請註明)
Json資料是比較常用的資料型別解析,優點就不多說啦。來看看方法: public static JSONObject getJsonObject(String url) { JSONObjec
前端開發中如何解析json資料(一)
json資料在web開發中,應用很廣泛,尤其是在網路資料傳輸的時候,json資料作為資料傳輸的載體,如何解析Json返回的資料變得尤為重要。那麼我們先來看一下什麼是json資料? JSON(JavaScript Object Notation) 是一種輕量級的資料交
將json資料儲存為Excel
自己沒事整理了 io和轉Excel的方法和工具類 希望對有需求的朋友有所幫助. 1 public class ExcelWrite { private static HSSFWorkbook workbook = null; /** * 判斷檔
python3學習筆記之五——將json資料寫入excel表
#student4.json[ { "student_no": 1001, "name": "James", "score": 10, "class": "A-1", "rank": 1 },