HTTP詳解--Http協議(三)
一.什麼是http協議?
1.約定客戶端和伺服器端之間的通訊格式,只有約定了格式,兩者才能互相交流,這就是HTTP協議。可以區分哪端是客戶端,哪端是伺服器端。
協議規定:請求從客戶端發出,最後伺服器端響應該請求並返回;
伺服器端在沒有接收到請求之前不會發出響應。
2.注意瀏覽器與伺服器相互通訊時,傳輸的報文頭,使用的就是HTTP協議;
客戶端傳送給某個HTTP伺服器端的請求報文中的內容:
|
GET /index.htm HTTP/1.1 Host:hackr.jp |
|
GET:表示請求訪問伺服器的型別,稱為方法; |
3.http協議的底層:
(1)tcp/ip協議:關注的是客戶端與伺服器之間資料是否傳輸成功
(2)http協議:是在tcp/ip協議之前封裝的一層協議。關注的是資料傳輸的格式是否規範
(3)B/S的底層從某種意義上來講,也就是C/S
二.檢視http協議的工具
1.使用火狐的firebug外掛(右鍵->firebug->網路)
2.使用谷歌,右鍵-->"審查元素"(NetWork選項)
3.使用系統自帶的telnet工具(遠端訪問工具)
(0)執行-->cmd
|
|
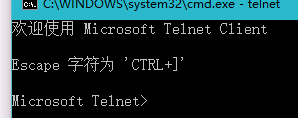
成功啟動提示 |
(1)telnet localhost 8080 訪問tomcat伺服器,這一步執行過後,視窗什麼也不顯示,也無法輸入文字
(2)ctrl+] 回車 可以看到回顯
(3)輸入請求內容
例:
GET /day09/hello HTTP/1.1
Host: localhost:8080
三.http協議內容:
1.請求(瀏覽器-》伺服器):
1)客戶端先通過一個URL發起一個請求,該請求經過DNS服務後,請求到達了URL的域名對應的IP地址。拿到完整的資訊後,HTTP協議把請求包裝成HTTP請求的報文。
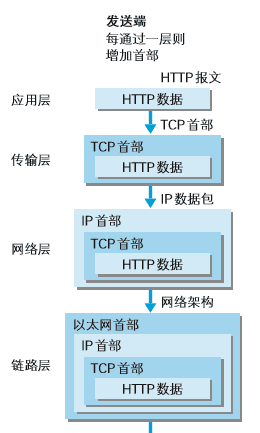
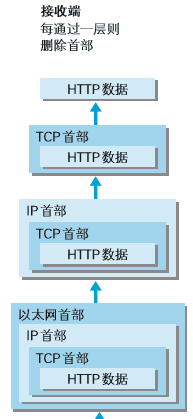
2)HTTP在互動的過程中傳輸層使用的TCP協議,網路層使用的是IP協議,將資訊層層加首部分包後傳送出去。圖示:
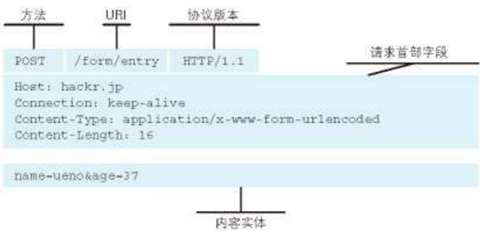
3)請求報文示例:
2.響應(伺服器-》瀏覽器):
1)服務端收到包後,經過和客戶端分包的反向過程,還原原來的報文資訊。
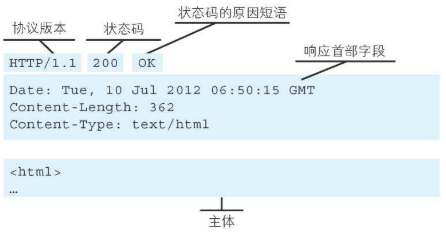
2)響應報文示例:
|
|
|
HTTP/1.1:HTTP對應的版本號; |
四.HTTP是不儲存狀態的協議
1.HTTP是無狀態協議;HTTP協議自身不對請求和響應之間的通訊狀態進行儲存。
2.每當有新的請求傳送時,就會有對應的新響應產生。協議本身並不保留之前一切的請求或響應報文的資訊。這是為了更快地處理大量事務,確保協議的可伸縮性;
2.1HTTP/1.1是無狀態的。為了實現儲存狀態功能,引入了Cookie技術
五.請求URI定位資源
1.HTTP協議使用URI定位網際網路上的資源;
2.當客戶端請求訪問資源而傳送請求時,URI需要將作為請求報文中的請求URI包含在內。
|
|
在首部欄位Host中寫明網路域名或IP地址 |
3.如果不是訪問特定資源而是對伺服器本身發起請求,可以用一個*來代替請求URI。
示例:查詢HTTP伺服器端支援的HTTP方法種類
六.持久連線節省通訊量
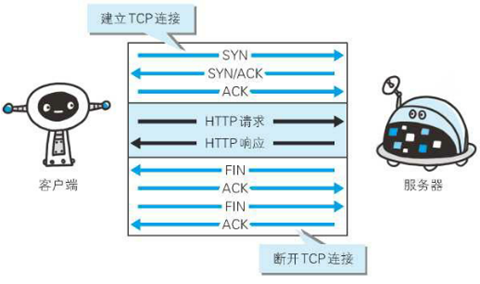
1.HTTP協議的初始版本中,每進行一次HTTP通訊就要斷開一次TCP連線;這樣會造成無謂的TCP連線建立和斷開,增加通訊量的開銷;
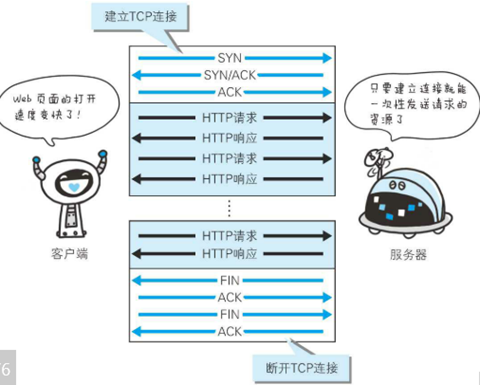
2.持久連線
2.1 作用:只要任意一端沒有明確提出斷開連線,則保持TCP連線狀態;
(1)這樣做減少了TCP連線的重複建立和斷開所造成的額外開銷,減輕了伺服器端的負載。減少開銷的時間也使Web頁面的顯示速度提高了;
(2)HTTP/1.1預設採用持久連線,HTTP/1.0並未標準化。
(3)除了伺服器端,客戶端也需要支援持久連線;
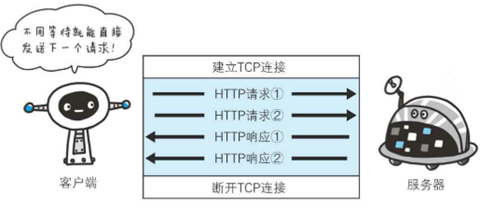
3.管線化
3.1 在沒有管線話之前,傳送請求後需等待並收到響應。管線話技術出現後,不用等待響應亦可直接傳送下一個請求;這樣就可以傳送多個請求;
七.http的幾個關鍵名詞
1.連線(Connection):瀏覽器和伺服器之間傳輸資料的通道。 一般請求完畢就關閉,HTTP不保持連線。不保持連線會降低處理速度,保持連線的話就會降低伺服器的處理的客戶端併發請求數,而不保持連線伺服器可以處理更多的請求
注意:
兩者之間通訊,是靠socket進行傳輸,但傳輸的格式是使用HTTP協議規定的
2.請求(Request):瀏覽器向伺服器傳送的"我要***"的訊息,包含請求的型別,請求的資料,瀏覽器的資訊(語言,瀏覽器版本等)
3.響應(Response):伺服器對瀏覽器請求的返回的資料,包含是否成功,錯誤碼等,瀏覽器不知道伺服器內部發生了什麼,也不知道伺服器內部是輸出一個靜態檔案還是經過了java程式碼的運算動態輸出的;
4.處理(Process):請求過去後,伺服器響應處理,最後返回給瀏覽器
5.DNS(Domain Name System, 域名系統):因為IP地址的記憶實在是反人類,而域名機器識別不了,所以有了DNS將二者自由轉換。