Node.js開發 ---- angular + markdown實現CRUD
阿新 • • 發佈:2019-02-15
nodejs
mongodb
angular *1
專案結構
安裝中介軟體
npm install express
npm install mongoose
npm install morgan
npm install body-parser
npm install method-override
npm install markdown
npm install angular-mark
流程圖:沒有圖只有字我太懶了
add----------- post(md格式)--------- 伺服器解析成html -------- 存入資料庫(兩個欄位:[ text:html格式,mktext: md格式])
detail--------- get( html格式) -------- angular解析成html
edit------------ get(md格式)--------- post(md格式)--------- 伺服器解析成html -------- 存入資料庫(兩個欄位:[ text:html格式,mktext: md格式])
angular 將md格式轉為html
$scope.a =$sce.trustAsHtml(a);
伺服器端 將md格式轉化為html
a = markdown.toHTML(a);
route/index.js
var Todo = require('./todo'); markdown = require('markdown').markdown; var markdown = require( "markdown" ).markdown; module.exports = function(app) { //查 app.get('/api/todos', function(req, res) { Todo.find(function(err, todos, txt) { if (err) res.send(err); res.json(todos); }); }); //增 app.post('/api/todos', function(req, res) { //解析為html var mktext = markdown.toHTML(req.body.text); Todo.create({ title :req.body.title, //標題 text : mktext,//html格式文字 mktext:req.body.text//md格式文字 }, function(err, todo) { if (err) res.send(err); Todo.find(function(err, todos) { if (err) res.send(err); res.json(todos); }); }); }); //刪 app.delete('/api/todos/:todo_id', function(req, res) { Todo.remove({ _id : req.params.todo_id;//獲取引數 }, function(err, todo) { if (err) res.send(err); Todo.find(function(err, todos) { if (err) res.send(err) res.json(todos); }); }); }); //改 app.post('/api/todos/:todo_id', function(req, res) { var id = req.params.todo_id;//獲取引數 var editmktext = markdown.toHTML(req.body.mktext);//解析文字 var updatestr = {'title': req.body.title ,'text': editmktext ,'mktext': req.body.mktext}; //mongoose更新 Todo.findByIdAndUpdate(id, updatestr, function(err, todo) { if (err) res.send(err); Todo.find(function(err, todos) { if (err) res.send(err) res.json(todos); }); }); }); app.get('*', function(req, res) { res.sendfile('./public/index.html'); }); };
public/app.js
var app = angular.module('App', ['ngRoute']); app.config(function($routeProvider) { $routeProvider .when('/', { templateUrl: 'list.html', controller: 'listController' }) .when('/edit/:id/:_id', { templateUrl: 'edit.html', controller: 'editController' }) .when('/add', { templateUrl: 'add.html', controller: 'addController' }) .when('/detail/:id', { templateUrl: 'detail.html', controller: 'detailController' }) }); app.controller('listController', function($scope, $routeParams) { $scope.pageClass = 'page-list'; }); app.controller('editController', function($scope, $routeParams ,$http){ var index = $routeParams.id; var vm = this; vm.supplierList = {}; $http.get("/api/todos") .success(function(data) { vm.supplierList = data; $scope.db = data[index]; }); }); app.controller('addController', function($scope) { $scope.pageClass = 'page-add'; }); app.controller('detailController', ['$scope','$sce', '$routeParams','$http', function ngBindHtmlCtrl($scope, $sce , $routeParams ,$http) { var index = $routeParams.id; var vm = this; vm.supplierList = {}; $http.get("/api/todos") .success(function(data) { vm.supplierList = data; $scope.db = data[index]; var htmltxt = data[index].text; $scope.myHTML =$sce.trustAsHtml(htmltxt);//轉html就在這裡 }); }]); function mainController($scope,$routeParams, $http) { $scope.formData = {}; //select $http.get('/api/todos') .success(function(data) { $scope.todos = data; }) .error(function(data) { console.log('Error: ' + data); }); //add $scope.createTodo = function() { $http.post('/api/todos', $scope.formData) .success(function(data) { $scope.formData = {}; $scope.todos = data; console.log(data); setTimeout(function(){ window.location.href = '#/'; },500); }) .error(function(data) { console.log('Error: ' + data); }); }; // delete $scope.deleteTodo = function(id) { $http.delete('/api/todos/' + id) .success(function(data) { $scope.todos = data; }) .error(function(data) { console.log('Error: ' + data); }); }; // update $scope.updateTodo = function() { var id = $routeParams._id; console.log(id); $http.post('/api/todos/' + id, $scope.db) .success(function(data) { $scope.db = {}; $scope.todos = data; console.log(data); setTimeout(function(){ window.location.href = '#/'; },500); }) .error(function(data) { console.log('Error: ' + data); }); }; }
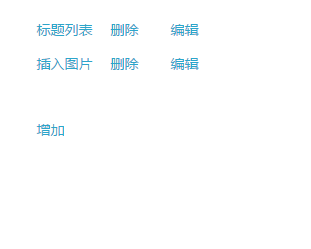
list.html
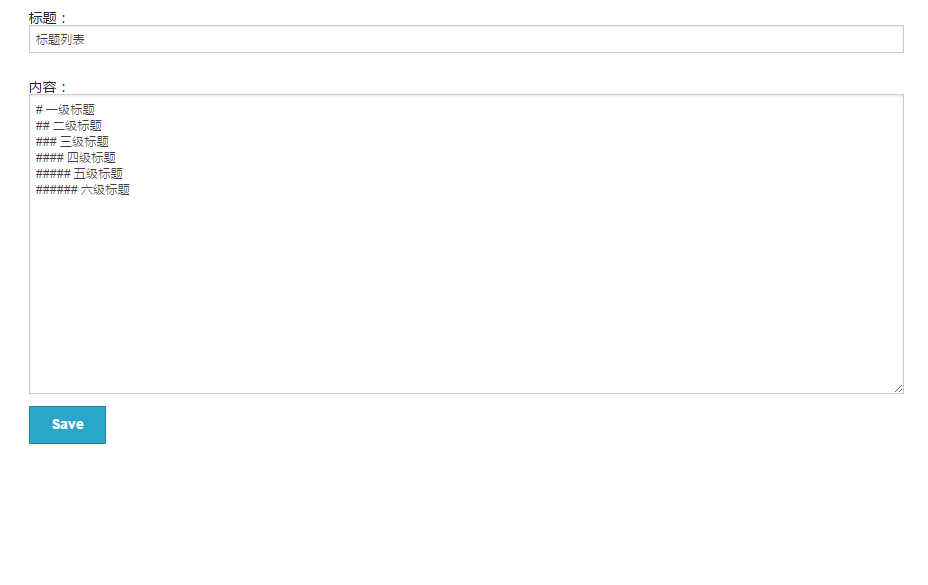
edit.html/add.html
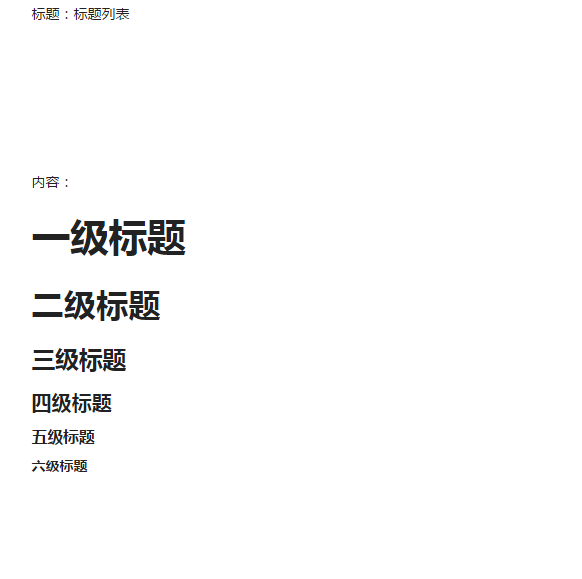
detail.html
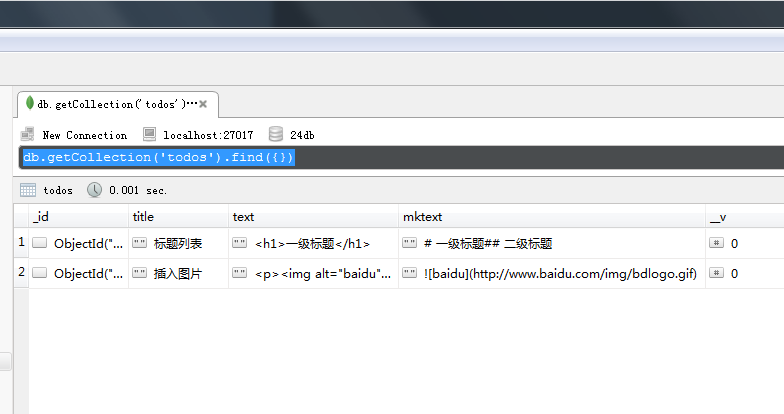
資料庫
完整程式碼:https://github.com/mmmscheng/dbcrud.git