GitHub上 README 增加圖片標籤
阿新 • • 發佈:2019-02-16
hey Guys~ 你可能遇到的GitHub上好的專案都有一個非常棒的README,其中不乏用到一些非常好看的標籤。比如下面這樣:
walle
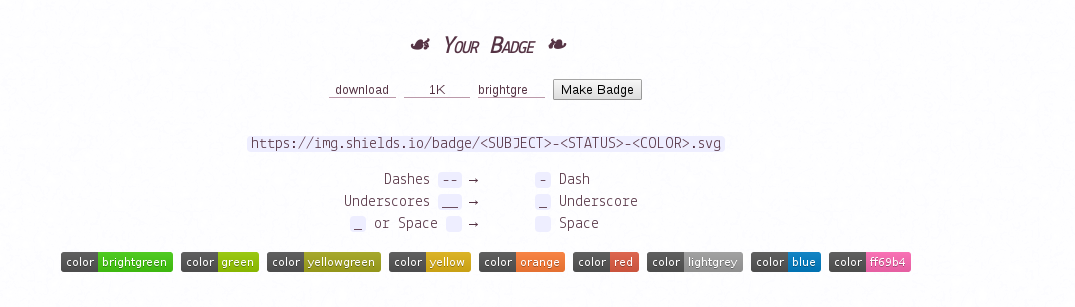
那我們怎樣自己新增一個高大上圖片標籤呢?比如我想新增一個下載標籤,就像這樣:(點選圖片進入下載頁)。
請按照這樣的步驟完成:
二:接下來我們就可以在README中盡情使用自己的”高大上”的標籤了。因為README預設支援MarkDown語法。所以我們很容易插入圖片和用圖片做為連結跳轉到別處。下面分別演示。繼續以  為例。
為例。
1:只是顯示圖片
MarkDown語法顯示圖片: 
 2:讓圖片做為連結。
MarkDown語法建立連結: [連結名](網址)
[百度](https://www.baidu.com)百度
在此基礎上,我們把`連結名`換成`圖片`不就好了:
[]()
[](https://www.baidu.com)