idea用tomcat釋出javaWeb專案中的存在的圖片儲存路徑問題解決
阿新 • • 發佈:2019-02-16
背景:
公司最近跟潮流,在技術一塊進行了大刀闊斧的改革,換了編輯器(idea),換了框架(Spring+SpringMVC+Hibernate),更新了底層,優化了程式碼,除了原有的後臺框架基礎(ZK),和我們這些五大三粗的程式設計師和程式媛們,所有的都換了,這樣的好處也就是讓我們這些目光短淺的井底之蛙也見到了外面的世界,見到了外面新奇的技術,總的來說還是很有好處的。這也讓我們提起了幹勁,摸索著前進。
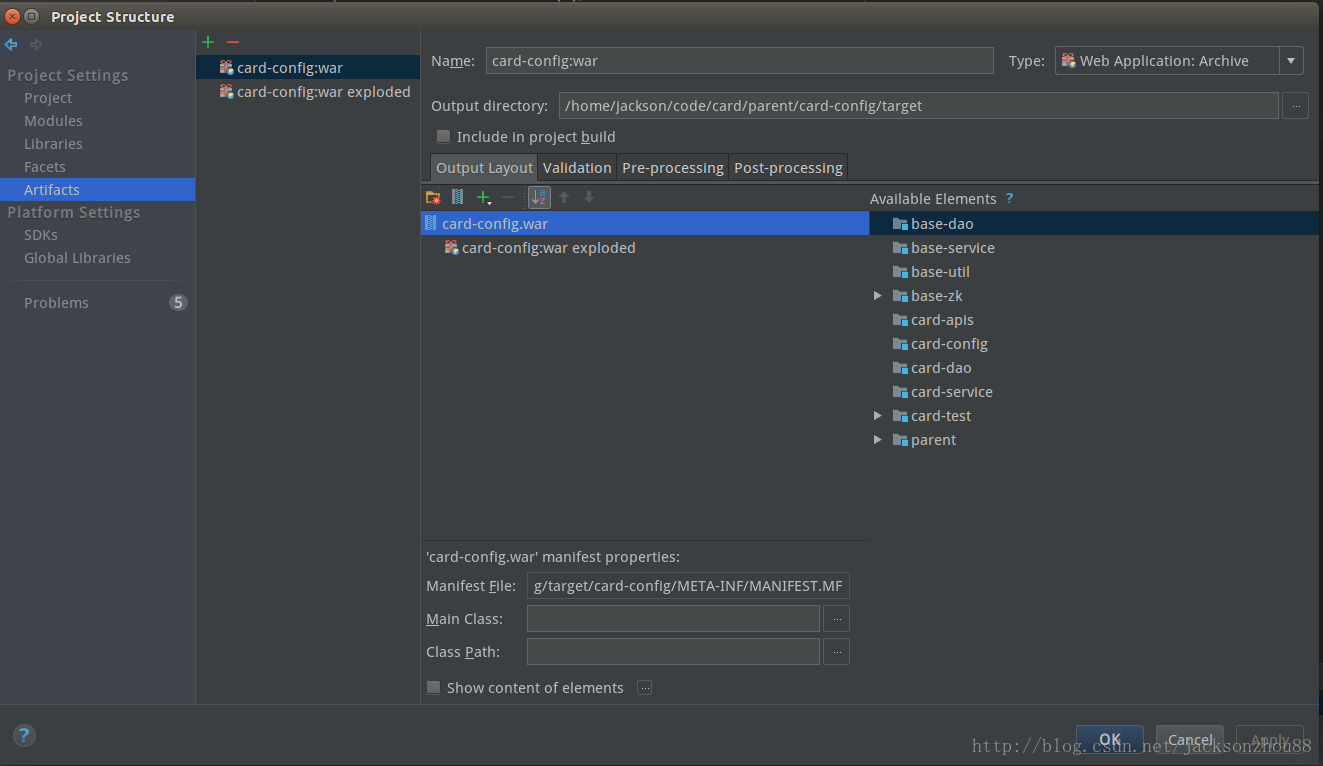
今天在做微信圖片上傳的時候碰到了一個坑爹的罵孃的bug,這問題在原來的myeclipse中不是問題,因為在myeclipse中,專案通過tomcat釋出都是釋出到webapp目錄下的,而在上傳圖片這種靜態資源的時候,考慮到圖片不能隨著專案釋出而消失,所以我們以前的解決方法就是在tomcat的webapp目錄下建一個與專案同級的files資料夾,用於儲存圖片,excel,word等靜態檔案。這樣的話就可以有效的避免在專案釋出的過程中靜態資源消失的問題。但是換到idea中之後,由於在idea中,專案通過tomcat釋出時,專案並不是存在tomcat裡的,而是存在artifacts中的Output directory所對應的檔案目錄下。
所以用了絕對路徑也找不到,用相對路徑更加不對,花了很多時間。後來想到,既然路徑可以自己定義那為什麼不和以前一樣放在tomcat的webapp下面呢,不僅熟悉,而且安全,可以控制權限,這裡建議大家不要把專案程式碼或者靜態資源放在伺服器的C、D、E這種硬碟上,如果被黑客入侵那麼資源就沒了,tomcat的webapp目錄可以設定訪問修改許可權所以比較安全。修改了專案釋出的路徑就簡單了。
- 在專案的入口請求中,也就是使用者整個系統的入口頁面跳轉請求中獲取伺服器的根目錄,可以使用
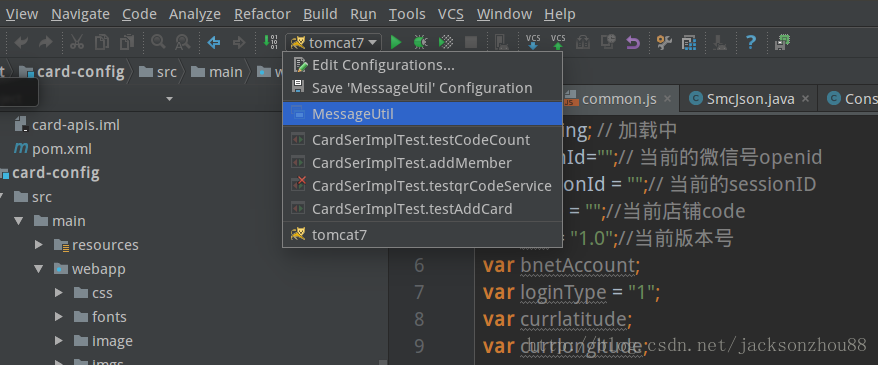
request.getSession().getServletContext().getRealPath("/");這個方法拿到localhost:8080/專案名這種地址,接下來通過String 的indexOf()方法和subString()方法講專案名替換掉加上 files/… 了。這樣圖片就放到了伺服器的根目錄下。 - 圖片存好了就需要訪問了。在js或者jsp中最好直接使用絕對路徑,這樣會少掉很多問題。idea中支援虛擬路徑,專門用於訪問靜態資源,點開tomcat的配置
3.點選右側的+號,選擇External Source…選擇你存圖片的路徑,然後在右邊的Application context中輸入訪問你靜態圖片的路徑,也就是img,點選ok,這樣你在瀏覽器裡直接可以通過localhost:8080/img/…訪問你的圖片了,在js或者jsp中也可以直接使用這個路徑訪問圖片。但是localhost要換成域名,因為別人在別的地方訪問你的網站需要域名地址。
總結:1、一般靜態資源不會和專案放在一起,以防止專案重啟圖片也沒了。 2、訪問靜態資源最好可以使用絕對路徑,可以在idea中設定虛擬路徑作為靜態資源的訪問路徑。