CSS3(一)動畫原理
阿新 • • 發佈:2019-02-16
CSS3 Animation
之前一直在用cocos等編輯器做動畫,最近想學習一下使用CSS3實現一些基本的動畫。所以,將這兩種動畫開發模式,進行對比學習或許會有更深的理解與體會。
什麼是動畫
在學習CSS3動畫之前,我們必須先介紹一個什麼是動畫,動畫都具有哪些特性。
動畫是將靜止的畫面變為動態的藝術.實現由靜止到動態,主要是靠人眼的視覺殘留效應。
什麼是關鍵幀(keyframes)
想一想如果製作動畫,如果沒有關鍵幀這種技術會是多麼恐怖,如果動畫幀率為25,即每秒要播放25張畫面,假設現在要製作1秒的動畫,那麼就需要手動製作25張畫面,關鍵幀的出現使得我們只需要畫2張畫面,中間的23張畫面自動計算完成,極大的提升開發效率。
簡單的例子
我們先來看一組簡單的動畫。
點選播放動畫
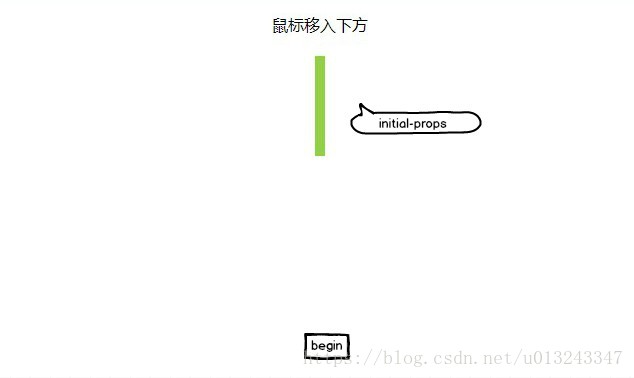
片段1

片段2

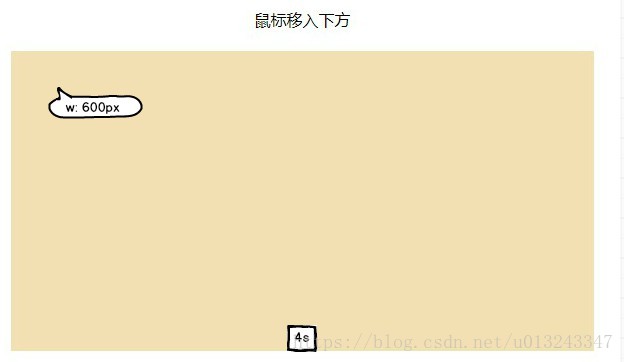
片段3

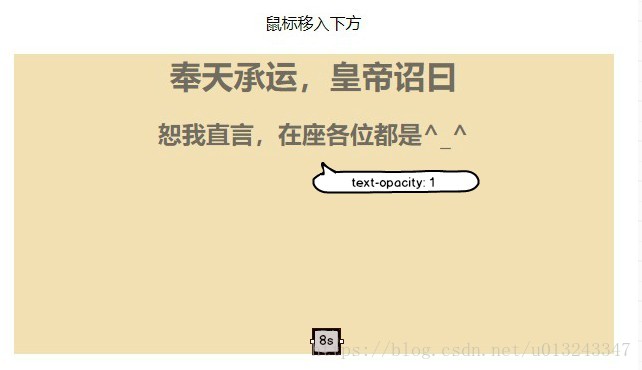
片段4
我們可以從上圖看到,該動畫主要分為四個片段:
- 0s: 起始階段的狀態
width: 10px;
height: 100px;
margin: 0 auto;
text-align: center;
color: rgba(0, 0, 0, 0);
background-color: #f35626;
background-clip: text;- 0s-2s: 高度變為300px,背景色改變。
height: 300px - 2s-4s:寬度變為600px
width: 600px;- 4s-8s:文字透明度由0變為1。
color: rgb(66, 66, 66);總結
結合文章開頭講的關鍵幀技術,我們可以將我們的動畫的四個片段作為四個關鍵幀,其餘的過程就交給計算機進行自動繪製。那麼製作一個動畫的步驟簡單分為下面幾個步驟:
1. 建立關鍵幀
首先我們要設計好播放動畫的基本屬性,一般常用的屬性有:位移屬性(position),旋轉屬性(rotation),縮放屬性(scale),當然還有其他的屬性:透明度(opacity),音效(audio)等。
2.設定要播放動畫的引數
關鍵幀我們製作完成之後,但是我們的動畫時長播放多久,哪一秒播放對應的關鍵幀,這些都是我們要考慮的問題。
即我們想要在延遲2s後再將我們的寬度邊長,延遲4s後再顯示文字。
下一章我們繼續討論CSS3中的 Transition & Animation中的一些用法和特性。