wordpress 調整段落間距和字型大小
預設的wordpress字型大小和段落間距有些不舒服,顯得太大,有必要調整一下。
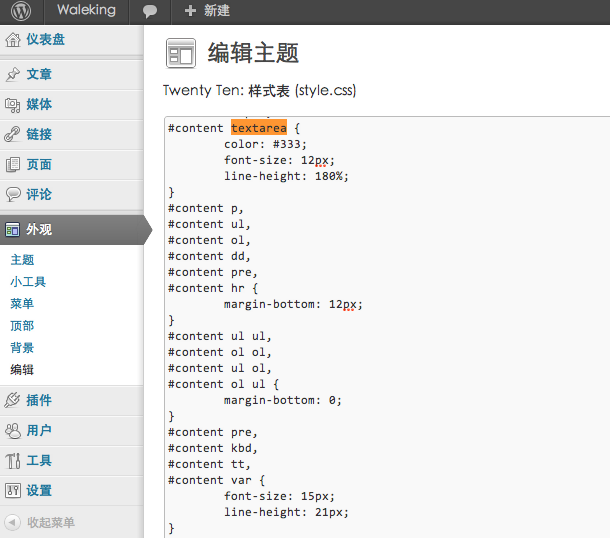
如圖 在WordPress的控制面板裡面,選擇 外觀-》編輯
直接編輯Style.css,其檔案對應位置是 wordpress/wp-content/themes/[theme name]/style.css

content textarea中line-height是行高,content hr中margin-bottom是段落間距。
相關推薦
wordpress 調整段落間距和字型大小
預設的wordpress字型大小和段落間距有些不舒服,顯得太大,有必要調整一下。 如圖 在WordPress的控制面板裡面,選擇 外觀-》編輯 直接編輯Style.css,其檔案對應位置是 wordpress/wp-content/themes/[theme name]/s
vue中利用sass實現整體換膚和字型大小設定
一、前言 利用Sass預處理實現換膚和字型大小調整。 實現方法:1.利用全域性變數和bus事件,使用js方式調整字型和顏色(這裡暫不討論); 2.利用Sass預處理方式實現 主題更換:使用setAttribute()為html根節點新增屬性,根據屬性的值再進行不同主題的
如何快捷鍵調整pycharm的顯示字型大小?
File->Settings->Keymap 在搜尋框搜尋increase 點選Increase Font Size(增大字型)右鍵選擇Add Mouse Shortcut 然後按Ctrl並且滑鼠滾輪往上滾。 同理可以設定減小字型【設定減小字型
關於螢幕適配 有不同解析度的圖片 和 字型大小
首先 新建兩個資料夾 一個是大解析度的格式 一個是小的 例如:values-720x1080 和 values-480x800 //新建出來的 資料夾在哪找? //就能發現你的資料夾 //然後兩個不同的解析度 每一個解析度裡都有一個xml檔案,這裡展示一個字型大小的檔案 大解析度
Ubuntu Tty (字元終端) 顯示中文,和字型大小設定
轉載自:https://blog.csdn.net/u010159842/article/details/54340996 Tty 通過 修改預設的中文編碼字元,和安裝 zhcon都無法顯示中文。 可安裝fbterm 來顯示中文 命令 sudo apt-get install fbt
Markdown小技巧:程式碼格式、縮排和字型大小
程式碼格式 可以用<pre name="code" class="java"></pre>包裹住程式碼塊,例如: <pre name="code" class="java">這是一個Java程式碼</pre>
android開發中控制元件大小和字型大小的選擇
1.dp:在控制元件邊距大小的選擇中選擇dp(density-independent pixel),這樣系統邊距就是畫素密度無關,在設定邊距、內邊距或者任何不打算按畫素值指定尺寸的情況下,通常都使用dp這種單位。 2.sp:scale-independent pixel,
Android:調整控制應用內字型大小
最近有需求仿微信控制字型大小,想了半天查了很多資料,想先把功能實現了再說 public class MyApplication extends MultiDexApplication implements Application.ActivityLifecycleCallb
UI基礎_UIAlertController/UIAlertView使用和字型大小顏色
1.UIAlertView在iOS9.0後被拋棄 UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:nil message:NSLo
iOS -XX天xx時xx分xx秒部分改變顏色和字型大小
這個就是一個簡單的NSString改變為NSAttributedString後 對字串進行rang查詢和顏色替換。 直接上程式碼。 - (NSAttributedString *)transfor
Android系統的桌面圖示文字——調整字型大小、圖示和文字間的間隔
一、適當縮小應用圖示名稱的字型大小,請參考我寫的“Launcher3佈局的佈局配置 ”,先確認裝置使用的哪一個profile標籤,然後適當縮小對應的launcher:iconTextSize 二、圖示和文字間的間隔 1、路徑:packages\apps\Launcher3\src\co\
設定MyEclipse背景與字型大小和xml檔案中字型大小調整
程式碼編輯介面預設顏色為白色。對於長期使用電腦程式設計的人來說,白色很刺激我們的眼睛,所以改變workspace的背景色,可以使眼睛舒服一些。設定方法如下: 1、開啟window / Preference,彈出Preference面板 2、展開General標籤,選中Editors選項,
Echarts餅圖各項數值和佔比顯示,以及字型大小調整
series : [ {//name : '',name:'',type : 'pie',radius : '65%',center : [ '50%', '50%' ],label : {normal : {formatter: '{b}:{c}: ({d}%)',tex
Eclipse設定:背景與字型大小和xml檔案中字型大小調整
Eclipse中程式碼編輯背景顏色修改:程式碼編輯介面預設顏色為白色。對於長期使用電腦程式設計的人來說,白色很刺激我們的眼睛,所以改變workspace的背景色,可以使眼睛舒服一些。設定方法如下:1、開啟window / Preference,彈出Preference面板
設置BottomNavigationBar導航欄的間距和文字,圖片大小
導航 private round mtab mat 好用 pan ear illegal 找了好久都沒有找到怎麽設置導航欄的文字大小和圖片大小。後來朋友給推薦使用反射的方式很好用。特意保存下來,以備不時之需。朋友博客地址private void setBottomNavig
小白python學習——matplotlib篇——繪製簡單點和直線、顏色,字型大小改變
1.直線: import matplotlib.pyplot as plt input_values=[1,2,3,4,5] squares = [1,4,9,16,25] #設定圖表標題,並給座標軸加上標籤 plt.plot(input_values,squares,linewidth=5)
Qt的pointSize和pixelSize,qt字型大小自適應
實驗證明: 使用QFont的setPointSize,此時字型的大小會跟隨DPI改變而改變。 使用QFont的setPixelSize,此時字型的大小不會隨DPI的改變而發生變化。 通過設定PointSize的字型來說,字型大小是隨著螢幕大小以及解析度自適應的,因此無須處理字型的縮放
TextView 動態設定字型大小和加粗
//字型大小為16,並且加粗 tv_1.setTextSize(TypedValue.COMPLEX_UNIT_SP, 16); tv_1.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
js 給console.log()列印的資料上色和修改字型大小
舉例說明: let info= "iccIsoCommand_TOL1"; console.log("%c[*test*] " + str + ":", "color: blue;font-size:13px"); //color,font-size後面對應的屬性值可修改 實際輸出結果,
單行文字、多行文字溢位時省略號表示的多種解決方式;調整字元間距;段落首字母大寫縮排效果;
文字溢位省略號表示的實現效果: 1、解決單行文字溢位: 解決方式: 在文字容器樣式中新增 overflow:hidden; text-overflow:ellipsis; white-space: nowrap; 其中overflow:hidden;是在超出元素寬
