npm 與 package.json
npm 是前端開發廣泛使用的包管理工具,之前使用 Weex 時看了阮一峰前輩的文章瞭解了一些,這次結合官方文章總結一下,加深下理解吧!
讀完本文你將瞭解:
什麼是 npm?
官方文件中對它的介紹是:
npm makes it easy for JavaScript developers to share and reuse code, and it makes it easy to update the code that you’re sharing.
即: npm 是一個包管理器,它讓 JavaScript 開發者分享、複用程式碼更方便(有點 maven 的感覺哈)。
在程式開發中我們常常需要依賴別人提供的框架,寫 JS 也不例外。這些可以重複的框架程式碼被稱作包(package)或者模組(module),一個包可以是一個資料夾裡放著幾個檔案,同時有一個叫做 package.json 的檔案。
一個網站裡通常有幾十甚至上百個 package,分散在各處,通常會將這些包按照各自的功能進行劃分(類似我們安卓開發中的劃分子模組),但是如果重複造一些輪子,不如上傳到一個公共平臺,讓更多的人一起使用、參與這個特定功能的模組。
而 npm 的作用就是讓我們釋出、下載一些 JS 輪子更加方便。
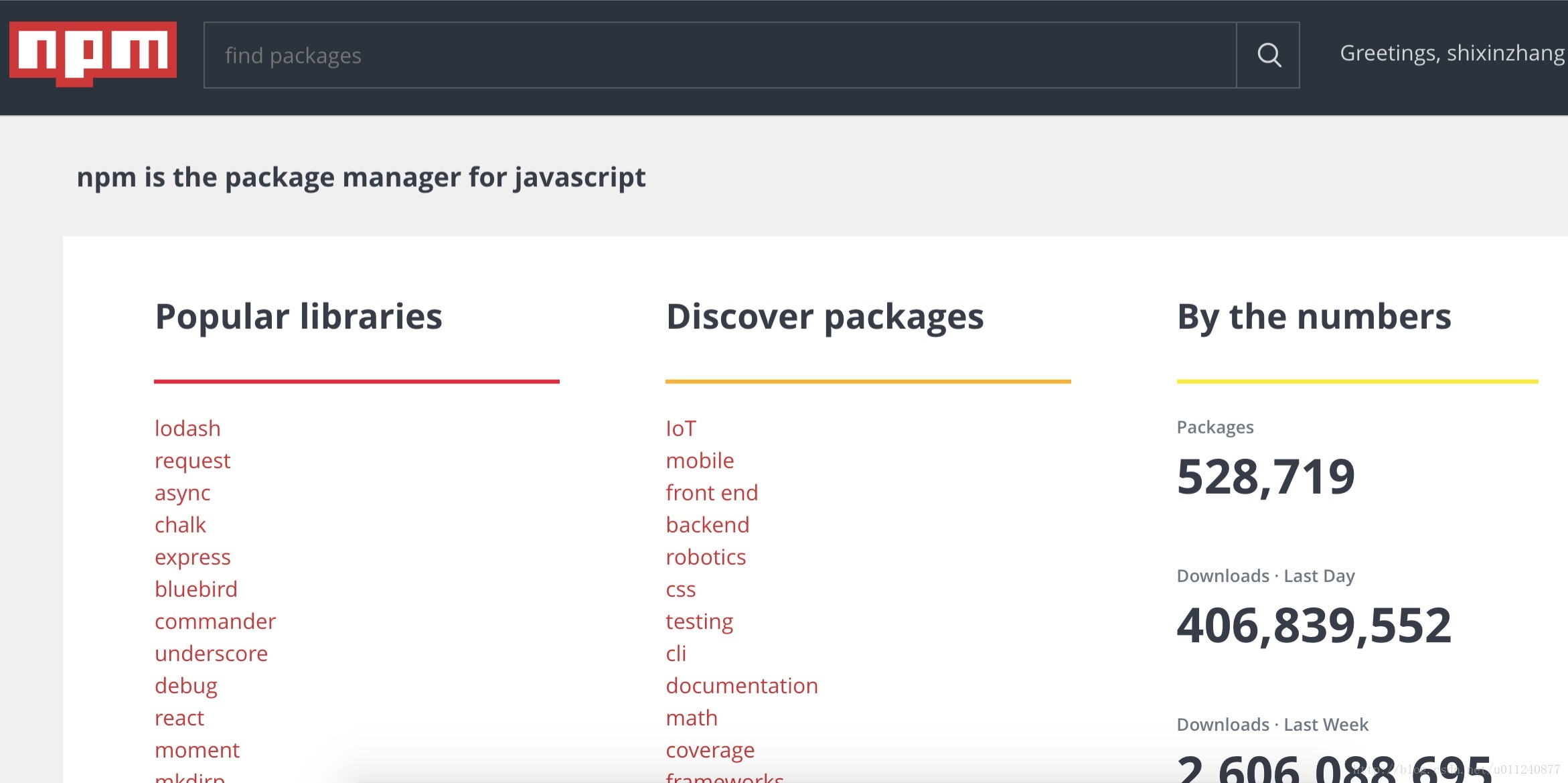
我們可以去官方網站 https://www.npmjs.com/ 瀏覽、搜尋想要的輪子,也可以直接在命令列中 search 一下意中輪。
使用 npm 後我們可以非常方便地檢視依賴的輪子是否有更新、是否需要下載新版本。
現在我們知道 npm 是幹什麼的了。當人們說起 “npm” 時,可能在說三個東西:
- 一個倉庫,儲存著人們分享的 JS 模組的大資料庫
- 命令列裡的客戶端,開發者使用它來管理、安裝、釋出模組
只要開發者釋出某個模組到倉庫中,其他人就可以從 npm 網站或者命令列中下載、使用它了!
安裝 npm
下載好 node.js, npm 也就有了,使用 npm -v 檢視安裝的 npm 版本:
zhangshixin$ node -v
v6.10.0- 1
- 2
更新 npm
npm 更新地可比 node 勤快多了,因此你下載的 node 附帶的 npm 版本可能不是最新的,你可以使用如下命令下載最新 npm:
npm install npm@latest -g- 1
其中 install 不用介紹了,就是安裝,後面的 [email protected] 就是 <packageName>@<version> 的格式,我們在下載其他模組時也是這個格式。-g 代表全域性安裝。
package.json 檔案
package.json檔案非常重要,因此需要單獨一小節介紹。
管理本地安裝 npm 包的最好方式就是建立 package.json 檔案。
一個 package.json 檔案可以有以下幾點作用:
- 作為一個描述檔案,描述了你的專案依賴哪些包
- 允許我們使用 “語義化版本規則”(後面介紹)指明你專案依賴包的版本
- 讓你的構建更好地與其他開發者分享,便於重複使用
package.json 如何建立
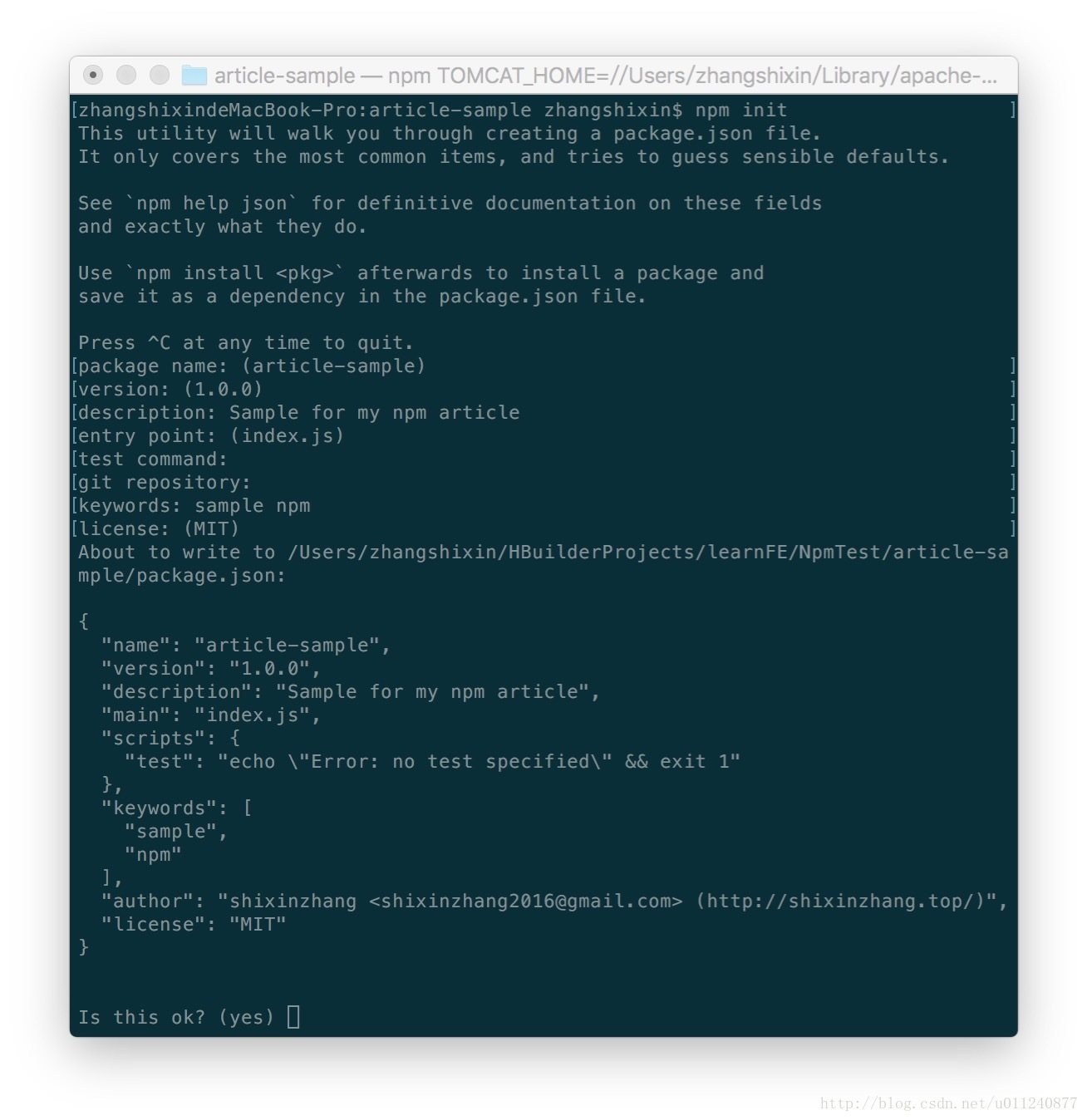
使用 npm init 即可在當前目錄建立一個 package.json 檔案:
如圖所示,輸入 npm init 後會彈出一堆問題,我們可以輸入對應內容,也可以使用預設值。在回答一堆問題後輸入 yes 就會生成圖中所示內容的 package.json 檔案。
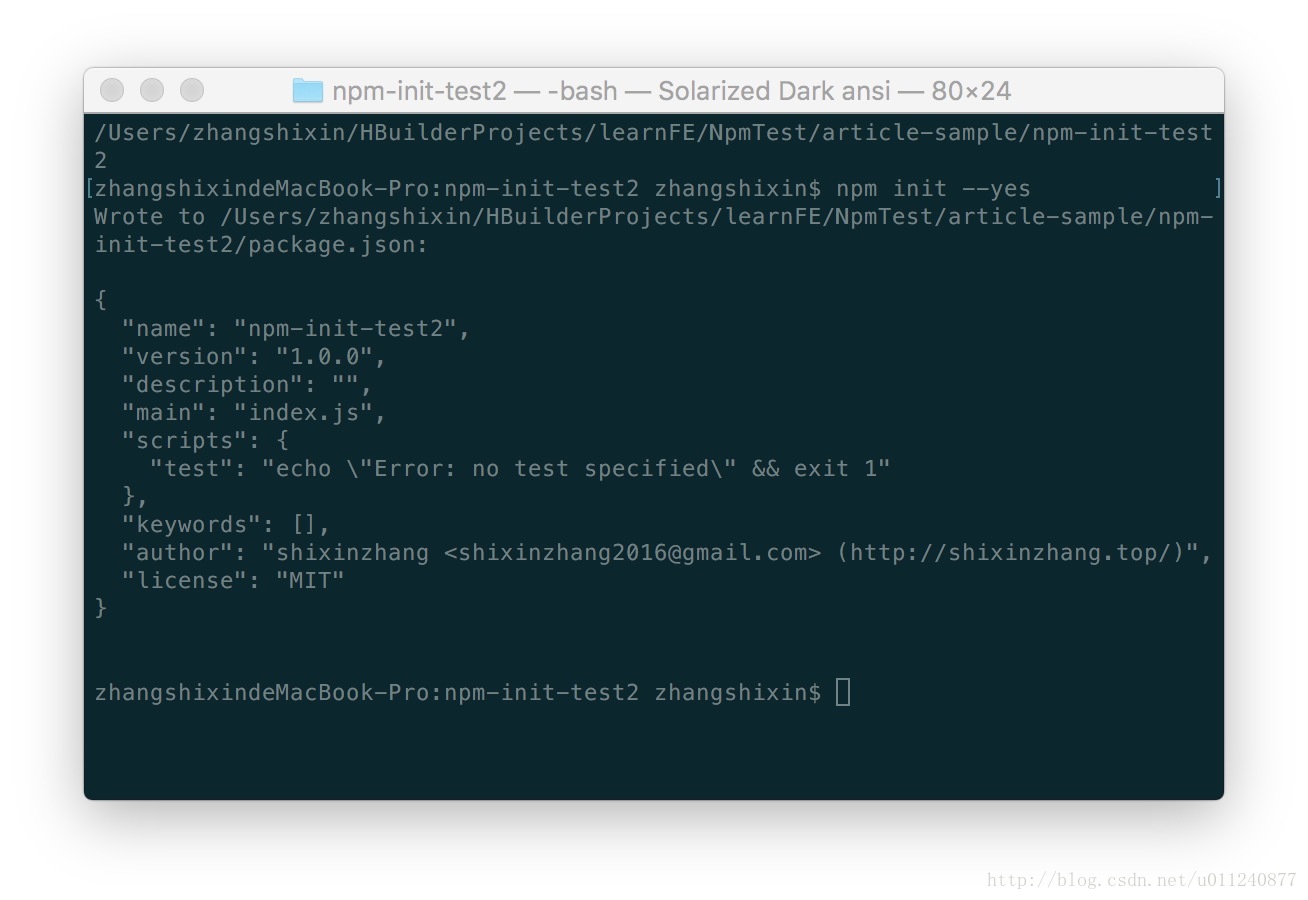
如果嫌回答這一大堆問題麻煩,可以直接輸入 npm init --yes 跳過回答問題步驟,直接生成預設值的 package.json 檔案:
package.json 的內容
package.json 檔案至少要有兩部分內容:
- “name”
- 全部小寫,沒有空格,可以使用下劃線或者橫線
- “version”
- x.x.x 的格式
- 符合“語義化版本規則”
比如:
{
"name": "shixinzhang-demo-package",
"version": "1.0.0"}- 1
- 2
- 3
- 4
其他內容:
description:描述資訊,有助於搜尋main: 入口檔案,一般都是index.jsscripts:支援的指令碼,預設是一個空的 testkeywords:關鍵字,有助於在人們使用npm search搜尋時發現你的專案author:作者資訊license:預設是 MITbugs:當前專案的一些錯誤資訊,如果有的話
我們可以為 init 命令設定一些預設值,比如:
> npm set init.author.email "[email protected]"
> npm set init.author.name "shixinzhang"
> npm set init.license "MIT"- 1
- 2
- 3
注意:
如果 package.json 中沒有description資訊,npm 使用專案中的 README.md 的第一行作為描述資訊。這個描述資訊有助於別人搜尋你的專案,因此建議好好寫description資訊。
指定依賴的包
我們需要在 package.json 檔案中指定專案依賴的包,這樣別人在拿到這個專案時才可以使用 npm install 下載。
包有兩種依賴方式:
dependencies:在生產環境中需要用到的依賴devDependencies:在開發、測試環境中用到的依賴
舉個例子:
{
"name": "my-weex-demo",
"version": "1.0.0",
"description": "a weex project",
"main": "index.js",
"scripts": {
"build": "weex-builder src dist",
"build_plugin": "webpack --config ./tools/webpack.config.plugin.js --color",
"dev": "weex-builder src dist -w",
"serve": "serve -p 8080"},
"keywords": [
"weex"
],
"author": "[email protected]",
"license": "MIT",
"devDependencies": {
"babel-core": "^6.14.0",
"babel-loader": "^6.2.5",
"babel-preset-es2015": "^6.18.0",
"vue-loader": "^10.0.2",
"eslint": "^3.5.0",
"serve": "^1.4.0",
"webpack": "^1.13.2",
"weex-loader": "^0.3.3",
"weex-builder": "^0.2.6"},
"dependencies": {
"weex-html5": "^0.3.2",
"weex-components": "*"}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
Semantic versioning(語義化版本規則)
dependencies 的內容,以 "weex-html5": "^0.3.2" 為例,我們知道 key 是依賴的包名稱,value 是這個包的版本。那版本前面的 ^ 或者版本直接是一個 * 是什麼意思呢?
這就是 npm 的 “Semantic versioning”,簡稱”Semver”,中文含義即“語義化版本規則”。
在安卓開發中我們有過這樣的經驗:有時候依賴的包升級後大改版,之前提供的介面不見了,這對使用者的專案可能造成極大的影響。
因此我們在宣告對某個包的依賴時需要指明是否允許 update 到新版本,什麼情況下允許更新。
這就需要先了解 npm 包提供者應該注意的版本號規範。
如果一個專案打算與別人分享,應該從 1.0.0 版本開始。以後要升級版本應該遵循以下標準:
- 補丁版本:解決了 Bug 或者一些較小的更改,增加最後一位數字,比如 1.0.1
- 小版本:增加了新特性,同時不會影響之前的版本,增加中間一位數字,比如 1.1.0
- 大版本:大改版,無法相容之前的,增加第一位數字,比如 2.0.0
瞭解了提供者的版本規範後, npm 包使用者就可以針對自己的需要填寫依賴包的版本規則。
作為使用者,我們可以在 package.json 檔案中寫明我們可以接受這個包的更新程度(假設當前依賴的是 1.0.4 版本):
- 如果只打算接受補丁版本的更新(也就是最後一位的改變),就可以這麼寫:
- 1.0
- 1.0.x
- ~1.0.4
- 如果接受小版本的更新(第二位的改變),就可以這麼寫:
- 1
- 1.x
- ^1.0.4
- 如果可以接受大版本的更新(自然接受小版本和補丁版本的改變),就可以這麼寫:
- *
- x
小結一下:總共三種版本變化型別,接受依賴包哪種型別的更新,就把版本號準確寫到前一位。
安裝 package
使用 npm 安裝 package 有兩種方式:本地(當前專案路徑)安裝 或者 全域性安裝。
你選擇哪種安裝方式取決於你將如何使用這個包:
- 如果你只是想在當前專案裡用
require()載入使用,那你可以安裝到本地
npm install預設就是安裝到本地的
- 如果你想要在命令列裡直接使用,比如
gruntCLI,就需要安裝到全域性了
如果在你的專案裡有 package.json 檔案,執行 npm install 後它會查詢檔案中列出的依賴包,然後下載符合語義化版本規則的版本。
npm install 預設會安裝 package.json 中 dependencies 和 devDependencies 裡的所有模組。
如果想只安裝 dependencies 中的內容,可以使用 --production 欄位:
npm install --production- 1
本地安裝 package
npm 使用下面的命令下載一個包:
npm install <package_name>- 1
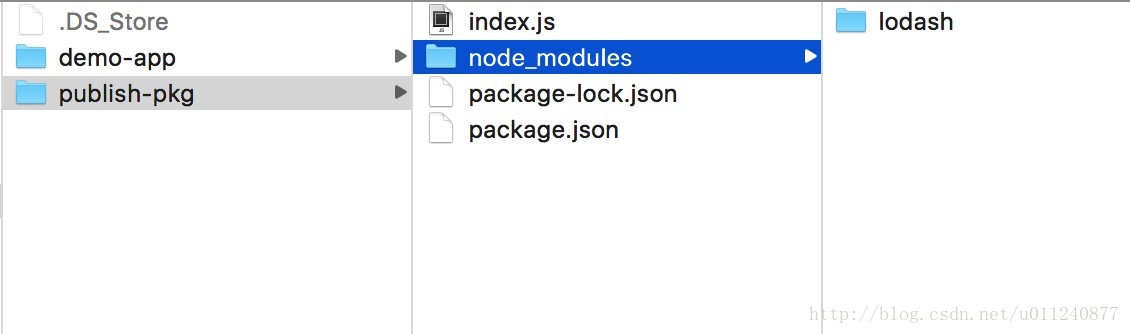
後面就是要安裝包的名稱。這個命令會在當前目錄建立一個 node_modules 目錄,然後下載我們指定的包到這個目錄中。
舉個例子:
zhangshixindeMacBook-Pro:publish-pkg zhangshixin$ npm install lodash
zhangshixindeMacBook-Pro:publish-pkg zhangshixin$ ls
index.js package-lock.json
node_modules package.json
zhangshixindeMacBook-Pro:publish-pkg zhangshixin$ ls node_modules/
lodash- 1
- 2
- 3
- 4
- 5
- 6
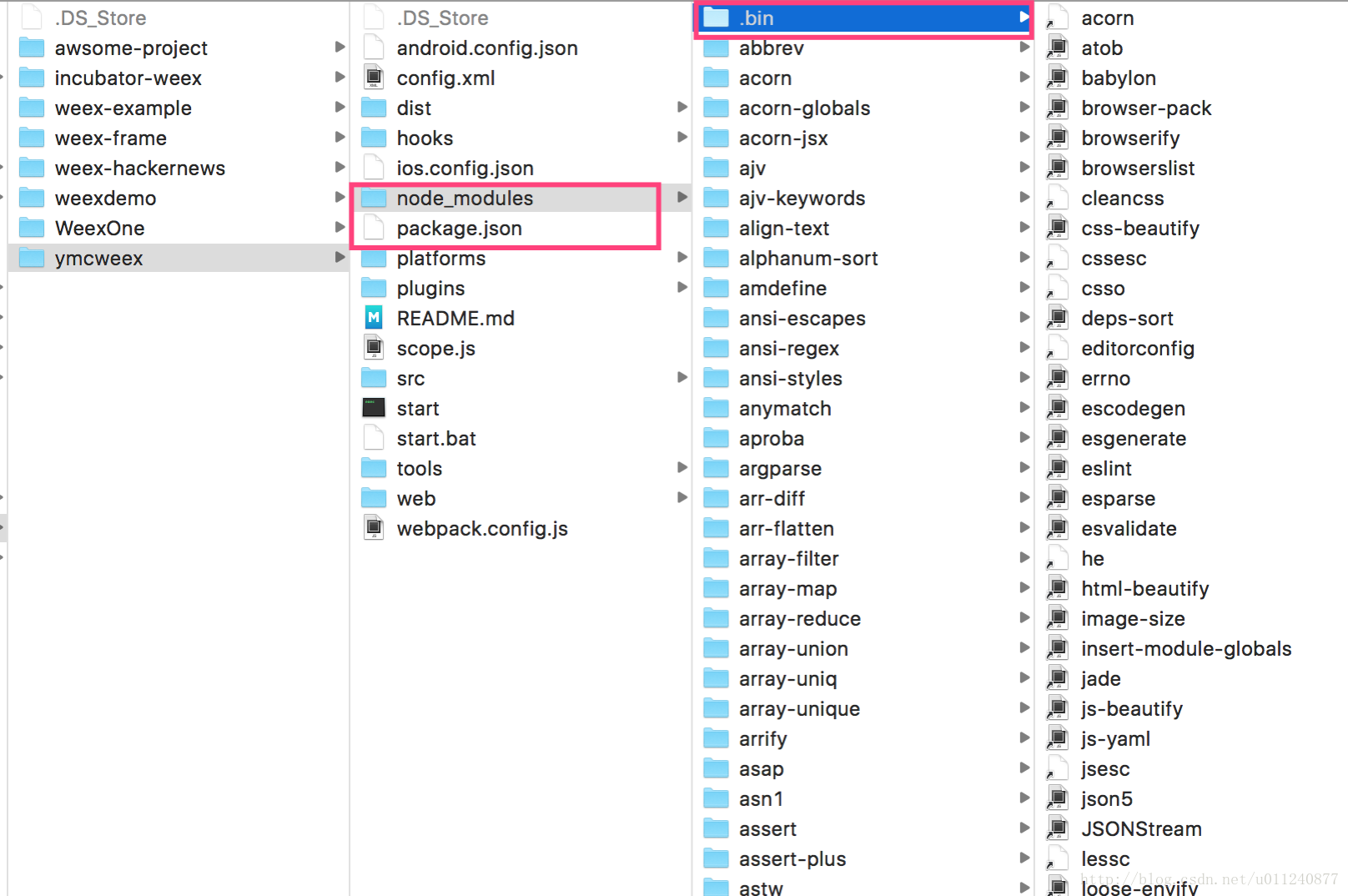
下載後的專案資料夾:
安裝指定版本:
npm install 預設安裝最新版本,如果想要安裝指定版本,可以在庫名稱後加 @版本號:
$ npm install sax@latest
$ npm install sax@0.1.1
$ npm install [email protected]">=0.1.0 <0.2.0"- 1
- 2
- 3
如果當前專案有 package.json 檔案,下載包時會下載這個檔案中指定的版本;
如果當前專案中沒有 package.json 檔案,就會下載指定包的最新版本。
有時下載會報錯:
npm install error saveError ENOENT: no such file or directory, open '/Users/zhangshixin/package.json'解決辦法:
- 在目錄下執行npm init建立package.json,輸入初始化資訊
- 然後再執行下載命令
安裝引數 --save 和 --save -dev
新增依賴時我們可以手動修改 package.json 檔案,新增或者修改 dependencies devDependencies 中的內容即可。
另一種更酷的方式是用命令列,在使用 npm install 時增加 --save 或者 --save -dev 字尾:
npm install <package_name> --save表示將這個包名及對應的版本新增到package.json的dependenciesnpm install <package_name> --save-dev表示將這個包名及對應的版本新增到package.json的devDependencies
使用下載好的包
下載後 node_modules 資料夾中有要使用的包,我們就可以使用其中的程式碼了。
比如在 Node.js 專案中,我們可以用 require(XXX) 引入它。
舉個例子:
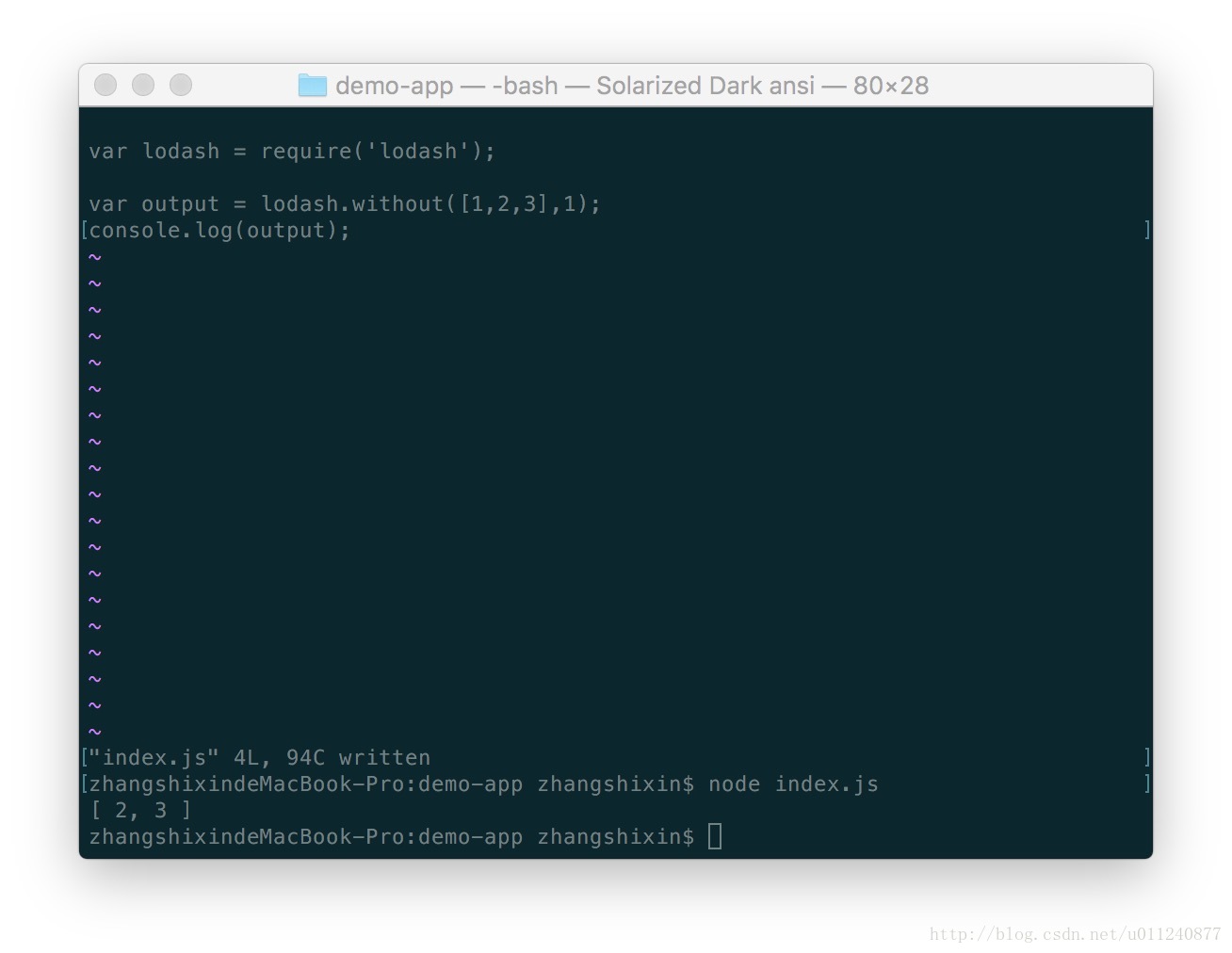
建立一個 index.js 檔案,寫入如下程式碼:
在使用 require('lodash') 後引入了 lodash 庫,然後呼叫了它的 without() 方法,這個方法可以去除第一個陣列引數中與第二個引數重複的資料。
儲存這個檔案後,使用 node index.js 執行這個檔案,成功的話就可以得到執行結果;如果之前安裝失敗,可能就會遇到這個錯誤:
module.js:340
throw err;
^
Error: Cannot find module 'lodash'- 1
- 2
- 3
- 4
這時你需要在這個目錄下重新執行 npm install lodash 安裝。
更新本地 package
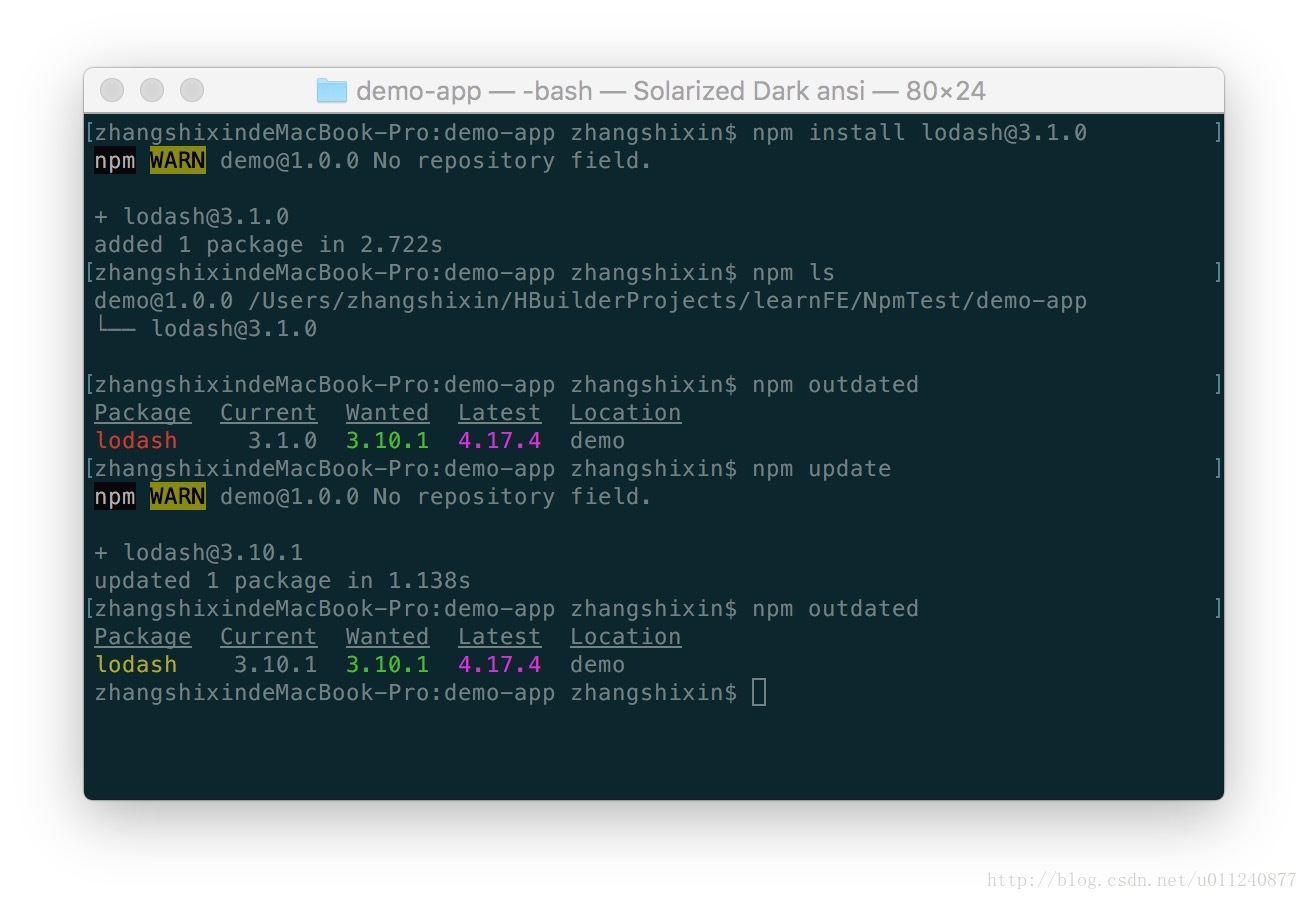
有時候我們想知道依賴的包是否有新版本,可以使用 npm outdated 檢視,如果發現有的包有新版本,就可以使用 npm update <package-name> 更新它,或者直接 npm update 更新所有:
上圖中,我們在輸入 npm update 後發現本地的 lodash 模組還不是最新的,這是為什麼呢?
原來,npm update 的工作過程是這樣的:
- 先到遠端倉庫查詢最新版本
- 然後對比本地版本,如果本地版本不存在,或者遠端版本較新
- 檢視
package.json中對應的語義版本規則 - 如果當前新版本符合語義規則,就更新,否則不更新
一開始我本地的 package.json 的依賴是這樣的:
"dependencies": {
"lodash": "^3.1.0"
}- 1
- 2
- 3
根據前面的介紹我們可以知道,這表示只接受小版本或者補丁版本的更新,因此在執行了一次 npm update 後它變成了這樣:
"dependencies": {
"lodash": "^3.10.1"
}- 1
- 2
- 3
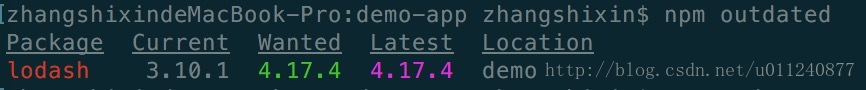
第二位升到了最高,但是無法更新第一位,因此無法更新到最新的 4.17.4。
所以我需要把它修改成:
"dependencies": {
"lodash": "*"
}- 1
- 2
- 3
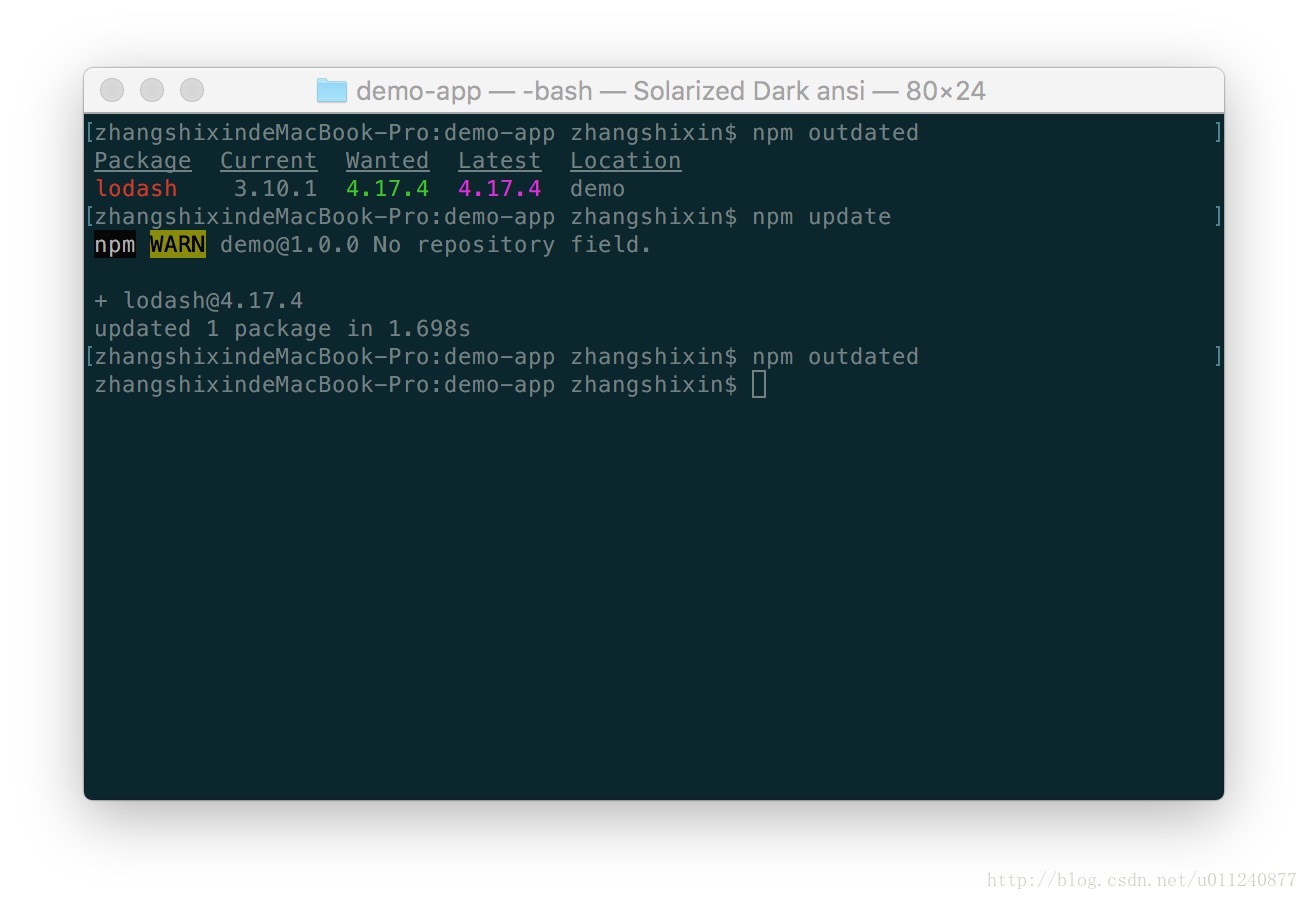
這表示任何版本的更新都接受,然後再執行 npm update,就發現更新成功了:
小結一下:
執行 npm outdated 後可以看到有三個版本號:
第一個是當前 node_modules 中該模組的版本,第二個是 package.json 檔案中宣告的版本,第三個是遠端倉庫最新的版本。
只有當前模組版本低於遠端,package.json 中的版本語義規則滿足情況,才能更新成功。
解除安裝本地 package
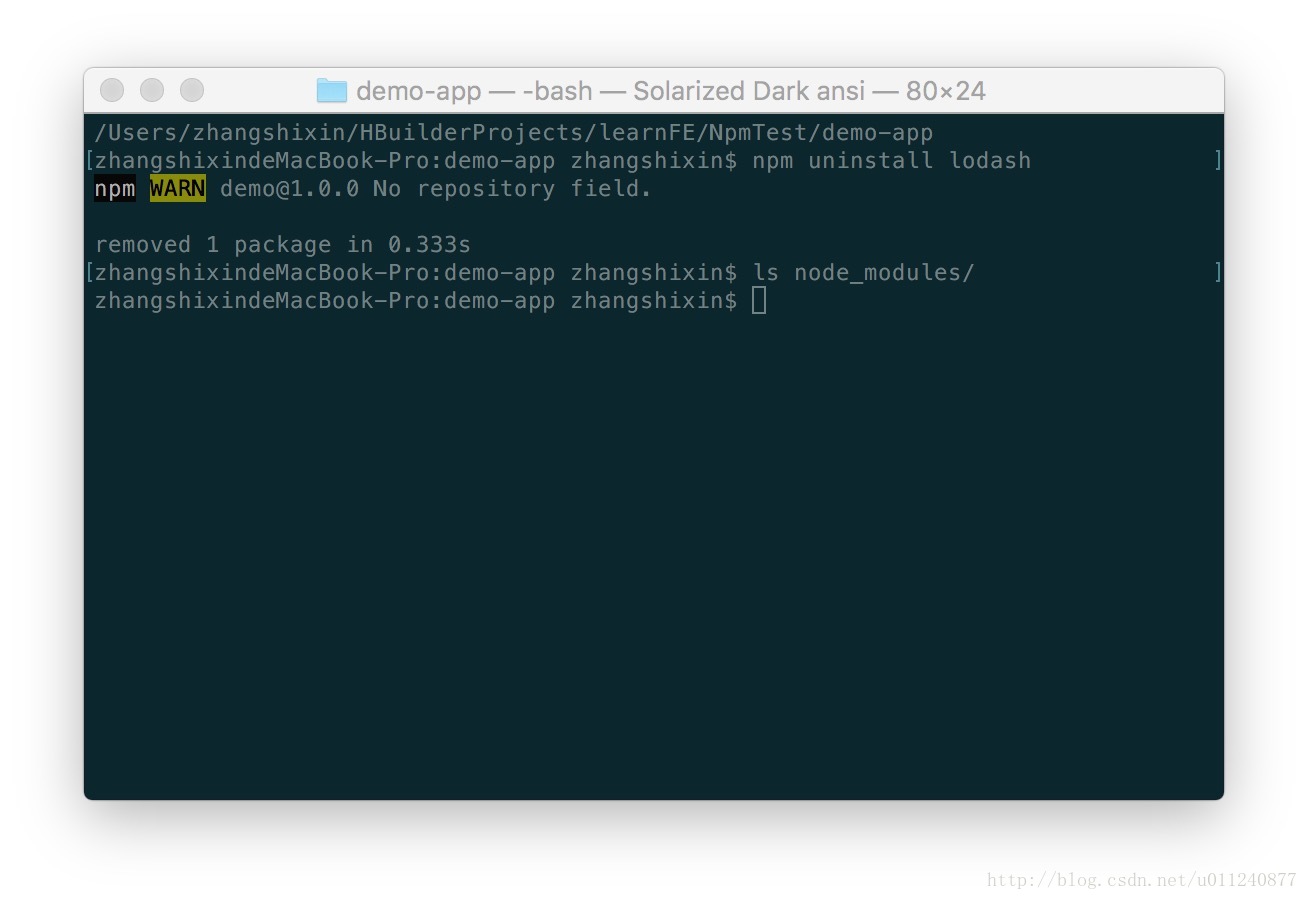
解除安裝一個本地 package 很簡單,npm uninstall <package-name> 即可:
官方文件說輸入
npm uninstall --save lodash才能在刪除專案的同時移除package.json中對它的依賴。但我沒加--save也達到了一樣的效果,一臉懵逼。
解除安裝後再 ls node_modules/ 檢視目錄下,發現沒有東西,刪除成功。
全域性安裝 package
如果你想要直接在命令列中使用某個包,比如 jshint ,你可以全域性安裝它。
全域性安裝比本地安裝多了個 -g:
npm install -g <package-name>- 1
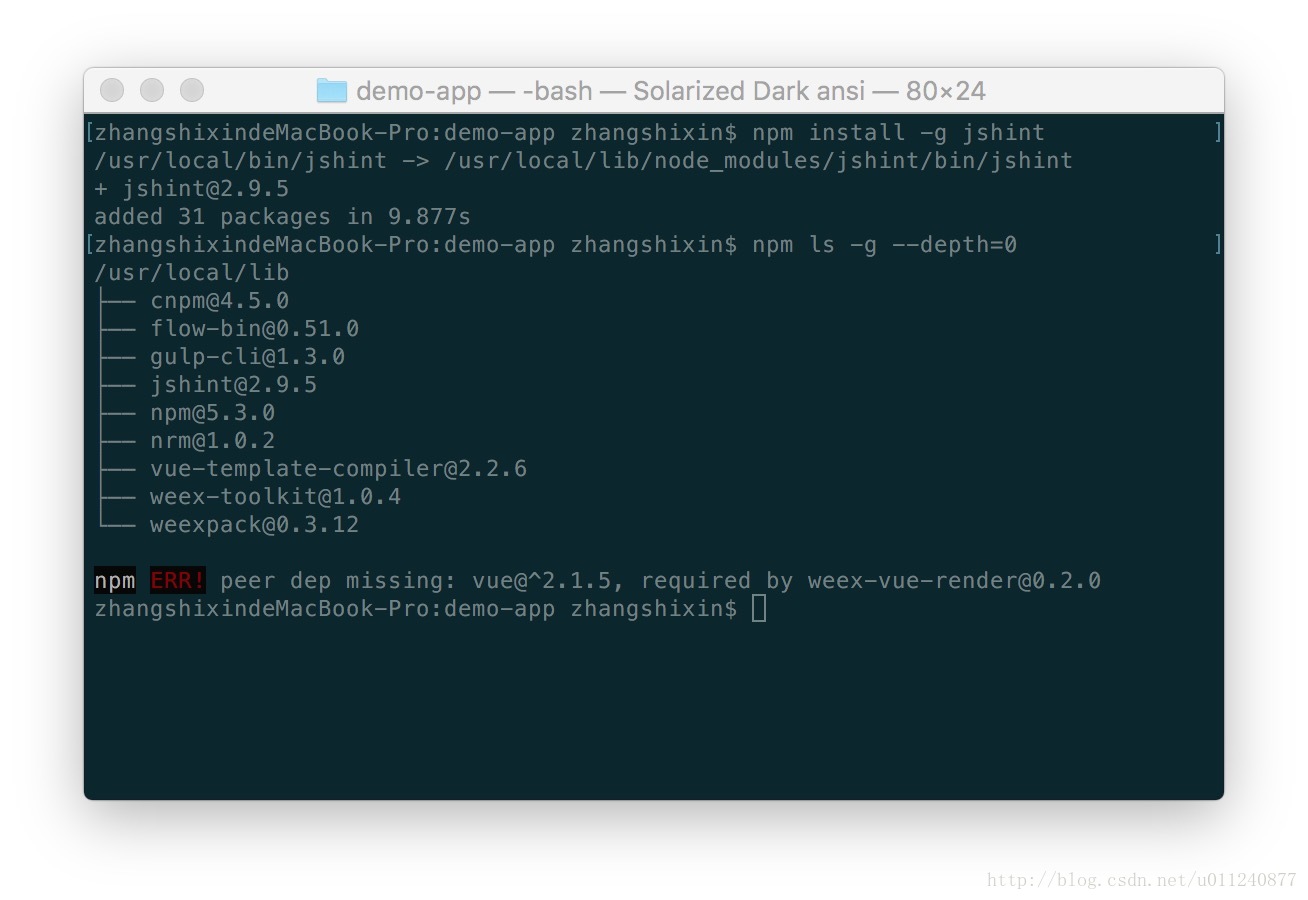
以 jshint 為例,全域性安裝命令是:
npm install -g jshint- 1
安裝後可以使用 npm ls -g --depth=0 檢視安裝在全域性第一層的包。
全域性安裝的許可權問題
在全域性安裝時可能會遇到 EACCES 許可權問題,解決辦法辦法有如下 3 種:
1.sudo npm install -g jshint,使用 sudo 簡單粗暴,但是治標不治本
2.修改 npm 全域性預設目錄的許可權
先獲取 npm 全域性目錄:npm config get prefix,一般都是 /usr/local;
然後修改這個目錄許可權為當前使用者:
sudo chown -R $(</span>whoami) <span class="hljs-variable">$(npm config get prefix)/{lib/node_modules,bin,share}- 1
3.使用其他包管理器幫你解決這個問題
實在懶得弄可以直接解除安裝 node,然後使用 Homebrew 重灌 node:
brew install node- 1
Homebrew 會幫我們處理好許可權的問題。
更新全域性的 package
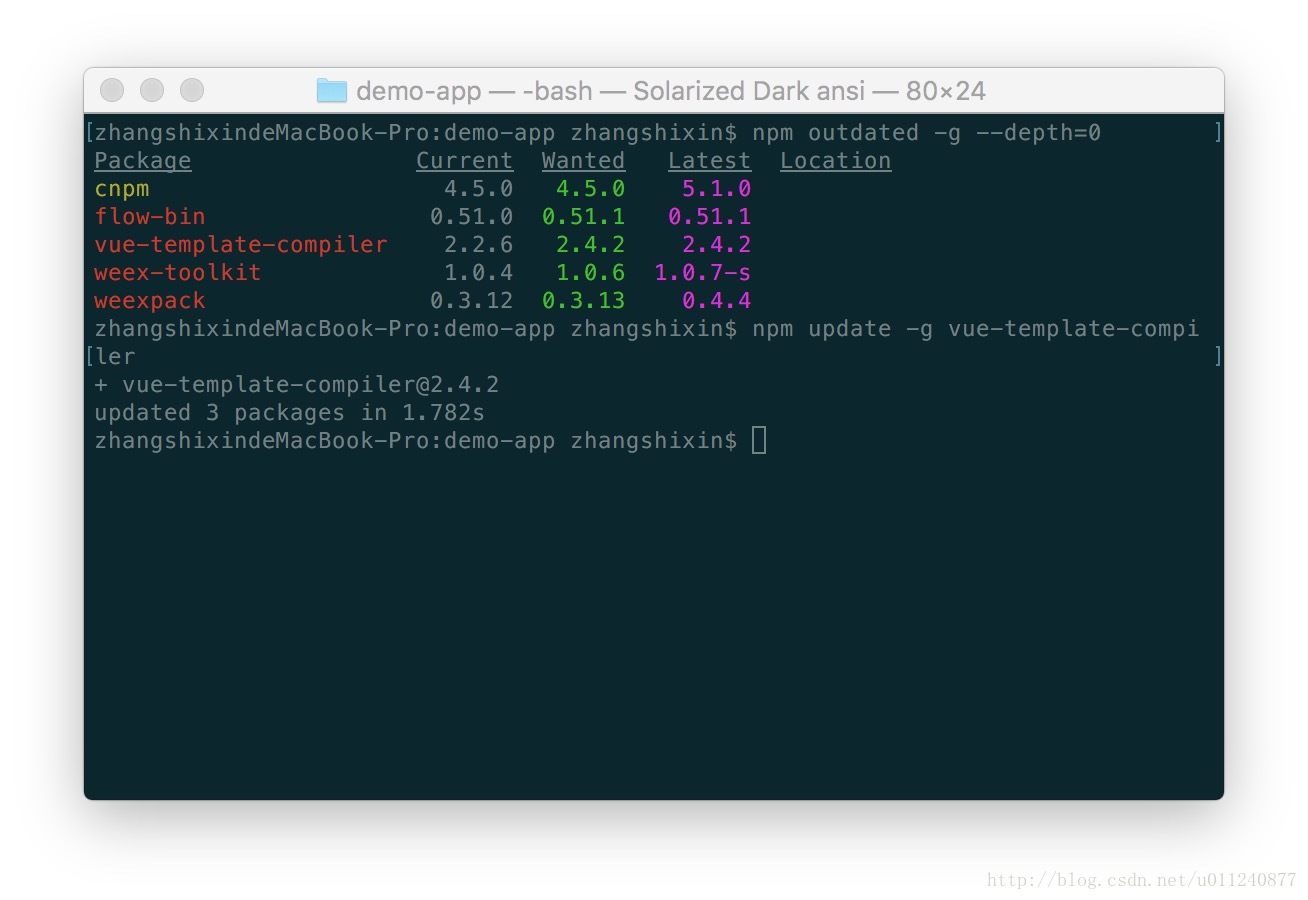
想知道哪些包需要更新,可以使用 npm outdated -g --depth=0,然後使用 npm update -g <package>更新指定的包:
要更新所有全域性包,可以使用 npm update -g,可以發現對比本地的,只是多了個 -g。
不過官方說在 2.6.1 以下的 npm ,直接使用 npm update -g 並不安全,因為它會遞迴地更新所有全域性依賴。
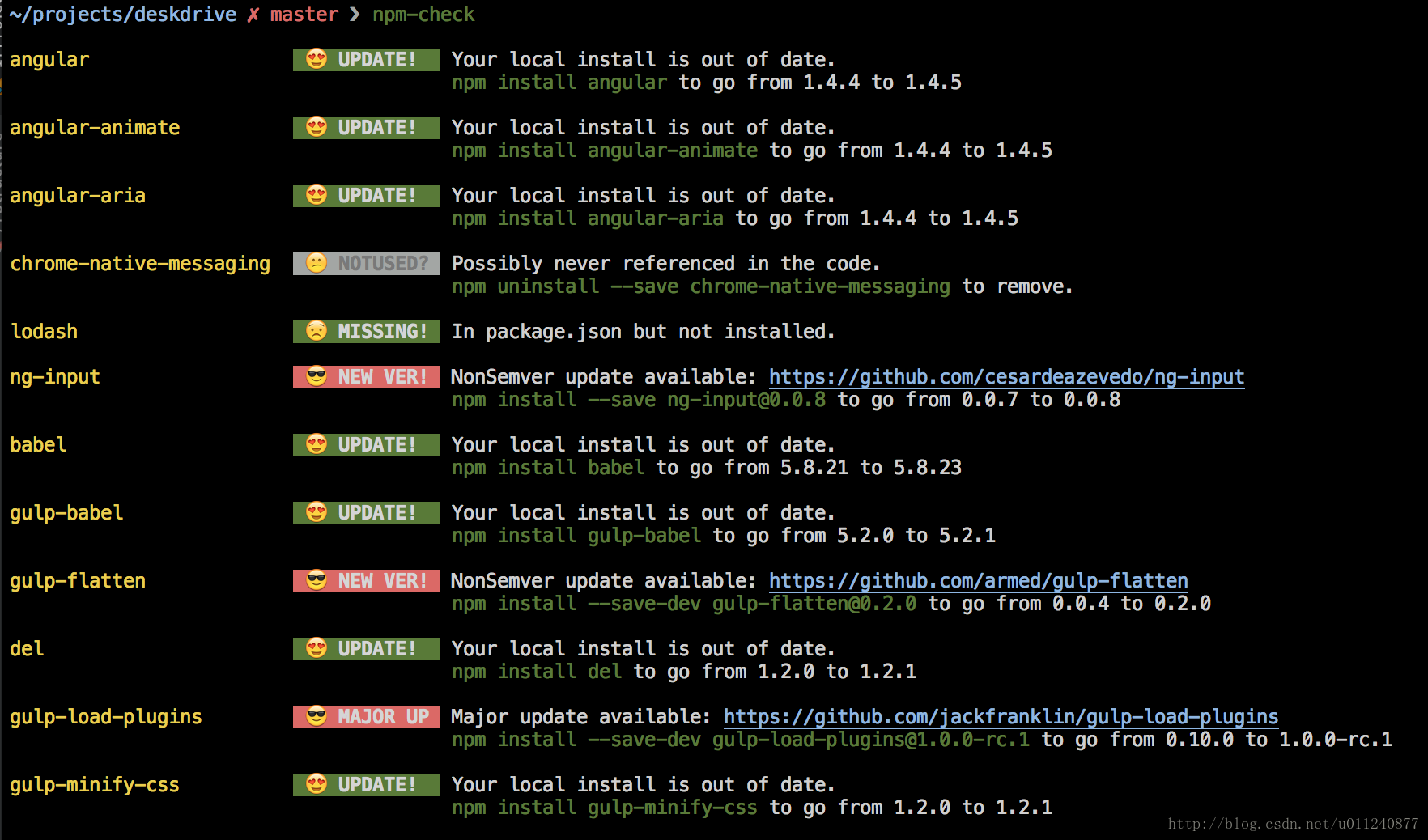
這種情況下可以使用 npm-check ,貼一張它的截圖:
解除安裝全域性 package
一句搞定:npm uninstall -g <package>
其他命令
npm run
npm 還可以直接執行 package.json 中 scripts 指定的指令碼:
{
"name": "demo",
"scripts": {
"lint": "jshint **.js",
"test": "mocha test/"}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
npm run 是 npm run-script 的縮寫。
命令列輸入 npm run lint 或者 npm run-script lint 就會執行 jshint **.js 。
npm run會建立一個Shell,執行指定的命令,並臨時將node_modules/.bin加入PATH 變數,這意味著本地模組可以直接執行。
package.json 中的 scripts 執行的指令碼是本地專案內 node_modules -> .bin 內的指令碼。
"scripts": {
"build": "weex-builder src dist",
"build_plugin": "webpack --config ./tools/webpack.config.plugin.js --color",
"dev": "weex-builder src dist -w",
"serve": "serve -p 8080"
}- 1
- 2
- 3
- 4
- 5
- 6
直接執行 npm run 會列出當前專案的 package.json 中 scripts 屬性下的所有指令碼命令。
npm install from github
npm install 也可以直接從 github 下載:
$ npm install git://github.com/package/path.git
$ npm install git://github.com/package/path.git#0.1.0- 1
- 2
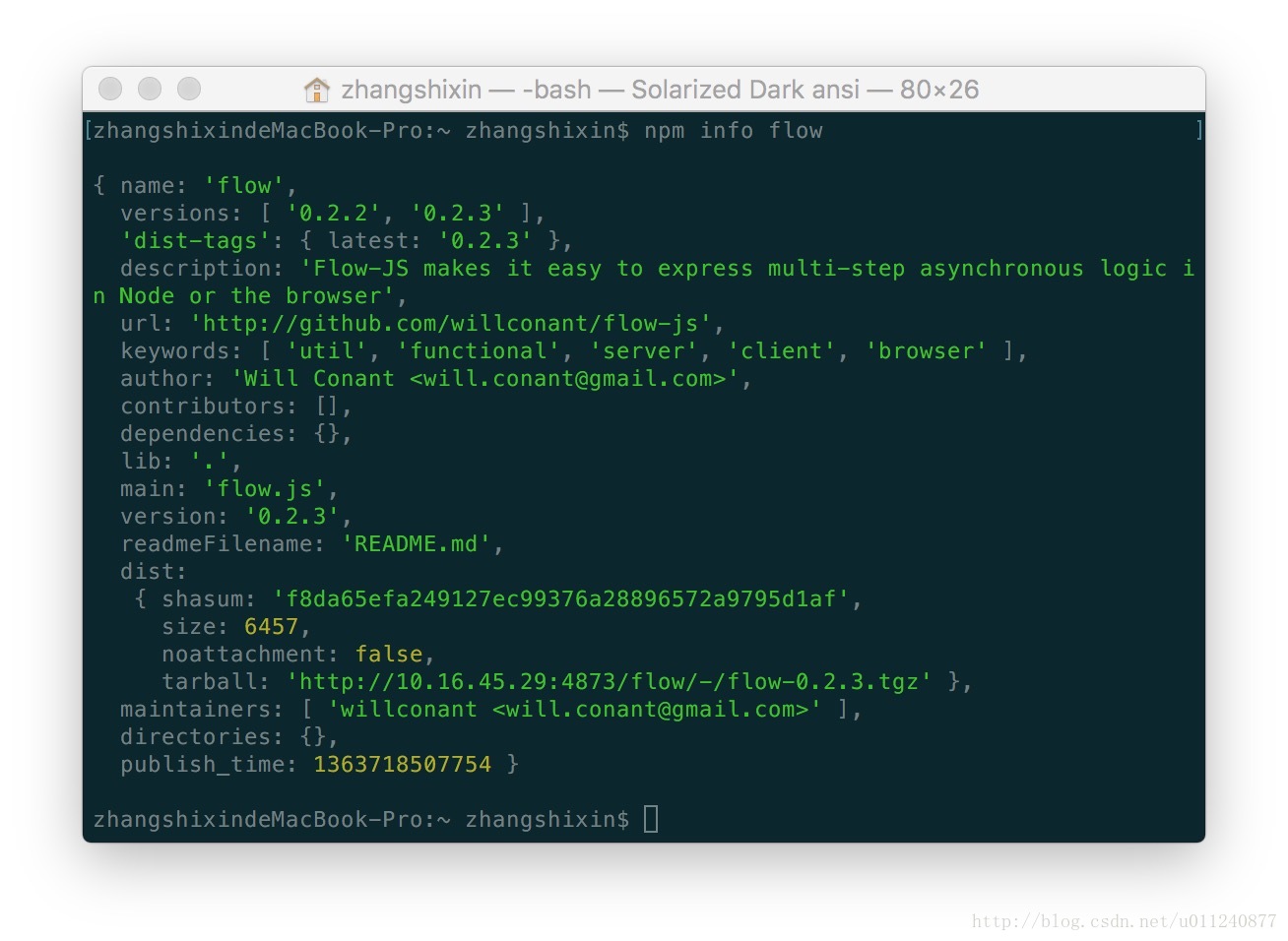
npm info
npm info <package-name> 可以檢視指定包的資訊:
npm adduser
npm adduser 用於在npmjs.com註冊一個使用者:
$ npm adduser
Username: YOUR_USER_NAME
Password: YOUR_PASSWORD
Email: [email protected].com- 1
- 2
- 3
- 4
npm home/repo
npm home <package-name>命令可以開啟指定模組的主頁;
npm repo <package-name>命令則是開啟指定模組的程式碼倉庫。
npm prune
prune 即“修剪”的意思。
npm prune 可以檢查出當前專案的 node_modules目錄中,沒有在 package.json裡提到的模組。
npm publish
現在水平還不夠,等寫出可以複用的 JS 程式碼後,我們就可以將它釋出到 npm 倉庫上,類似 Github 的提交。
要想釋出,首先需要使用 npm adduser向 npmjs.com申請使用者名稱(當然去官網也可以)。
接著使用 npm login 在命令列中登入。
登入以後,就可以使用 npm publish命令釋出。
$ npm publish- 1
- 2
如果當前模組是一個beta版,比如1.3.1-beta.3,那麼釋出的時候需要使用tag引數,將其釋出到指定標籤,預設的釋出標籤是latest。
$ npm publish --tag beta- 1
- 2
如果釋出私有模組,模組初始化的時候,需要加上scope引數。只有npm的付費使用者才能釋出私有模組。
$ npm init --scope=<yourscope>- 1
- 2
如果你的模組是用ES6寫的,那麼釋出的時候,最好轉成ES5。首先,需要安裝Babel。
$ npm install --save-dev babel-cli@6 babel-preset-es2015@6- 1
- 2
然後,在package.json裡面寫入build指令碼。
"scripts": {
"build": "babel source --presets babel-preset-es2015 --out-dir distribution",
"prepublish": "npm run build"
}- 1
- 2
- 3
- 4
- 5
執行上面的指令碼,會將source目錄裡面的ES6原始碼檔案,轉為distribution目錄裡面的ES5原始碼檔案。
國內映象
cnpm 支援 npm 除了 publish 之外的所有命令。
總結
經過這麼一番總結,總算可以說 npm 入門了。
接觸前端後發現這個圈子太複雜了,各種工具各種框架,眼花繚亂啊。一步一步來吧!
相關推薦
npm 與 package.json 快速入門
含義 all 裝包 針對 工作過程 sym demo ejs 直接 npm 是前端開發廣泛使用的包管理工具,之前使用 Weex 時看了阮一峰前輩的文章了解了一些,這次結合官方文章總結一下,加深下理解吧! 讀完本文你將了解: 什麽是 npm 安裝 npm
npm 與 package.json 快速入門教程
span out variable toc 管理器 gen 生產環境 格式 加載 npm 與 package.json 快速入門教程 2017年08月02日 19:16:20 閱讀數:33887 npm 是前端開發廣泛使用的包管理工具,之前使用 Weex 時看
npm 與 package.json
npm 是前端開發廣泛使用的包管理工具,之前使用 Weex 時看了阮一峰前輩的文章瞭解了一些,這次結合官方文章總結一下,加深下理解吧! 讀完本文你將瞭解: 什麼是 npm? 官方文件中對它的介紹是: npm makes it easy for Jav
node 通過指令創建一個package.json文件及npm安裝package.json
data- std detail pac 找我 閱讀次數 -a -- ice node 通過指令創建一個package.json文件及npm安裝package.json 2015-03-02 16:48 101226人閱讀 評論(2) 收藏 舉報 描
npm和package.json那些不為常人所知的小祕密
此文已由作者黃鍇授權網易雲社群釋出。 歡迎訪問網易雲社群,瞭解更多網易技術產品運營經驗。 強大的命令功能 如果你沒使用過script,那你可算是從來沒手動編輯過package.json。script作為package.json裡最強大的功能,它賦予你新增指令碼的能力。特別是從[email prot
NPM關於package.json每次釋出的時候都更新導致的問題
先來看看package.json中dependencies欄位指定了專案執行所依賴的模組,devDependencies指定專案開發所需要的模組。 它們都指向一個物件。該物件的各個成員,分別由模組名和對應的版本要求組成,表示依賴的模組及其版本範圍。 pac
npm、package.json的理解和學習
npm 是一個包管理器,它讓 JavaScript 開發者分享、複用程式碼更方便(有點 maven 的感覺哈)。 在程式開發中我們常常需要依賴別人提供的框架,寫 JS 也不例外。這些可以重複的框架程式碼被稱作包(package)或者模組(module),一個包可以是一個資料夾裡放著幾個檔案,同時
【npm】package.json中的dependencies和devDependencies
package.json中的dependencies和devDependencies dependencies裡面的依賴通過npm install --save xxx安裝 用於開發環境和生產環境
npm 更新package.json
在使用packages.json一段時間之後發現有部分依賴包有了新的版本,如何將package.json中的依賴更新為最新版呢? 安裝 npm install -g npm-check-update
初始化一個帶npm的package.json和TypeScript專案
步驟: 建立package.json檔案,輸入專案名稱,回車,直到圖2 語法:npm init 圖2:再回車 此時fashon專案中就多了一個package.
Node.js 安裝第三方模組包(npm),通過 package.json配置資訊安裝專案依賴的模組
commonjs01.js://通過npm下載安裝第三方模組; cmd----cd 要使用第三方模組的專案目錄----npm install 第三方模組包名 --save install可以簡寫成i,--save表示把安裝的模組(依賴模組)寫入package.json的
極簡 Node.js 入門 - 1.4 NPM & package.json
> 極簡 Node.js 入門系列教程:[https://www.yuque.com/sunluyong/node](https://www.yuque.com/sunluyong/node) > > 本文更佳閱讀體驗:[https://www.yuque.com/sunluyong/node/npm](ht
Nodejs 包與 NPM 第三方模組安裝和 package.json 以及 CNPM
包與 NPM Nodejs 中除了它自己提供的核心模組外,我們可以自定義模組,也可以使用 第三方的模組。Nodejs 中第三方模組由包組成,可以通過包來對一組具有相互依 賴關係的模組進行統一管理。 完全符合 CommonJs 規範的包目錄一般包含如下
package.json中devDependencies與dependencies的區別
install 安裝插件 route develop all 我們 插件 npm安裝 .json 前言:之前一直不懂既然都是項目的依賴,為什麽要分成兩個部分,devDependencies和dependencies,有什麽區別?安裝方式我們在通過npm安裝插件或庫時,有三種
package.json中的 ^與~
emp 重新安裝 重新 front 版本 插入 開發階段 指定版本 rdquo 一、關於^ 和 ~ 轉自:package.json的 ^~ 指定版本:比如1.2.2,遵循“大版本.次要版本.小版本”的格式規定,安裝時只安裝指定版本。波浪號(til
使用npm set 設定 package.json 預設值
當初始化 package.json 可以執行 npm init -y 複製程式碼 會得到如下結果 如果需要設定預設值 npm set init.license "MIT" npm set init.author.email "[email protected]" npm set
npm run 執行多工的package json配置
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
【npm的安裝、搭建獨立專案環境、常用命令以及package.json檔案內常見欄位詳述】
任何一門計算機語言都包含了豐富的第三方庫,npm就是JavaScript這門語言的第三方庫管理工具,本文將詳細介紹JavaScript的包管理工具——npm. 在計算機中安裝Node.js時,預設會一併安裝npm包管理工具,我們可以輸入npm命令進行測試: 文章目錄
nodeJs包 package.json npm cnpm 包管理工具
CommonJs的包規範允許我們將一組相關的模組組合到一起,形成一套完整的工具。 CommonJs包規範由包結構(用於組織包中的各種檔案)和包描述檔案(描述包的相關資訊,以供外部讀取)兩部分組成 包結構: 包實際上就是一個壓縮檔案,解壓後還原為目錄。符合規範的目錄應該包含以下檔案: –p
20181203——關於package.json與package-lock.json檔案
以前一直在糾結一個npm安裝的包依賴管理的問題。是這樣的: 我們在使用npm install 安裝模組或外掛的時候,有兩種命令把他們寫入到 package.json 檔案裡面去,他們是: --save-dev 或 --save 首先需要說明的是Dependencies