javaScript 計算網頁內容的寬與高 (瀏覽器的標準模式與怪異模式)
標準模式與怪異模式:
由於歷史的原因,各個瀏覽器在對頁面的渲染上存在差異,甚至同一瀏覽器在不同版本中,對頁面的渲染也不同。在W3C標準出臺以前,瀏覽器在對頁面的渲染上沒有統一規範,產生了差異(Quirks mode或者稱為Compatibility Mode);由於W3C標準的推出,瀏覽器渲染頁面有了統一的標準(CSScompat或稱為Strict mode也有叫做Standars mode),這就是二者最簡單的區別。
W3C標準推出以後,瀏覽器都開始採納新標準,但存在一個問題就是如何保證舊的網頁還能繼續瀏覽,在標準出來以前,很多頁面都是根據舊的渲染方法編寫的,如果用的標準來渲染,將導致頁面顯示異常。為保持瀏覽器渲染的相容性,使以前的頁面能夠正常瀏覽,瀏覽器都保留了舊的渲染方法(如:微軟的IE)。這樣瀏覽器渲染上就產生了Quircks mode和Standars mode,兩種渲染方法共存在一個瀏覽器上。
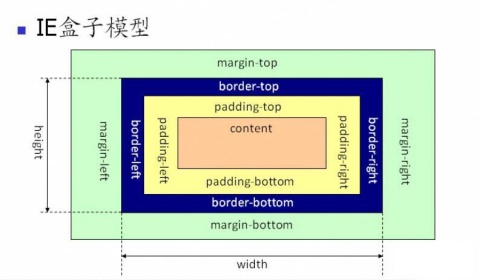
火狐一直工作在標準模式下,但IE(6,7,8)標準模式與怪異模式差別很大,主要體現在對盒子模型的解釋上,這個很重要,下面就重點說這個。
那麼瀏覽器究竟該採用哪種模式渲染呢?這就引出的DTD,既是網頁的頭部宣告,瀏覽器會通過識別DTD而採用相對應的渲染模式:
1. 瀏覽器要使老舊的網頁正常工作,但這部分網頁是沒有doctype宣告的,所以瀏覽器對沒有doctype宣告的網頁採用quirks mode解析。
2. 對於擁有doctype宣告的網頁,什麼瀏覽器採用何種模式解析,這裡有一張詳細列表可參考:http://hsivonen.iki.fi/doctype/
3. 對於擁有doctype宣告的網頁,這裡有幾條簡單的規則可用於判斷:對於那些瀏覽器不能識別的doctype宣告,瀏覽器採用strict mode解析
4. 在doctype宣告中,沒有使用DTD宣告或者使用HTML4以下(不包括HTML4)的DTD宣告時,基本所有的瀏覽器都是使用quirks mode呈現,其他的則使用strict mode解析。
5. 可以這麼說,在現有有doctype宣告的網頁,絕大多數是採用strict mode進行解析的。
6. 在ie6中,如果在doctype宣告前有一個xml宣告(比如:<?xml version="1.0" encoding="iso-8859-1"?>),則採用quirks mode解析。這條規則在ie7中已經移除了。
如何設定為怪異模式:
方法一:在頁面項部加 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
我們用Eclipse的HTML模板新建的html頁面,自動就有上面東東
方法二:什麼也不加。
如何設定為標準模式:
加入以下任意一種:
HTML4提供了三種DOCTYPE可選擇:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML1.0提供了三種DOCTYPE可選擇:
如何判定現在是標準模式還是怪異模式:
方法一:執行以下程式碼
alert(window.top.document.compatMode) ;
//BackCompat 表示怪異模式
//CSS1Compat 表示標準模式
方法二:jquery為我們提供的方法,如下:
alert($.boxModel)
alert($.support.boxModel)
IE6,7,8瀏覽器的標準模式還是怪異模式 盒子模型的 差異
(由於火狐的始終表現的很一致,不種我們操心。所以這裡我們重點說IE瀏覽器)


-------------------------------------------------模態視窗----------------------------------------------------
我們想做一個DIV蒙層,中間放一個iframe,做一個像模態視窗的dialog工具
思路如下:
取出頁面 網頁可見區域 的寬與高, 進行蒙層,
通過CSS的固定定位屬性{position:fixed}來實現,可以讓HTML元素脫離文件流固定在瀏覽器的某個位置,
這樣拖動滾動條時, 蒙層不會移動,一直在中心位置。
中心位置放一個iframe,用來顯示其它網頁,並可以提交表單。
可以用以下程式碼計算 蒙層的寬與高:
Js程式碼- //計算視窗的高寬和滾動條的位置
- alert(window.top.document.compatMode) ;//區分怪異模式或標準模式
- var cw = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientWidth:window.top.document.documentElement.clientWidth;//窗體高度
- var ch = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientHeight:window.top.document.documentElement.clientHeight;//窗體寬度//必須考慮文字框處於頁面邊緣處,控制元件顯示不全的問題
- var sw = Math.max(window.top.document.documentElement.scrollLeft, window.top.document.body.scrollLeft);//橫向滾動條位置
- var sh = Math.max(window.top.document.documentElement.scrollTop, window.top.document.body.scrollTop);//縱向滾動條位置//考慮滾動的情況
- alert("cw:"+cw+" ch:"+ch+" sw:"+sw+" sh"+sh);
----------------------------------------------參考 1-----------------------------------------------------
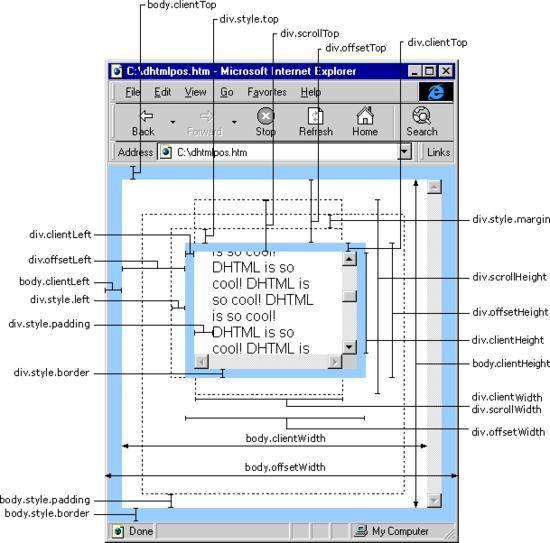
我們先來認識一下有哪些屬性可以使用:
scrollLeft:設定或獲取位於物件左邊界和視窗中目前可見內容的最左端之間的距離
scrollTop:設定或獲取位於物件最頂端和視窗中可見內容的最頂端之間的距離
scrollWidth:獲取物件的滾動寬度
scrollHeight: 獲取物件的滾動高度。
obj.offsetTop 指 obj 相對於版面或由 offsetParent 屬性指定的父座標的計算上側位置,整型,單位畫素。
obj.offsetLeft 指 obj 相對於版面或由 offsetParent 屬性指定的父座標的計算左側位置,整型,單位畫素。
obj.offsetWidth 指 obj 控制元件自身的絕對寬度,不包括因 overflow 而未顯示的部分,也就是其實際佔據的寬度,整型,單位畫素。
obj.offsetHeight 指 obj 控制元件自身的絕對高度,不包括因 overflow 而未顯示的部分,也就是其實際佔據的高度,整型,單位畫素
event.clientX 相對文件的水平座標
event.clientY 相對文件的垂直座標
event.offsetX 相對容器的水平座標
event.offsetY 相對容器的垂直座標
clientWidth 內容可視區域的寬度
clientHeight 內容可視區域的高度
clientTop 內容可視區域相對容器的垂直座標
clientLeft 內容可視區域相對容器的水平座標
參考圖片:

----------------------------------------------參考 2-----------------------------------------------------
Js程式碼- var Width_1=document.body.scrollWidth; //body滾動條總寬
- var Height_1=document.body.scrollHeight; //body滾動條總高
- var Width_2=document.documentElement.scrollWidth; //documentElement滾動條總寬
- var Height_2=document.documentElement.scrollHeight; //documentElement滾動條總寬
- //------------------------------
- var Width_3=document.body.clientWidth; //body網頁可見區域寬,滾動條隱藏部分不算
- var Height_3=document.body.clientHeight; //body網頁可見區域高,滾動條隱藏部分不算
- var Width_4=document.documentElement.clientWidth; //documentElement網頁可見區域寬,滾動條隱藏部分不算
- var Height_4=document.documentElement.clientHeight; //documentElement網頁可見區域高,滾動條隱藏部分不算
- //------------------------------
- var Width_5=window.screen.availWidth; //螢幕可用工作區寬度(用處不大)
- var Height_5=window.screen.availHeight;//螢幕可用工作區高度
- //------------------------------
- var scrollLeft_7=window.top.document.body.scrollLeft;//body水平滾動條位置
- var scrollTop_7=window.top.document.body.scrollTop;//body垂直滾動條位置
- var scrollLeft_8=window.top.document.documentElement.scrollLeft;//documentElement水平滾動條位置
- var scrollTop_8=window.top.document.documentElement.scrollTop;//documentElement垂直滾動條位置
- alert(" body滾動條總寬:"+Width_1+",body滾動條總高:"+Height_1+
- ",/n documentElement滾動條總寬:"+Width_2+",documentElement滾動條總高:"+Height_2+
- ",/n"+
- "/n body網頁可見區域寬:"+Width_3+",body網頁可見區域高:"+Height_3+
- ",/n documentElement網頁可見區域寬:"+ Width_4+",documentElement網頁可見區域高:"+Height_4+
- ",/n"+
- "/n 螢幕可用工作區寬度:"+Width_5+", 螢幕可用工作區高度:"+Height_5+
- ",/n"+
- "/n body水平滾動條位置:"+scrollLeft_7+",body垂直滾動條位置:"+scrollTop_7+
- ",/n documentElement水平滾動條位置:"+scrollLeft_8+",documentElement垂直滾動條位置:"+scrollTop_8
- );
(需要提一下:CSS中的margin屬性,與clientWidth、offsetWidth、clientHeight、offsetHeight均無關)
下面是從w3school查到的,說的不是很詳細
根節點
有兩種特殊的文件屬性可用來訪問根節點:
document.documentElement
document.body
第一個屬性可返回存在於 XML 以及 HTML 文件中的文件根節點。
第二個屬性是對 HTML 頁面的特殊擴充套件,提供了對 <body> 標籤的直接訪問。
http://www.w3school.com.cn/htmldom/dom_nodes_access.asp
收集整理於網際網路
參考:
