漫山遍野的多邊形元素,正在入侵每一份設計稿

如果你仔細觀察如今時下流行的設計作品,會發現圍繞著多邊形元素,有一系列多種多樣的玩法,比起2年前的Low Poly 插畫和背景的玩法,來的更加豐富。這些被親切地稱為為 Poly Shapes 的網站、海報和平面設計專案,層出不窮地在各種設計的作品集中出現,讓人愛不釋手。
我們常說的多邊形,是在二維平面內多條直線線段首尾銜接構成的中空閉合圖形。在實際設計中,它的形狀多樣,有的中空,有的則填充了色彩,有時候單個存在,有時候會是成片的多邊形構成更為複雜的視覺效果,比如3D的視效。
多邊形設計元素的運用方法非常多樣,它的有趣之處在於它可以相容各種各樣的使用場景,為設計注入不同風格的靈魂。
眼前一亮的背景


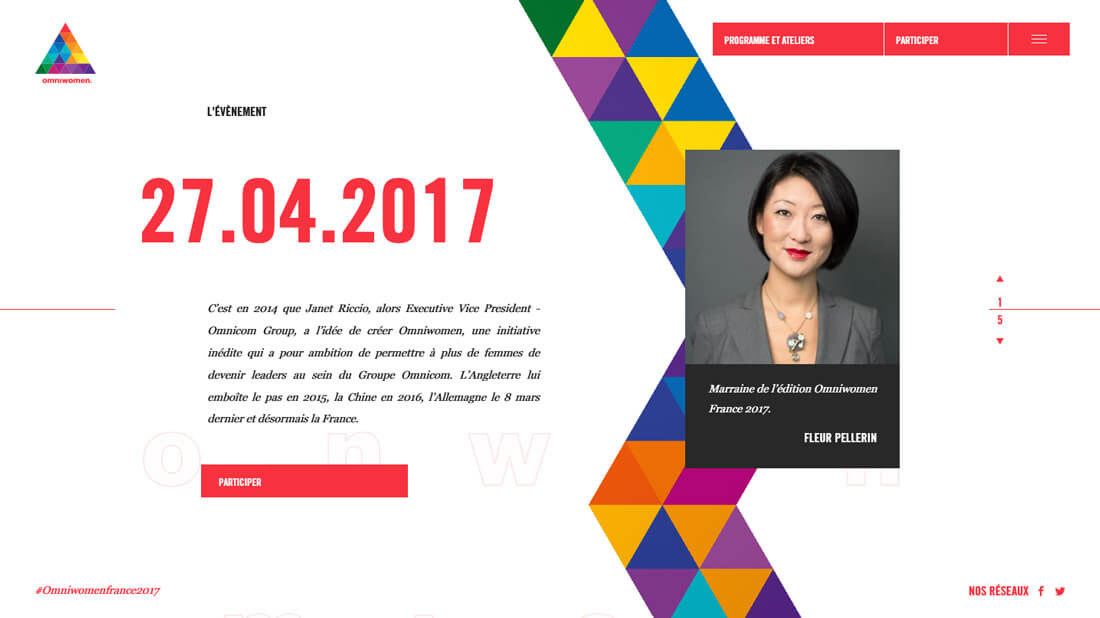
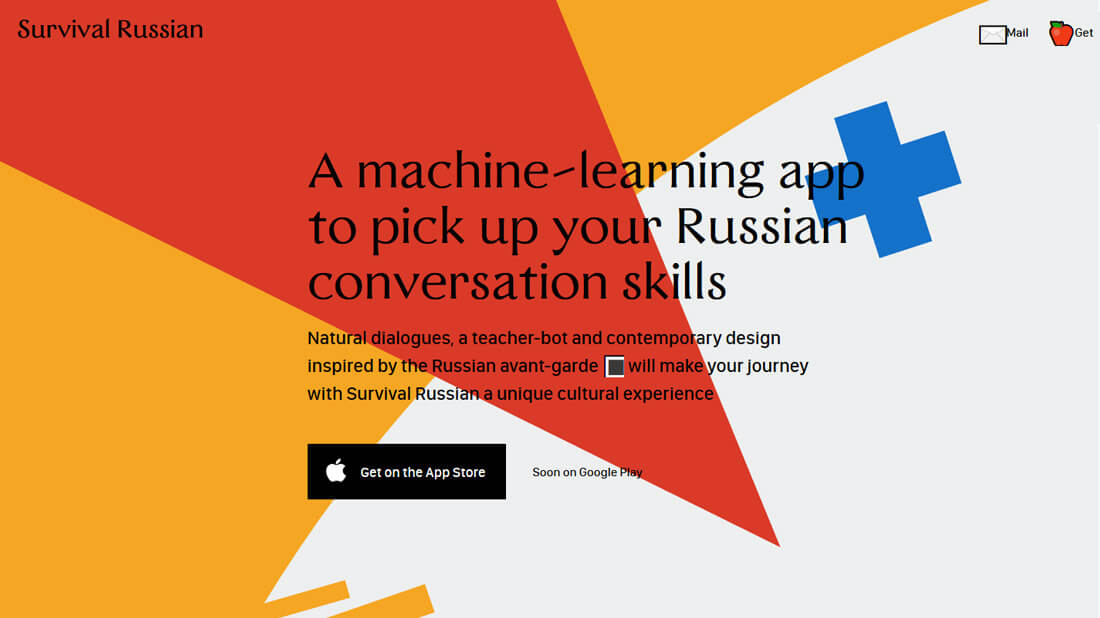
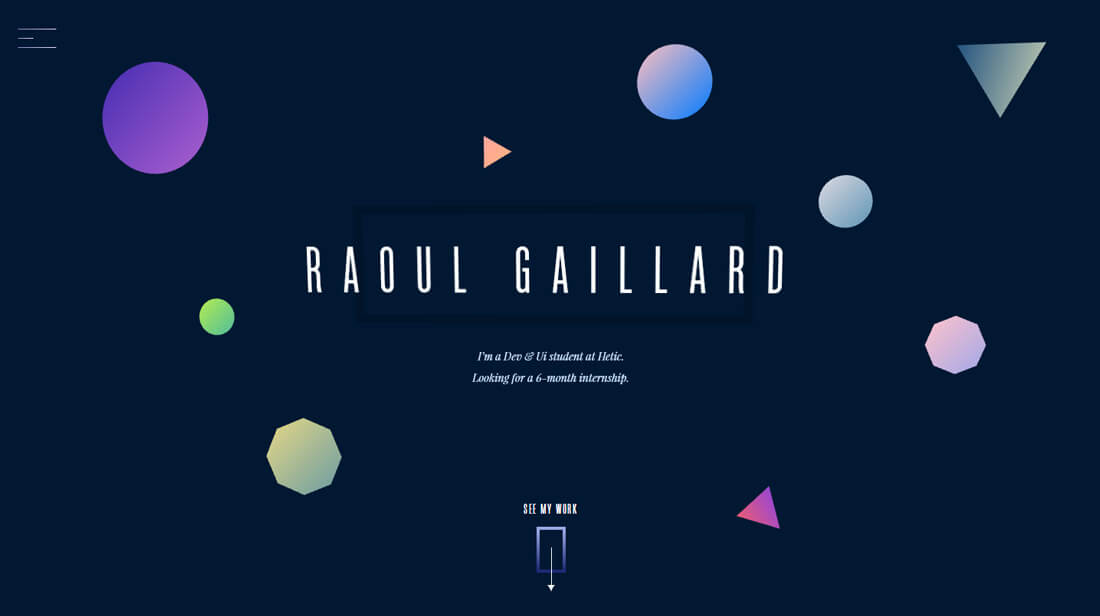
如果你覺得目前的設計整個視覺效果都不咋地的話,不妨試試多邊形風格的背景。多邊形元素背景本身就是頗為有趣的元素,無論是單獨使用還是和圖片/文字搭配,都能夠創造出讓使用者難忘的效果
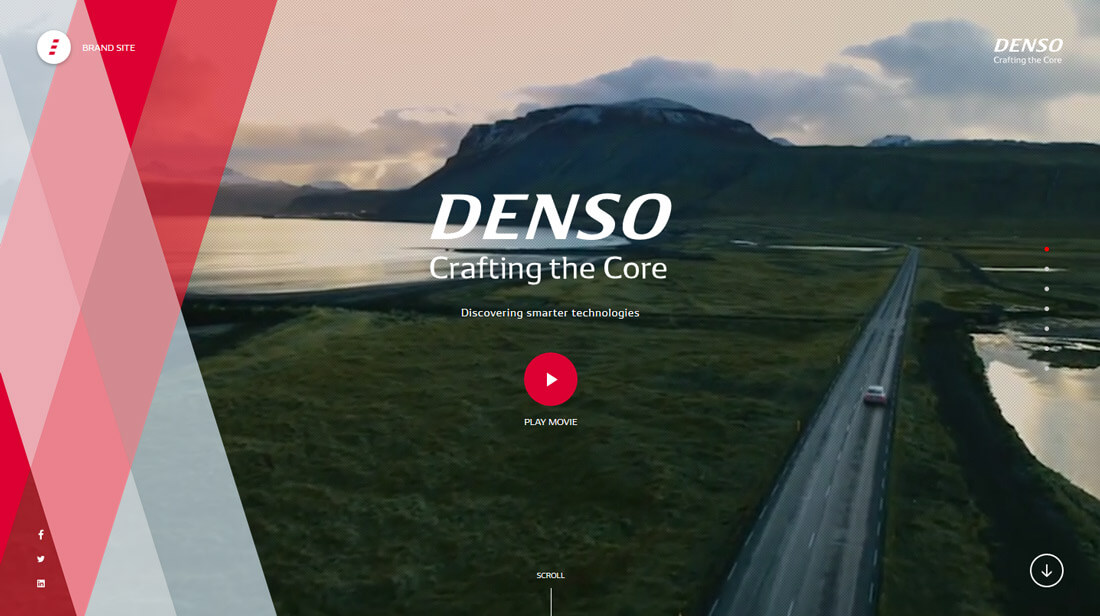
上面兩個網頁案例雖然使用了不同樣式的多邊形,但是他們所產生的視覺效果是類似的:有趣,讓使用者覺得驚豔。多邊形圖形讓整個設計更富有深度,提供了動感的概念,甚至作為視覺線索讓使用者明白往哪兒看。
對於設計師而言,多邊形並不難建立,它幾乎可以無縫地融入任何風格、搭配任何色彩、調和任何排版(目前最為流行的做法是在多邊形中填充微妙的漸變色彩,同時讓圖形的邊緣顯得非常銳利)。無論是極簡的頁面還是華麗的設計,你都能將多邊形元素合理的融入進去。
建立有趣的圖示和裝飾元素


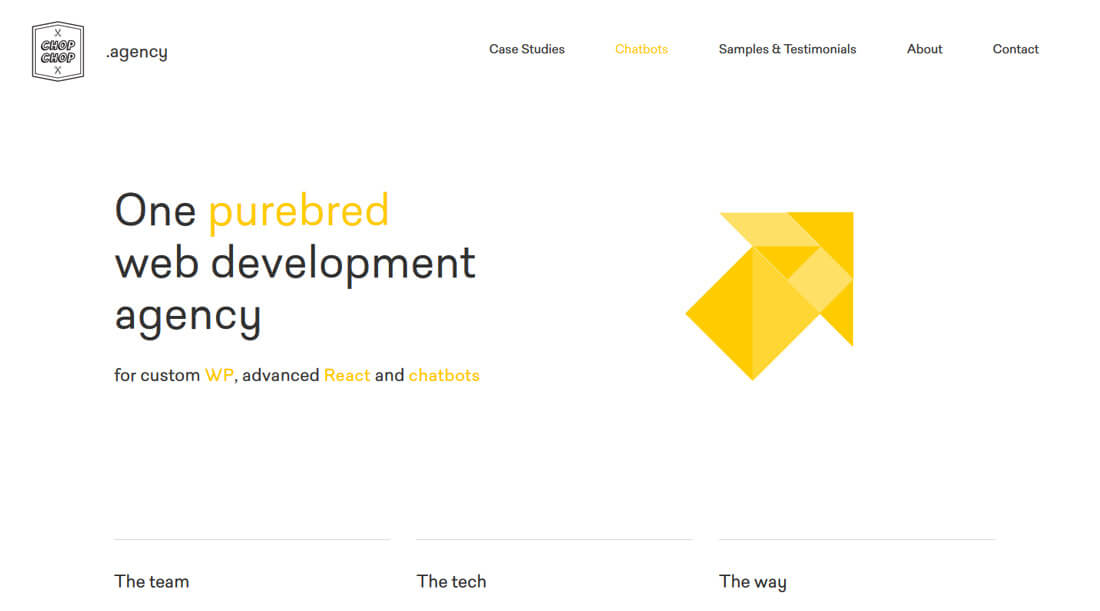
使用多邊形來建立UI元素(圖示和導航元素等)也是最近流行開來的玩法。不規則的多邊形裝飾,甚至超小的多邊形元素都能讓整個視覺更加突出。將圖形和線條連線起來,藉助對比度明顯的配色,可以抓住使用者的眼球。
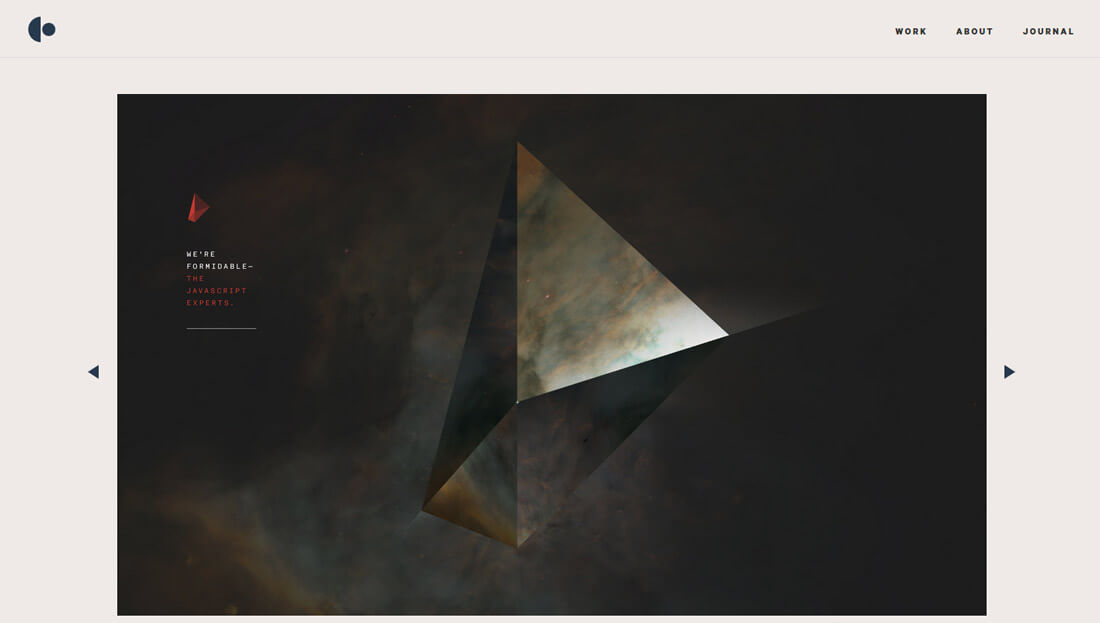
Chop Chop Agency 使用不同深淺的黃色多邊形拼接出一個醒目的箭頭,引導使用者點選。搭配有趣的載入動畫,極簡的設計方案,Chop Chop Agency 的頁面中的這個黃色箭頭並不會讓整體顯得混亂,相反讓視覺有了焦點。而這種設計還有一個隱性的優勢,那就是這個多邊形組成的箭頭可以隨著頁面的變化轉化為其他的形狀,並不複雜的設計,帶來截然不同的體驗。
多邊形對於許多使用者而言,熟悉而又好玩。無論形狀大小,多邊形對於大家都是一目瞭然的。當它作為小型的視覺裝飾而存在的時候,本質上和圓形、方形的元素帶來的效果沒啥區別。
展示元素


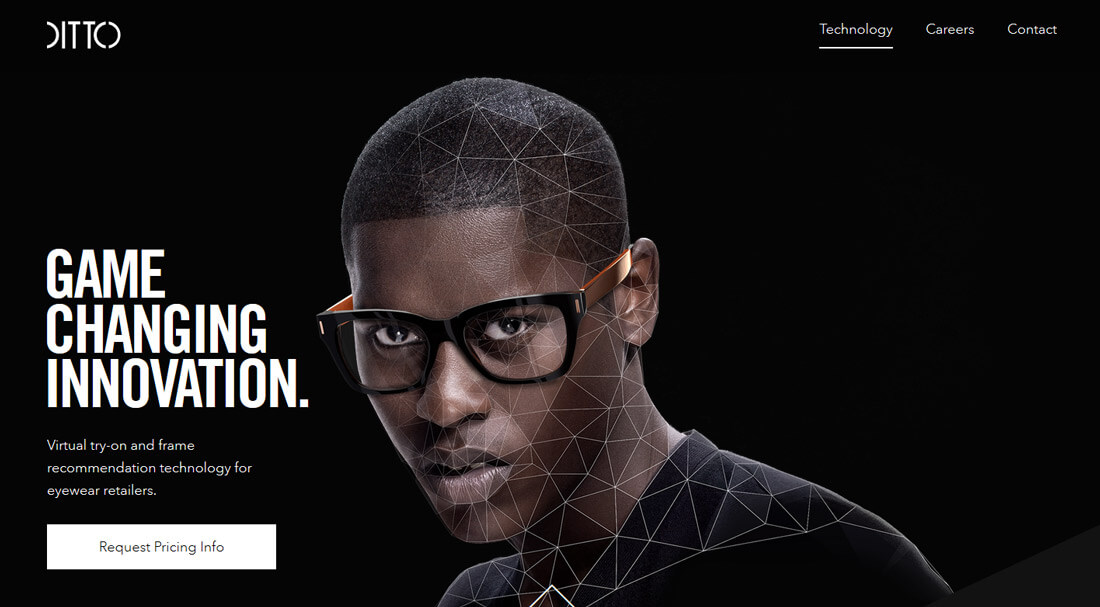
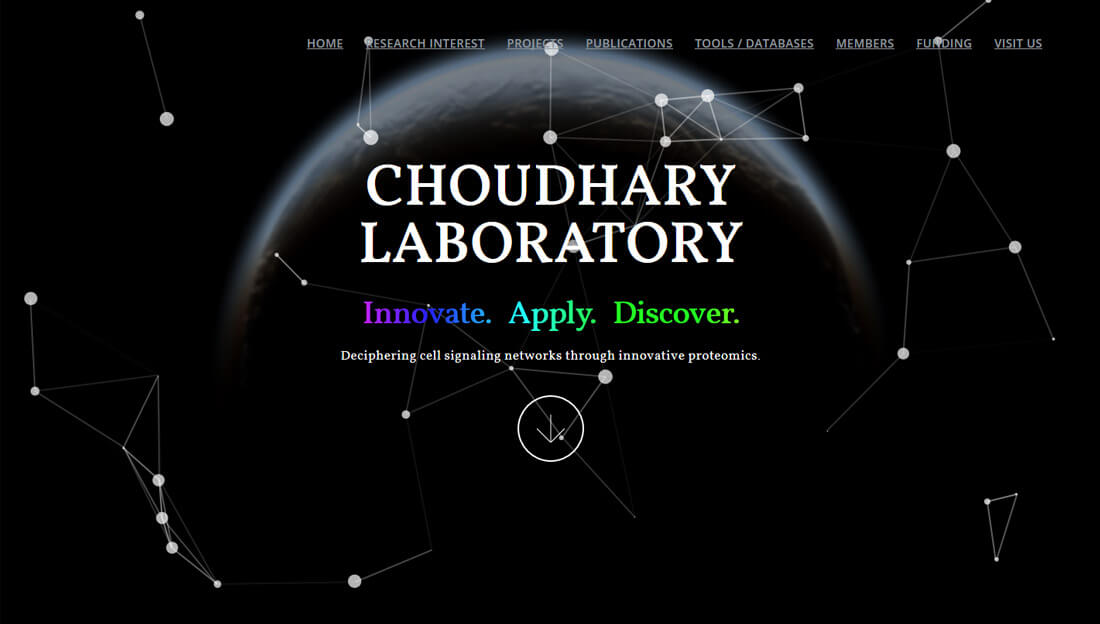
由於多邊形所自帶的幾何特徵,它比起其他的平面幾何圖形來的更加自由,也具備更大的自由性,使得設計師常常會用它來作為展示的“骨架”,呈現輪廓,突出附加資訊,幫助使用者更好的展示特定的元素與內容。
Ditto 和 Choudhary Lab 兩個網站在多邊形的使用方法上略有差異,產生總體上是將它作為呈現視覺元素的框架來使用。Ditto 這個頁面中,多邊形被用來展示面部視覺的原理。而Choudhary Lab 這個網站中,多邊形元素被用來強化整網站的“科學氛圍”,以圖示和框架的形式,幫助使用者理解這家企業的職能。
這兩個案例的共通點在於,它們都運用多邊形展示了特定的內容,同時還藉助動效來幫助使用者理解。動效將頁面中不同的資訊劃分出層次,又連線起來,為整個體驗作出了不小的貢獻。
選對配色


多邊形本身是中性的元素,它自然也是色彩的天然載體。當你想要創造出一個強色彩主導的設計之時,多邊形元素是首選。
當然,色彩的搭配是無窮無盡的,不過你可以參考下面的思路來做這件事情:
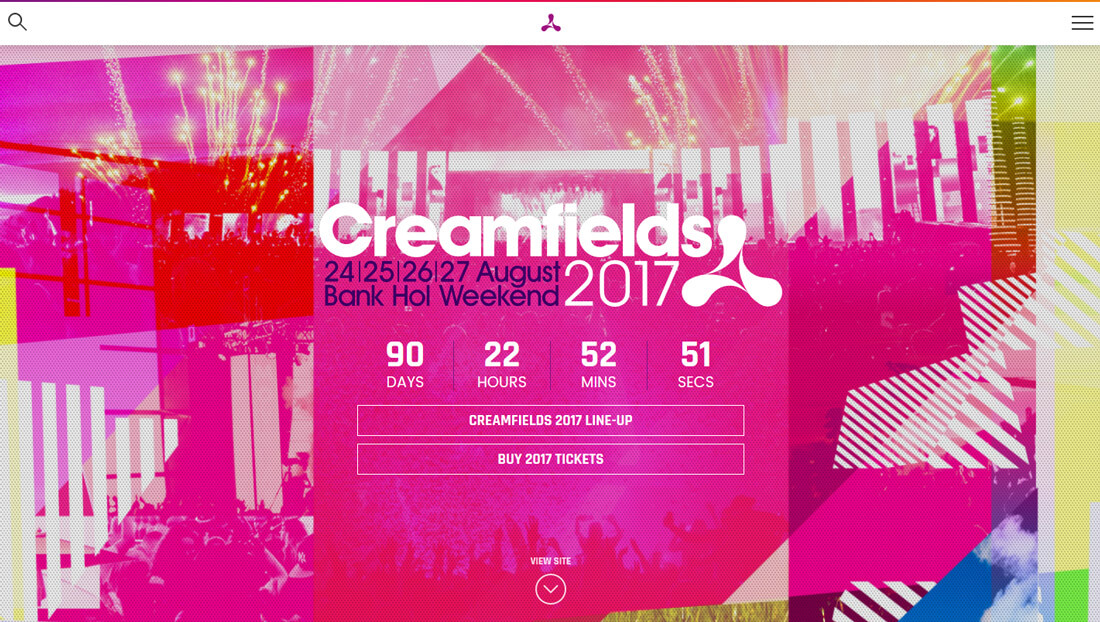
·彩虹配色+多邊形
·彩色背景下,搭配黑白色的多邊形,參考上面 Creamfields 網站
·漸變色+多邊形
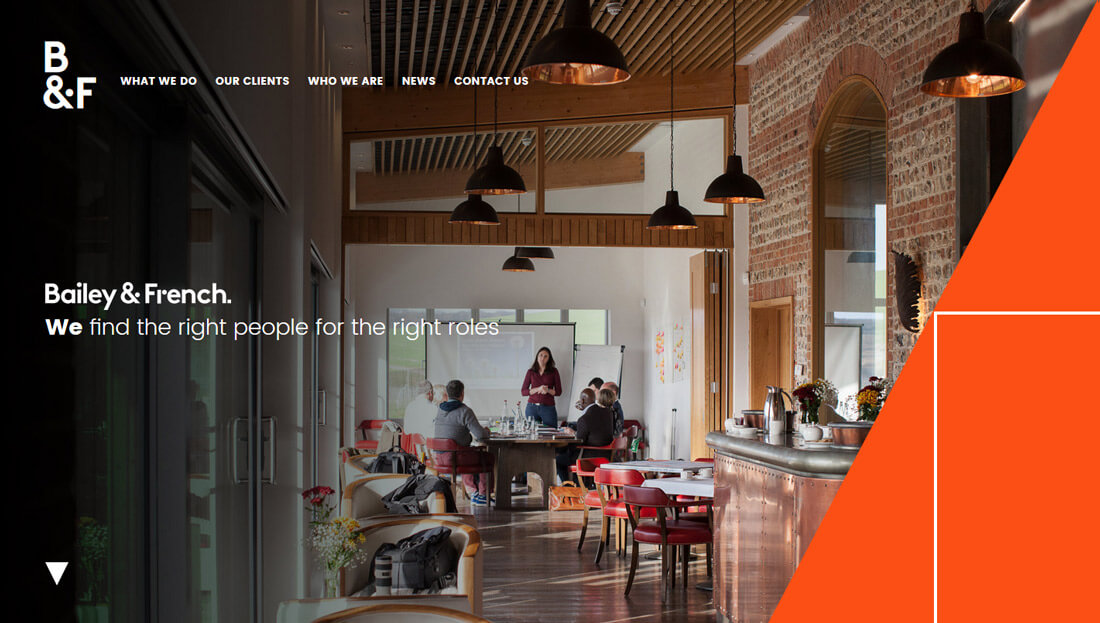
·用多邊形來承載提亮色,參考上面的Bailey and French 網站
·多邊形內填充色彩,或者僅採用輪廓
畫龍點睛


多邊形並不是用的越多越好,如果你仔細觀察那些優秀的設計案例,會發現多邊形元素都是起到畫龍點睛的作用。它可以小到只是一個LOGO,當然,你也可以將它往大了用,作為裝飾性元素,與品牌設計呼應,讓使用者無法忽視它的存在。
上面的兩個案例就非常的典型,無論大小,都很好的抓住了使用者的注意力,並不需要進行復雜多樣的設計,僅僅是貼合主題、品牌LOGO的多邊形元素,或大或小,提升了整體設計的現代感,呼應主題,畫龍點睛。
結語
形狀作為設計中最常用到的元素,大家都很熟悉。之前的Low poly 元素的流行讓大家對於多邊形設計元素的玩法了有基本的概念,而這幾年扁平化設計的醞釀和沉澱,多邊形元素的玩法也越來越多,從純粹的視覺裝飾到功能性的引導元素,多邊形開始變得越來越有趣。
