Android selector 狀態選擇器
阿新 • • 發佈:2019-02-16
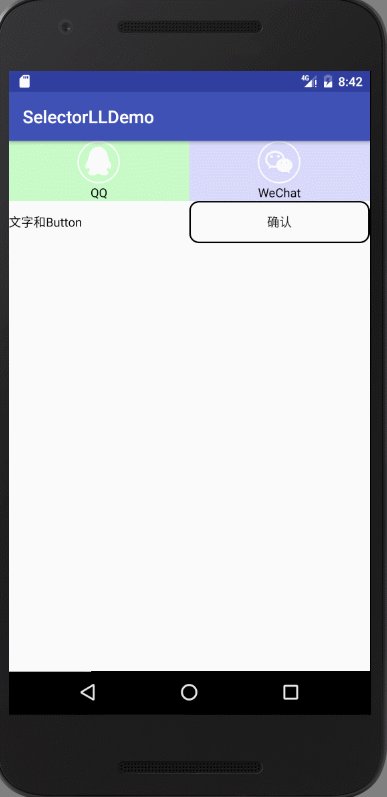
一、目的效果
越好的使用者體驗來源更直接更明顯的事件反饋。selector可以“預存”多種響應的反饋,主要以下多種狀態有:
android:state_selected是選中
android:state_focused是獲得焦點
android:state_pressed是點選
android:state_enabled是設定是否響應事件,指所有事件selector的普通使用則是為對應單個控制元件新增以selector為背景的資源,則能達到目的。聯合使用則是基本使用一種升級。在我們的導航欄中,常使用LinearLayout或者RelativeLayout包含一個ImageView和一個TextView。圖片用於直觀觀感,文字用於更清晰的描述。
在一個整體選單被選中時,需要圖片及文字都表現對應的狀態。併為保證較大的事件響應範圍,點選事件常賦予包含圖片和文字的父控制元件。即:為LinearLayout設定點選事件,ImageView、TextView表現對應的狀態。
二、具體實現
文字的selector:res新增目錄color,res/color/bg_tv_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="@color/red" android:state_pressed="true" /> <item android:color="@color/black" /> </selector>
圖片的selector:bg_qq_iv_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@mipmap/b_qq_pressed" android:state_pressed="true" /> <item android:drawable="@mipmap/b_qq" /> </selector>
使用shape為Button的背景圖,並設定selector:
bg_bt_drawable_normal.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp" />
<stroke
android:width="2dp"
android:color="@color/black" />
</shape>bg_bt_drawable_pressed.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp" />
<stroke
android:width="2dp"
android:color="@color/blue"
android:dashGap="10dp" />
<gradient
android:centerColor="@color/red"
android:endColor="@color/green" />
</shape>bg_bt_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bg_bt_drawable_pressed" android:state_pressed="true" />
<item android:drawable="@drawable/bg_bt_drawable_normal" />
</selector>activity_main.xml中使用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.future.selectorlldemo.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/qq_ll"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/green"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bg_qq_iv_selector" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QQ"
android:textColor="@color/bg_tv_selector" />
</LinearLayout>
<LinearLayout
android:id="@+id/weixin_ll"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/blue"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bg_weixin_iv_selector" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="WeChat"
android:textColor="@color/bg_tv_selector" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/text_button_ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="文字和Button"
android:textColor="@color/bg_tv_selector" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bg_bt_selector"
android:clickable="false"
android:text="確認" />
</LinearLayout>
</LinearLayout>
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
/**
* qq登入按鈕
*/
private LinearLayout qqLoginLL;
/**
* 微信登入按鈕
*/
private LinearLayout weixinLoginLL;
/**
* 文字和Button一起
*/
private LinearLayout textButtonLL;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
qqLoginLL = (LinearLayout) findViewById(R.id.qq_ll);
weixinLoginLL = (LinearLayout) findViewById(R.id.weixin_ll);
textButtonLL = (LinearLayout) findViewById(R.id.text_button_ll);
qqLoginLL.setOnClickListener(this);
weixinLoginLL.setOnClickListener(this);
textButtonLL.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.qq_ll:
Toast.makeText(MainActivity.this, "你點選了QQ登入區間", Toast.LENGTH_SHORT).show();
break;
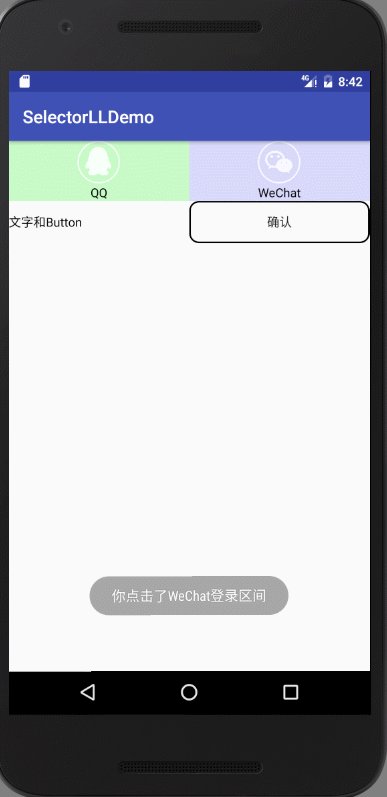
case R.id.weixin_ll:
Toast.makeText(MainActivity.this, "你點選了WeChat登入區間", Toast.LENGTH_SHORT).show();
break;
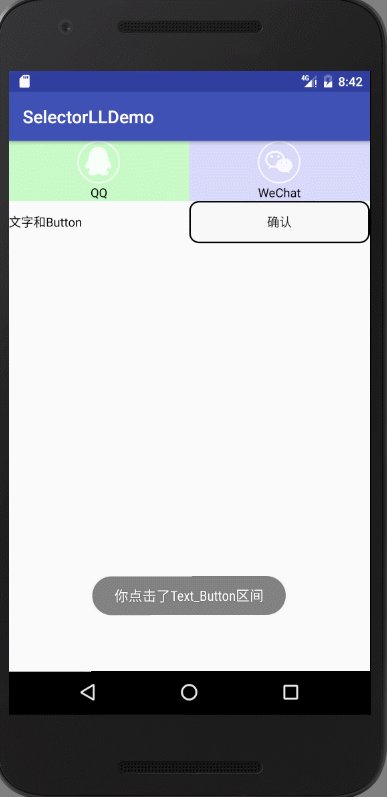
case R.id.text_button_ll:
Toast.makeText(MainActivity.this, "你點選了Text_Button區間", Toast.LENGTH_SHORT).show();
break;
}
}
}
三、注意細節
1,預設狀態放在selector的最後
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/b_qq" />
<item android:drawable="@mipmap/b_qq_pressed" android:state_pressed="true" />
</selector>2,TextView selector需要放置在 res/corlor目錄下
3,Button的點選事件優先順序高於包含他的父控制元件,需要將他只為不可點選狀態,才能保證狀態的一致性。
越到後面才會發現,很多事情不是因為有希望才堅持,而是因為堅持才有希望。
我不清楚自己的未來,只是希望自己的基礎越來越穩固,汗水流淌的越來越多。
願你我一起共同進步~~