Vue專案總結的一些資料夾結構配置
之前一段時間都在使用 vue 開發後臺管理系統,在摸索的過程中對 vue 本身和模組化、規範化開發有了更深的認知,現在記錄下來,希望對其他需要開發專案的人有幫助。
專案配置
首先,在確定好使用的框架和元件庫後,先要大致瞭解它們,做到文件基本熟悉。本次開發使用到的有: vue , vuex , axios , elementUI 。
然後可以按官方指引,使用 vue-cli 搭建 vue 的專案,在專案裡按照上面的文件嘗試修改,加深理解:
# 安裝依賴庫,建議指定 vue 和 element 版本,避免版本升級帶來意料之外的 bug
$ npm install vue@2.1.6 element-ui@1 執行之後,看到以下頁面表明專案環境搭建成功:
專案結構
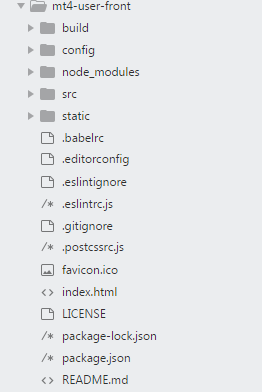
搭建成功後,使用編輯器開啟專案目錄,大致是這樣的結構:
相關檔案和資料夾的含義:
build 資料夾: 裡面是對 webpack 開發和打包的相關設定,包括入口檔案、輸出檔案、使用的模組等;
config 資料夾: 主要是指定開發和打包中的靜態資源路徑、要壓縮的檔案型別、開發使用的埠號、開發使用虛擬伺服器跨域請求 api 等。
node_modules: 專案的依賴庫;
src 資料夾: 我們主要操作的地方,元件的增加修改等都在這個資料夾裡操作,下文會有詳細介紹;
static 資料夾: 靜態資原始檔夾,放置不會變動的資源,直接被複制到最終的打包目錄(預設是dist/static)下;
.babelrc: 使用 babel 的配置檔案,用來設定轉碼規則和外掛;
.editorconfig: 程式碼的規範檔案,規定使用空格或 tab 縮排,縮排的長度是兩位還是四位之類的程式碼風格,使用的話需要在編輯器裡下載對應的外掛;
.eslintignore: 指定 eslint 忽略的檔案;
.eslintrc: 配置 eslint 的檢測規則,強制按照規則書寫程式碼;
.gitignore: 指定 git 忽略的檔案,所有 git 操作均不會對其生效;
.postcssrc: 指定使用的 css 預編譯器,裡面預設配置了 autoprefixer ,自動補全瀏覽器字首;
favicon.ico: 瀏覽器標籤頁 title 旁邊的小圖示,這是需要我們自己貼上過來的;
index.html: 首頁檔案,專案執行的時候,會自動將我們在 src 資料夾裡生成的元件插入這個檔案裡;
LICENSE: 專案宣告的 license;
package-lock.json: 當 node_modules 或 package.json 發生變化時自動生成的檔案。這個檔案主要功能是確定當前安裝的包的依賴,以便後續重新安裝的時候生成相同的依賴,而忽略專案開發過程中有些依賴已經發生的更新;
package.json: 指定專案開發和生成環境中需要使用的依賴庫;
README.md: 相當於是一個備註檔案,對專案開發過程中需要注意的地方進行一些說明。
src 資料夾結構
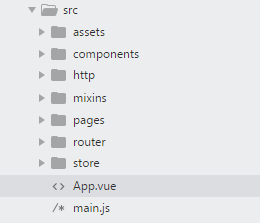
src 資料夾裡的資料夾設定是靈活的,可以根據自己的習慣進行,不必雷同。下面是這次專案的結構:
assets: 放置靜態資源,包括公共的 css 檔案、 js 檔案、iconfont 字型檔案、img 圖片檔案 以及其他資源類檔案。之所以強調是公共的 css 檔案,是因為要在元件的 css 標籤里加入 ‘scoped‘ 標記,將其作用範圍限制在此元件以及呼叫它的父級元件中,避免汙染全域性樣式;
components: 放置通用模組元件。專案裡總會有一些複用的元件,例如彈出框、傳送手機驗證碼、圖片上傳等,將它們作為通用元件,避免重複工作;
http: 放置與後臺 api 相關的檔案。這裡面有 axios 庫的例項配置檔案、使用配置的 axios 例項接入 api 獲取資料的函式的集合的檔案;
mixins: 放置混合選項的檔案。具體來說,相當於是公用函式的集合,在元件中引用時,可以作用於元件而不必書寫重複的方法;
pages: 放置主要頁面的元件。例如登入頁、使用者資訊頁等。通常是這裡的元件本身寫入一些結構,再引入通用模組元件,形成完整的頁面;
router: 放置路由設定檔案,指定路由對應的元件;
store: 放置 vuex 需要的狀態關聯檔案,設定公共的 state、mutations 等;
App.vue: 入口元件,pages 裡的元件會被插入此元件中,此元件再插入 index.html 檔案裡,形成單頁面應用;
main.js: 入口 js 檔案,影響全域性,作用是引入全域性使用的庫、公共的樣式和方法、設定路由等。
原文地址:https://segmentfault.com/a/1190000012392160