【java學習】Servlet簡單的表單程式(一)
在此小Demo中使用到了Servlet,所以有必要了解一下Servlet的相關知識。(Servlet的相關知識摘抄自http://blog.csdn.net/jiuqiyuliang/article/details/36424981)
Servlet是Sun公司提供的一門用於開發動態web網頁的技術。Sun公司在API中提供了一個servlet介面,我們如果想使用java程式開發一個動態的web網頁,只需要實現servelet介面,並把類部署到web伺服器上就可以運行了。
到底什麼是Servlet呢?
通俗一點,只要是實現了servlet介面的java程式,均稱Servlet。Servlet是由sun公司命名的,Servlet = Server + Applet(Applet表示小應用程式),Servlet是在伺服器端執行的小程式。
Servlet基礎
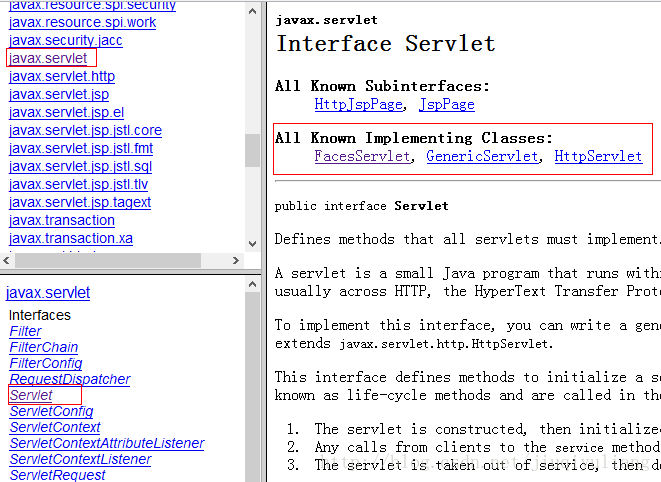
1、解讀API文件,純手工編寫一個Servlet程式,並部署訪問(如上所示)。
解讀API對於拒絕學習API的程式設計師們是一種煎熬,但它卻是我們學習和進步的最好工具,且學且珍惜。
大家可以在點進去看一看,從上圖,可以看出Servlet介面定義三個實現類,分別是FacesServlet, GenericServlet, HttpServlet。下面我們簡單的介紹一下。
2、Servlet介面實現類
(1)FacesServlet是一個用於管理利用JSF(JavaServer Faces)構建使用者介面的web應用程式請求處理生命週期的Servlet。(FacesServlet
(2)GenericServlet是HttpServlet的父類,包含了servlet的常用方法。GenericServlet使得程式設計師寫servlets更加簡單,它提供了初始化和銷燬生命週期的方法,以及實現了寫日誌檔案的方法。
(3)HttpServlet指能夠處理HTTP請求的servlet。這是開發人員在編寫Servlet時,通常應繼承這個類即可。
對於這三個實現類,只為大家做一個簡單的介紹,如果想深入的研究,直接看API就好。
3、Servlet部署
客戶端通過URL地址訪問web伺服器中的資源,所以若想訪問Servlet必須要把servlet程式對映到一個URL地址上,在web.xml檔案中使用<servlet>元素和<servlet-mapping>元素完成,如上面的例項。
*<servlet>用於註冊Servlet,包含了<servlet-name>和<servlet-class>兩個子元素,分別用於設定servlet的名稱以及servlet的類名。
*<servlet-mapping>用於對映上面<servlet>中的對外訪問路徑,同樣包含<servlet-name>和<url-pattern>兩個元素,分別用於設定servlet的名稱以及servlet的對外訪問路徑。
在servlet對映到URL有兩種格式:
1.“*.副檔名”
2.以正斜槓(/)開頭並以“/*”結尾。
4、Web伺服器呼叫Servlet過程(Servlet生命週期)
servlet程式是由web伺服器呼叫,web伺服器實現了對servlet生命週期的管理。servlet的生命週期分為四步:
1)載入servlet並例項化,new的過程。
2)初始化init。
3)處理請求,呼叫servlet的service,doget,dopost方法將Request和Response,作為引數傳遞。
4)退出服務,呼叫destory方法釋放資源。
注意:
1、servlet只例項化一次。感覺有點單例模式的意思,大家可以研究一下Tomcat的實現原理。
2、init方法也只執行一次。servlet例項只建立一次,所以init初始化只調用一次。
5、Servlet執行緒安全問題
當多個客戶端併發訪問同一個Servlet時,web伺服器會為每一個客戶端的訪問請求建立一個執行緒,並在這個執行緒上呼叫service方法,因此,service方法內如果訪問了同一個資源的話,就有可能引發執行緒安全問題。大家重點理解下面兩句即可:
(1) Servlet是單例項多執行緒的,如果存在可以修改的成員變數將會出現執行緒安全問題。
(2) 使用Servlet最好保證Servlet是無狀態的,也就是沒有可以修改的成員變數。
以上為servlet的相關知識。
以下為相關Demo
1.在Eclipse下New一個新的Web Project在此命名為Demo17自帶生成web.xml(WEB-INF目錄下)和index.jsp(WebRoot目錄下),在WebRoot目錄下New一個html在此起名為formdemo.html
2.右擊Demo17下的src目錄,在此目錄下New一個java檔名為FormDemo.java
貼原始碼:
FormDemo.java
1 import java.io.PrintWriter; 2 3 import javax.servlet.http.HttpServlet; 4 import javax.servlet.http.HttpServletRequest; 5 import javax.servlet.http.HttpServletResponse; 6 7 8 public class FormDemo extends HttpServlet{ 9 public void doGet(HttpServletRequest request,HttpServletResponse response) 10 { 11 try 12 { 13 response.setContentType("text/html;charset=gb2312"); 14 PrintWriter out = response.getWriter(); 15 String name,sex,phone,address,email; 16 name = request.getParameter("name"); 17 sex = request.getParameter("sex"); 18 phone = request.getParameter("phone"); 19 address = request.getParameter("address"); 20 email = request.getParameter("email"); 21 out.println("<html><head><title>a</title></head>"); 22 out.println("<body>"); 23 out.println("<P><H3>名字:"+convertToChinese(name)+"</H3></P>"); 24 out.println("<P><H3>性別:"+convertToChinese(sex)+"</H3></P>"); 25 out.println("<P><H3>電話:"+phone+"</H3></P>"); 26 out.println("<P><H3>地址:"+convertToChinese(address)+"</H3></P>"); 27 out.println("<P><H3>電子郵件:"+email+"</H3></P>"); 28 out.println("</BODY></HTML>"); 29 30 } 31 catch(Exception ex) 32 { 33 ex.printStackTrace(); 34 } 35 } 36 37 private String convertToChinese(String source) 38 { 39 String s = ""; 40 try 41 { 42 s = new String(source.getBytes("ISO8859_1")); 43 } 44 catch(java.io.UnsupportedEncodingException ex) 45 { 46 ex.printStackTrace(); 47 } 48 49 return s; 50 } 51 }
formdemo.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>簡單的表單程式</title> 5 </head> 6 7 <body> 8 <center> 9 <form action="http://localhost:8080/Demo17/login"> 10 <table border="0" cellpadding="3"> 11 <tr> 12 <td>姓名:</td> 13 <td><input type="text" name="name"></td> 14 </tr> 15 <tr> 16 <td>性別:</td> 17 <td><input type="radio" name="sex" value="男" checked>男 18 <input type="radio" name="sex" value="女" checked>女</td> 19 </tr> 20 <tr> 21 <td>電話:</td> 22 <td><input type="text" name="phone"></td> 23 </tr> 24 <tr> 25 <td>地址:</td> 26 <td><input type="text" name="address"></td> 27 </tr> 28 <tr> 29 <td>電子郵件:</td> 30 <td><input type="text" name="email"></td> 31 </tr> 32 <tr> 33 <td align="center" colspan="2"> 34 <input type="submit" value="Submit"> 35 <input type="reset" value="Reset"> 36 </td> 37 </tr> 38 </table> 39 </form> 40 </center> 41 </body> 42 </html>
最後在web.xml檔案裡完成Servlet的配置
web.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> 3 <display-name>Demo17</display-name> 4 <welcome-file-list> 5 <welcome-file>index.html</welcome-file> 6 <welcome-file>index.htm</welcome-file> 7 <welcome-file>index.jsp</welcome-file> 8 <welcome-file>default.html</welcome-file> 9 <welcome-file>default.htm</welcome-file> 10 <welcome-file>default.jsp</welcome-file> 11 </welcome-file-list> 12 13 <servlet> 14 <servlet-name>loginServlet</servlet-name> 15 <servlet-class>FormDemo</servlet-class> 16 </servlet> 17 18 <servlet-mapping> 19 <servlet-name>loginServlet</servlet-name> 20 <url-pattern>/login</url-pattern> 21 </servlet-mapping> 22 </web-app>
3、一定要啟動伺服器,之後在瀏覽器中輸入你的URL,此時我們就可以呼叫Servlet了

Submit之後

於是乎一個簡單的表單Demo完成。