flex佈局中對齊專案和對齊內容的區別
阿新 • • 發佈:2019-02-16
(效果的話直接去看最下面的圖)
對齊項
align-items屬性適用於所有Flex容器,並設定
Flex專案沿著每條flex
線的交叉軸的預設對齊方式。
對齊項屬性適用於所有的柔性容器,它是用來設定每個柔性元素在側軸上的預設對齊方式。
還有一位回答者的回答也很好,如下
對齊項具有與對齊內容相同的功能,但不同之處在於它可以使每個單行容器居中,而不是使整個容器居中。
對齊項對齊狀語從句內容有相同的功能,不過不同點是它是用來讓每一個單行的容器居中而不是讓整個容器居中。
如下圖
對齊內容
align-content屬性僅適用於多行flex容器,並且在跨軸中存在額外空間時,將柔性容器對齊。
對齊內容只屬性適用於多行的柔性容器,並且當側軸上有多餘空間使柔性容器內的柔性線對齊。
感覺這樣翻譯了之後還是略微有些抽象,不過一個有就是重點多行,
下面我們來寫一個小的例子。
<div class="child-1">
<div class="child-2">
</div>
<div class="child-2">
</div>
</div>- 1
- 2
- 3
- 4
- 五
- 6
HTML結構如上。
如果孩子-1的width設定為100px,孩子-2的
width設定為30px,這樣的孩子-2會排列在一排上,具體的CSS如下
<style type="text/css">
*{
margin:0px;
padding: 0px;
}
div{
border: 1px solid #0f0f0f;
}
.child-1{
margin: 30px auto;
display: flex;
width: 100px;
height - 1
- 2
- 3
- 4
- 五
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
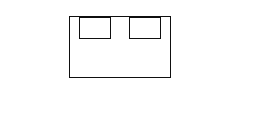
最終的結果如下圖
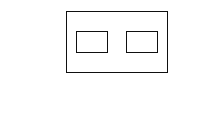
所以對於只有一行的柔性元素,對齊內容是沒有效果的,如果.child-1改用align-items:center;則會達到預期的效果,如下圖
但變成如果多行容器
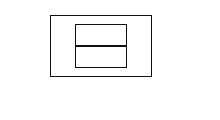
使用align-items時效果如下
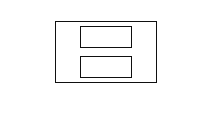
使用align-content效果如下