iPhone X以及iOS11的一些問題以及簡單的適配
1、iPhone X尺寸問題
解析度1125*2436 (375*812)
導航欄為 44+44 原來為20+44。 (
[[UIApplication sharedApplication] statusBarFrame].size.height
可以獲取到當前的狀態列的高度,怎麼用根據你的需要來設計,這裡也可以用下面的判斷是不是iphonex來定,但是我個人覺得這樣讀出來會好一點吧。)底部tabbar 49+34 其餘螢幕 49+0。 (同上提示:自定義的tabbar可以選擇系統的高度來製作自己的自定義tabbar的高度。
customTabBarBySelf.frame = self.tabBar
我這裡講的主要是基礎的適配工作,以及一些iPhone X的新知識點
1、螢幕
我們在編碼中使用的是以point為單位的螢幕尺寸(在不同裝置上每個point對應的實際畫素點是不一樣的),iPhone 8的尺寸是375pt × 667pt @2x,iPhone X的尺寸是375pt × 812pt @3x,也就是螢幕寬度是一樣的,但是高出了145pt,大概能多顯示20%的內容。
螢幕
注意iPhone X的螢幕素質比較好,所以它需要載入較高畫素的圖片,我們要提供必要的@3x資源。
另外由於iPhone X極高的長寬比,我們用作背景的圖片都需要重新設計,以保證比例適合,內容被裁切後效果仍然ok。
1、啟動App
對於一些老專案,在啟動圖上,可能沒有采用xib或者SB進行適配的,所以可能會出現如圖一,這樣導致整個專案執行就會不能完全貼合。

圖一
解決辦法,在專案設定裡面直接用LaunchScreen.xib或者LaunchScreen.storyboard進行配置啟動圖,這樣專案就會完整顯示了。如圖二

圖二
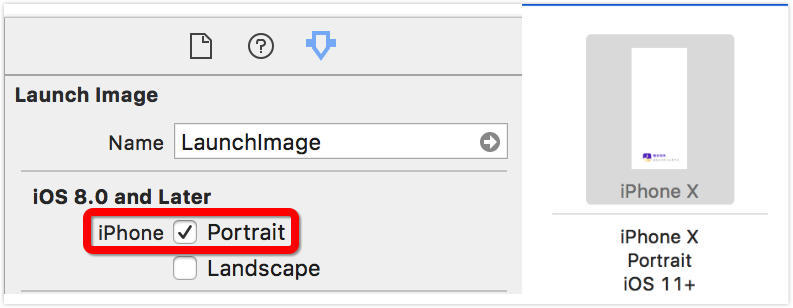
LaunchImage
關於iPhoneX(我就不吐槽劉海了...),如果你的APP在iPhoneX上執行發現沒有充滿螢幕,上下有黑色區域,那麼你應該也像我一樣LaunchImage沒有用storyboard而是用的Assets,解決辦法如圖,啟動圖的尺寸為1125x2436,or you can iOS開發時如何使用 Launch Screen Storyboard。
TabBarController
因為我們的專案用了第三方的TabBarController,在iPhoneX執行,tabBar看起來怪怪的...估計作者要等到猴年馬月才適配iPhoneX,專案又著急上線,就自己修改了第三方,主要是tabBar高度及tabBarItem偏移適配,iPhoneX由於底部安全區的原因UITabBar高度由49pt變成了83pt,可以通過判斷機型來修改相關介面程式碼
?| 1 | #define kDevice_Is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125,2436), [[UIScreen mainScreen] currentMode].size) : NO) |
2、程式進到程式的首頁。如果採用了MJRefresh的重新整理機制,則會顯示如下圖的效果,導致重新整理頭部顯示。不過按照實驗能看到,如果不顯示下拉箭頭,則【劉海】可以正好蓋住(如圖一),
不過想讓statusBar變顏色,可以採用view上移-88 則會正常顯示。(如圖二)或者介面不上移動,將重新整理頭部背景色變成和專案頂部背景色一樣也可以,即設定:.mj_header.backgroundColor
如果都不想改,可以坐等MJRefresh的作者更新,目前這個問題,已經提交給作者。

圖一

圖二
3、處理到這裡,可能的發現,原來上移status可能是20 ,在iPhone X的裝置上,變成了88,如何設定。可以採用:
| 12345678 | // 狀態列(statusbar)CGRect StatusRect = [[UIApplication sharedApplication] statusBarFrame];//標題欄CGRect NavRect = self.navigationController.navigationBar.frame;然後將高度相加,便可以動態計算頂部高度。 |
4、專案中難免使用全屏的情況,如果介面比較負責,無法採用約束佈局,需要程式碼適配,由於status 的高度改變,需要改變動態的計算。如圖一:

圖一
修改完後:圖二

圖二
2、tableview的導致的問題。如圖一
目前模擬器設定中也存在如下問題,不過目前不確定會不會有所調整。

圖一(1)

圖一(2)
解決辦法:
目前發現在iOS 11中,會預設開啟獲取的一個估算值來獲取一個大體的空間大小,導致不能正常顯示,可以選擇關閉。目前嘗試在delegate中處理不能很好的解決,不過可以直接設定:
| 123 | self.myTableviews.estimatedSectionHeaderHeight=0;self.myTableviews.estimatedSectionFooterHeight=0; |
就能夠正常顯示了。圖二

圖二
3.問題:
昨天維護APP時,發現拍照後儲存圖片時應用崩潰,輸出如下:
This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSPhotoLibraryAddUsageDescription key with a string value explaining to the user how the app uses this data.
Google翻譯:
此應用程式已崩潰,因為它嘗試訪問隱私敏感資料,而無需使用說明。應用程式的Info.plist必須包含一個NSPhotoLibraryAddUsageDescription鍵,其中的字串值向用戶解釋應用程式如何使用此資料。
解決:
如果你不願思考而習慣性百度的話,會發現有很多類似的問題。不過它們基本都是缺少“NSPhotoLibraryUsageDescription”,而這裡卻是缺少“NSPhotoLibraryAddUsageDescription”。
其實翻譯已經說明問題,崩潰原因就是info.plist中因為缺少“NSPhotoLibraryAddUsageDescription”許可權,自己去新增上就解決問題了。
原因:
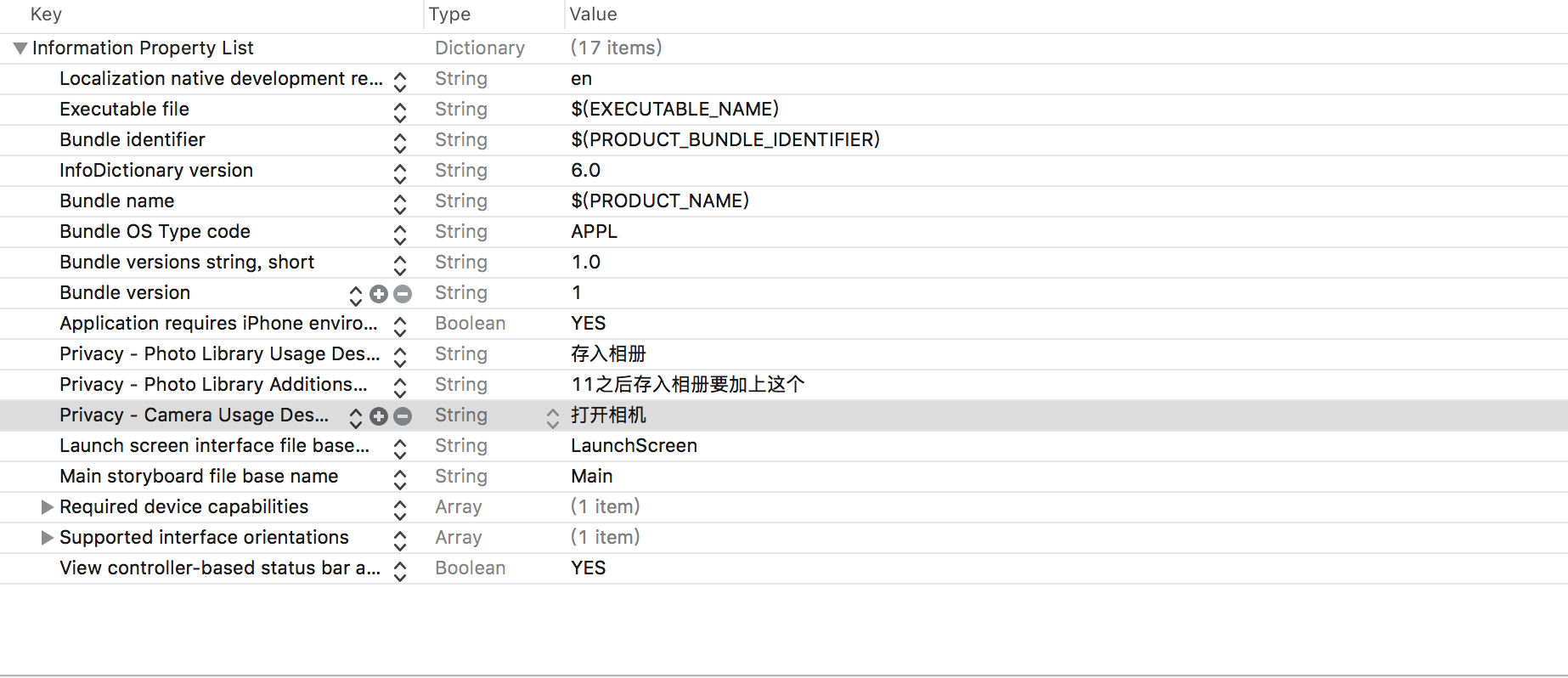
經過了解,導致問題的原因是iOS11系統過後蘋果新增加了一個許可權,以後儲存圖片需要新增許可權“Privacy - Photo Library Additions Usage Description”。
經測試,對於未升級到iOS11的裝置儲存圖片並沒任何問題, 但裝置升級到iOS11後再儲存圖片APP一定會崩潰,同學們趕緊維護吧!
示圖:
崩潰展示:
This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSPhotoLibraryAddUsageDescription key with a string value explaining to the user how the app uses this data.
info.plist的配置圖片示意:
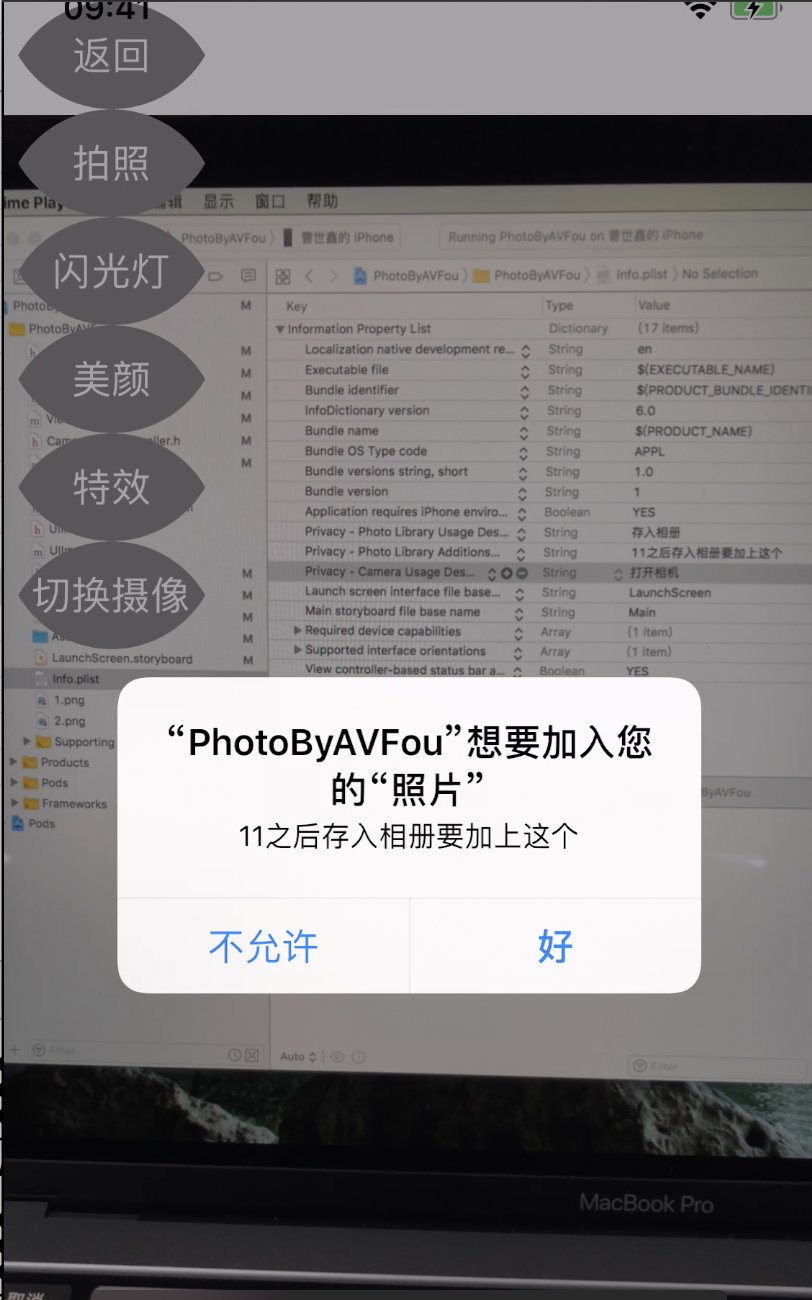
app彈出的示意圖: