Axure RP8實現頁面嵌入百度地圖
在很多外賣APP中,當我們點完外賣後,會有地圖顯示騎手的位置。實現效果如下圖:
而如何將地圖嵌入原型之中呢,請往下繼續看。
在本例中,點選滑鼠左鍵可以對地圖進行拖動,可以使用滑鼠滾輪實現地圖的放大和縮小。
第一步:
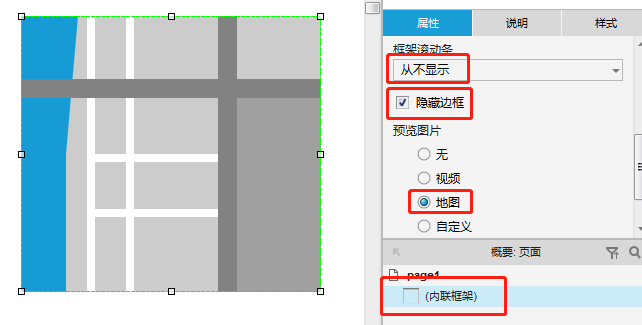
選擇元件:內聯框架。
設定其屬性:1、框架滾動條--從不顯示。
2、隱藏邊框
3、預覽圖片--地圖
第二步:
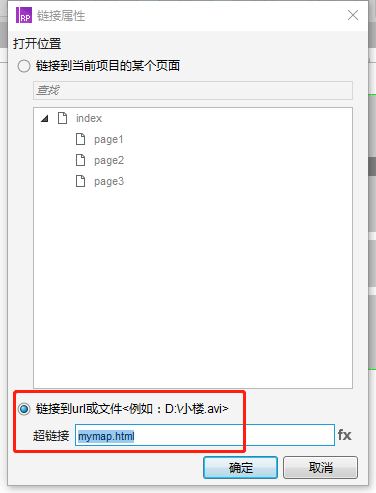
滑鼠雙擊框架開啟連結屬性設定介面,介面中選擇【連結到url或檔案】,連結中填寫“mymap.html”。
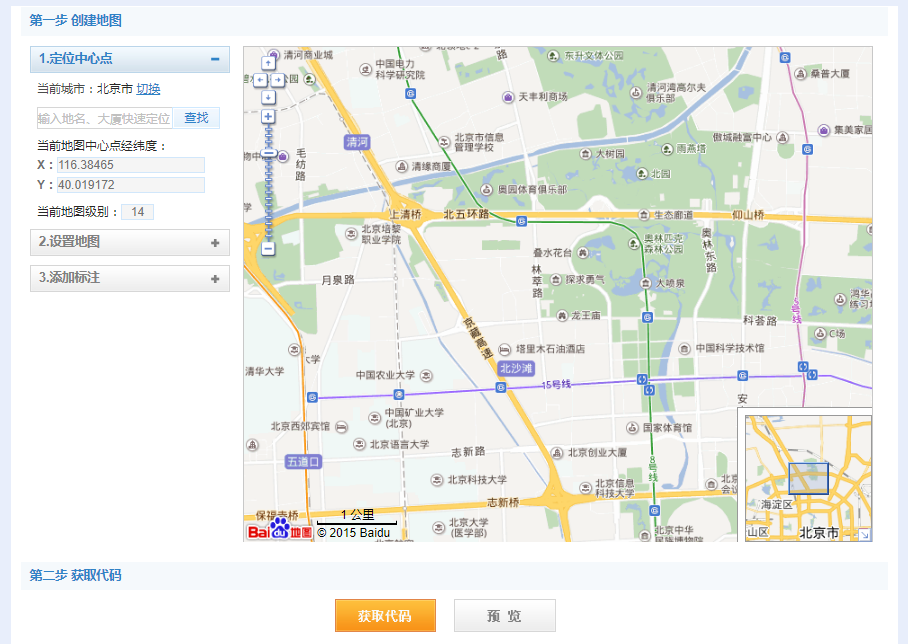
1、設定定為中心點。
2、設定地圖
3、點選【獲取程式碼】,並獲取金鑰,按照提示即可獲取。
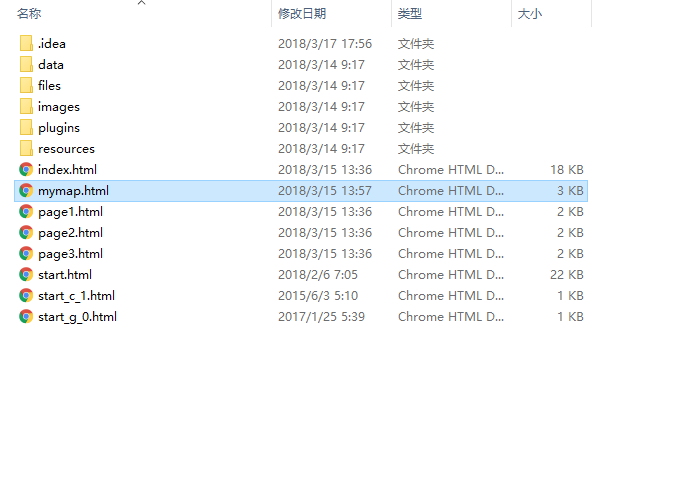
第四步:新建一個文字文件,將複製的程式碼貼上到其中,將金鑰填入到適當位置。儲存文件,將檔案命名為:mymap.html,要將文件字尾名改成html。
第五步:將原型轉化為html檔案,將剛才生成的mymap.html放到這個資料夾中。
第六步:再次通過生成原型檢視HTML檔案,地圖就能夠正常顯示了。
最後貼一下最近學Axure的學習教程
相關推薦
Axure RP8實現頁面嵌入百度地圖
在很多外賣APP中,當我們點完外賣後,會有地圖顯示騎手的位置。實現效果如下圖:而如何將地圖嵌入原型之中呢,請往下繼續看。在本例中,點選滑鼠左鍵可以對地圖進行拖動,可以使用滑鼠滾輪實現地圖的放大和縮小。第
app頁面中使用外掛嵌入百度地圖
先引入百度地圖外掛:<script src="http://api.map.baidu.com/api?v=2.0&ak=qntV4LT7YvgAQ52vL3qld9EVpISmUCTM"></script>在html 中建立顯示地圖的div:
頁面引入百度地圖
思路: 1、根據百度地圖生成工具生成地圖:http://api.map.baidu.com/lbsapi/creatmap/index.html 2、獲取程式碼新建頁面並儲存 3、用iframe引入新頁面並調整樣式<iframe src="map.html" width="600" height=
android端實現手機定位百度地圖實現
單獨無聊的單機程式並沒有意思,我們何不在程式裡面加上有趣的網路呢, 這次我們主要是講關於Android手機的定位系統,本次使用的是百度定位。 下面表格是提供的兩個我們後面需要的地址 百度定位下載地址 http://lbsyun.baidu.co
如何在網頁中嵌入百度地圖
最近在做的事情是給一個剛起步的公司做一個官網來展示其企業相關的資訊及產品資訊。其中碰到一個需求就是在介紹企業的各種聯絡方式時需要在頁面上給出一個線上的地圖,地圖上能夠標示出企業的位置。如果讓人從0開始我覺得沒幾個人能搞出來吧,不過百度地圖開放平臺提供了強大的工具幫助我們實現
jsp頁面使用百度地圖定位
css樣式: <style type="text/css"> *{margin:0;padding:0;} .theme-buy{margin-top:7%;text-align
網頁嵌入百度地圖和使用百度地圖api自定義地圖的詳細步驟
在網頁中插入百度地圖 如果想在自己的網頁上面加入百度地圖的話,可以用百度地圖的api.具體使用方法如下: 第二步:設定地圖,大家可以對網站顯示地圖的寬高進行設定,其餘選項不動。 第三步:新增標註。點選第一個圖示後,在右側找到自己的位置,單擊滑鼠左鍵可定位。標
ios8UIWebView中嵌入百度地圖黑屏解決方案
檢查專案中是否自定義了UserAgent請求頭 解決方法:保留原來的請求頭 UIWebView *webView2 = [[UIWebView alloc] init]; NSString *ol
使用百度地圖API在頁面新增百度地圖應用
目錄: 頁面預覽 準備工作 程式碼實現 相關連結 本文我們使用百度提供的地圖API,通過8行程式碼就可在自己的網頁引入百度地圖的應用。操作十分便捷,功能又十分強大。 1、頁面預覽 很多時候我們希望在自己的頁面中嵌入一個地圖應用,方便向他人直觀
【練習】angularjs(最基本的$http使用jsonp跨域,使用jsonp跨域獲取天氣(採用百度地圖天氣api),路由功能實現單頁面不跳轉切換)
1.最基本的$http使用jsonp跨域 <body ng-app="app"> <div ng-controller="controller"> </div> <script src="angularjs/angularjs.js
HTML5頁面直接調用百度地圖API,獲取當前位置,直接導航目的地(轉)
wid dir tle mark utf-8 mil 獲取 open init HTML5頁面直接調用百度地圖API,獲取當前位置,直接導航目的地 我是應用在微信中,自定義菜單,菜單直接鏈接到這個HTML5頁面,獲取當前位置後,頁面中定好目的地,這樣打開頁面後直接進入導航頁
js中實現高德地圖坐標經緯度轉百度地圖坐標
math.sqrt pan poi 結果 mat blog 筆記 百度 說明 1 function tobdMap(x, y) { 2 var x_pi = 3.14159265358979324 * 3000.0 / 180.0; 3
百度地圖API開發一——仿照現有測距實現測量面積功能
poi 樣式 鼠標 mage 移動 block 客戶 mar area 最近做了一個百度地圖API的開發項目,裏面有測量距離和測量面積的功能需求。測量距離百度給出了封裝好的javascript包——BMapLib.DistanceTool,效果如下: 這個效果體驗
vue中實現百度地圖拖拽地圖定位功能
.com 元素 偏移量 locals 進行 函數 nco 查看 page 效果如果所示,拖動地圖。中間圖標不動,並且自動獲取地圖當前中心點的經緯度。然後就可以用經緯度做其他的操作了。。。首先查看了百度地圖的api。能實現這個功能最貼近的就是marker。marker
使用百度地圖實現詳細地址自動補全
默認 tro int() div inner 使用 wid type 實現 <!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scal
使用百度地圖實現詳細地址自動補全(補全bug''事件只能綁定到一個上的問題')
item 頁面 tid col border nconf complete ane result loadMapAutocomplete("suggestId","searchResultPanel"); loadMapAutocomplete("suggest
基於百度地圖SDK和Elasticsearch GEO查詢的地理圍欄分析系統(3)-前端實現
方便 復制 類型 復制代碼 自動跳轉 rar 窗口 stack delete 轉載自:http://www.cnblogs.com/Auyuer/p/8086975.html MoonLight可視化訂單需求區域分析系統實現功能: 在現實生活中,計算機和互聯網迅速發展,
網頁中利用百度地圖實現定位省(直轄市)市(區)
ren location .get point asc sca set map char <!doctype html> <head> <meta http-equiv="Content-Type" content="text/h
調用百度地圖開發平臺的JavascriptAPI實現將市縣位置轉換成坐標
json 2.7 func 技術分享 真的 工具 深圳市 tar () 最近的項目要做的地圖比較多,有的還比較復雜,而地圖用到的坐標,上網找json文件更是良莠不齊的。真是讓人傷腦筋,後來突然想到了百度地圖開發平臺,沒想到真的有對應的API哦,謝天謝地!!!下面說一下完整的
HTML5頁面直接調用百度地圖API,獲取當前位置,直接導航目的地
position new html5 head css target str direction lmap <!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8"