【CSS3】變形--原點 transform-origin
阿新 • • 發佈:2019-02-16
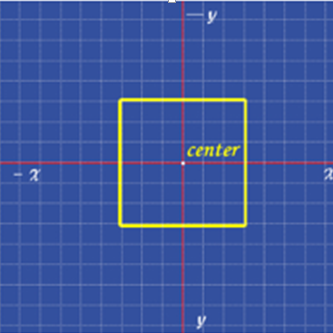
任何一個元素都有一個中心點,預設情況之下,其中心點是居於元素X軸和Y軸的50%處。如下圖所示:

在沒有重置transform-origin改變元素原點位置的情況下,CSS變形進行的旋轉、位移、縮放,扭曲等操作都是以元素自己中心位置進行變形。但很多時候,我們可以通過transform-origin來對元素進行原點位置改變,使元素原點不在元素的中心位置,以達到需要的原點位置。
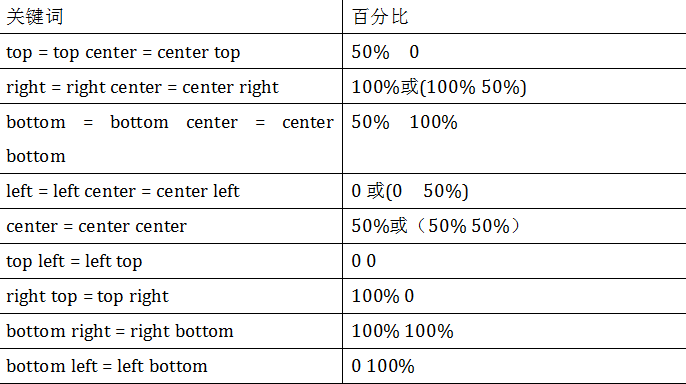
transform-origin取值和元素設定背景中的background-position取值類似,如下表所示:

示例展示:
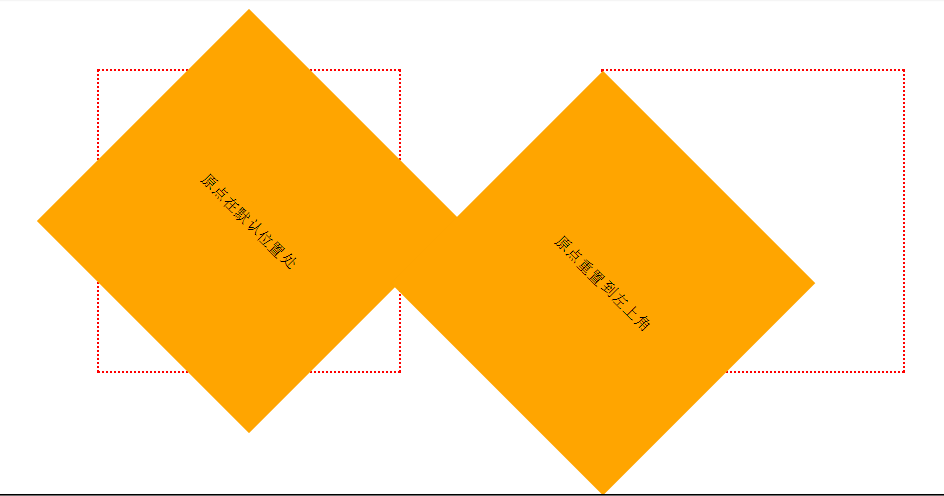
通過transform-origin改變元素原點到左上角,然後進行順時旋轉45度。
HTML程式碼:
<div class="wrapper"> <div>原點在預設位置處</div> </div> <div class="wrapper transform-origin"> <div>原點重置到左上角</div> </div>
CSS程式碼:
.wrapper {
width: 300px;
height: 300px;
float: left;
margin: 100px;
border: 2px dotted red;
line-height: 300px;
text-align: center;
}
.wrapper div {
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.transform-origin div {
-webkit-transform-origin: left top;
transform-origin: left top;
演示結果: