構建基於阿里雲OSS的第三方檔案上傳RESTful介面
阿新 • • 發佈:2019-02-16
1.0 前言
隨著自身業務的不斷髮展,慢慢開始關注OSS這種檔案儲存服務,當前我們利用OSS服務的主要目的就是儲存WEB平臺上使用者上傳的各種附件。
我的第一篇關於OSS服務的文章《構建基於阿里雲OSS檔案上傳服務》主要講了利用Java如何實現這種服務。雖說這種服務可以很方便的整合進WEB工程,但有時候我們想把這種檔案上傳服務做成通用的介面服務,以後不論是WEB工程,還是移動終端都可以呼叫這個介面來實現檔案上傳。
2.0 實現方式
基於SpringBoot實現RESTful介面服務。OSS檔案上傳介面主要包含兩個部分:1、Http請求處理;2、OSS檔案上傳。
3.0 Http請求處理
主要處理了以下兩種方式的http請求:1、傳統的File body提交的請求;2、Mutilpart body提交的請求。
在SpringBoot中我們利用Controller類來處理各種請求,如下面這種簡單的HelloWorld請求:
package com.autonavi.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import 圖1.請求方法
圖2.返回結果
接下來,我們進入具體OSS請求處理分析。
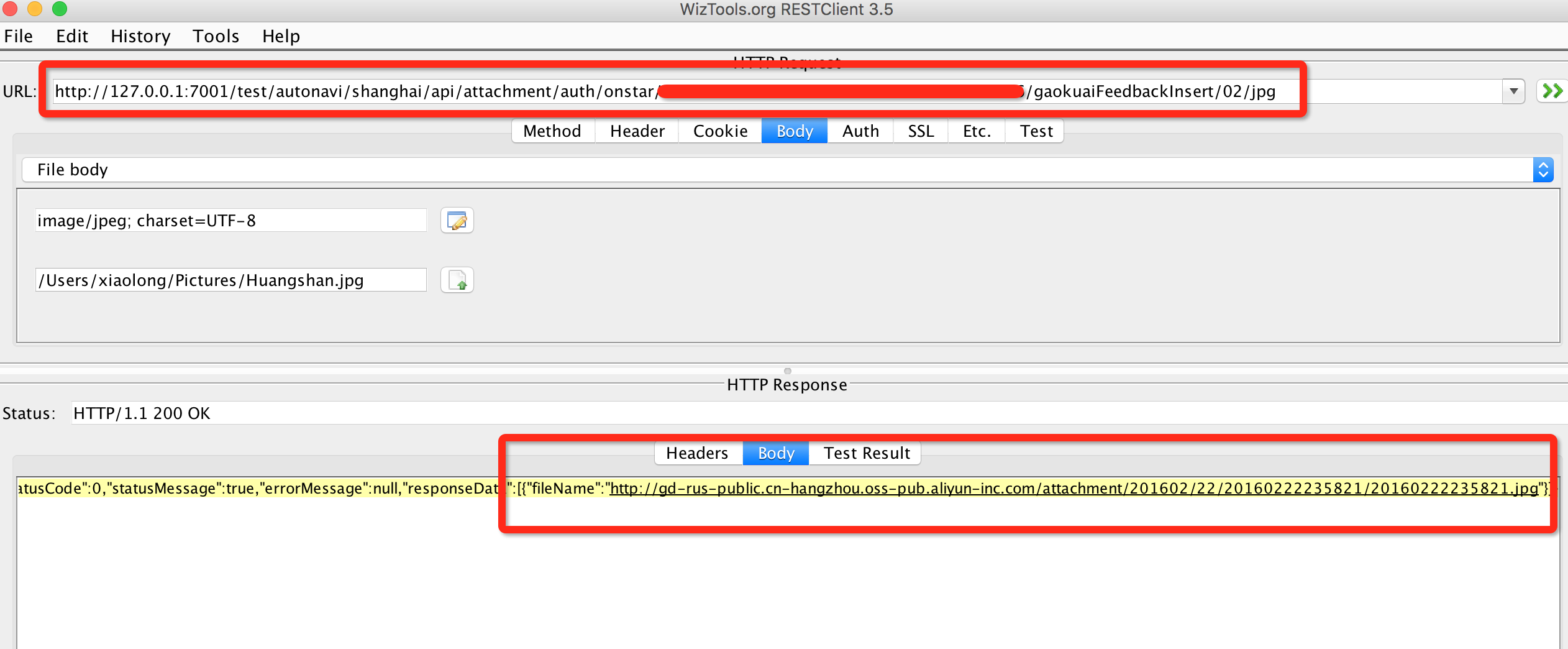
3.1 傳統的File body提交的請求
以下為程式碼片段,只摘錄相關的片段。
@ResponseBody
@RequestMapping(value = "/attachment/auth/{fileExtensionName}",method=RequestMethod.POST,consumes=MediaType.ALL_VALUE)
private Response view(HttpServletRequest request ,@PathVariable String fileExtensionName){
// 初始化Response
Response rsp = new Response();
String fileName = "";
try{
// 2016-02-19 檔案上傳升級OSS方式
fileName = FileUpload.fileUploadByOss(request, jsonObj);
if(!fileName.equals("0001")){
// 封裝返回結果
JSONArray jsonArray = new JSONArray();
JSONObject jsonObj_file = new JSONObject();
jsonObj_file.put("fileName", fileName);
jsonArray.add(jsonObj_file);
上面請求hold方法中利用了fileUploadByOss()方法,改方法主要是獲取HttpServletRequest的InputStream,然後利用經過封裝的OSS上傳方法上傳。
// HttpServletRequest請求檔案上傳處理,融合OSS
public static String fileUploadByOss(HttpServletRequest request,JSONObject jsonObj){
String return_url = null;
String fileExtensionName = "";
String currentTime = "";
String type = "";
try{
if(jsonObj.containsKey("type")){
type = jsonObj.getString("type");
}
if(jsonObj.containsKey("fileExtensionName")){
fileExtensionName = jsonObj.getString("fileExtensionName");
}
if (!fileExtensionName.isEmpty()) {
currentTime = Date2Str.getDate(0,3);
String fileName = currentTime +"."+fileExtensionName;
InputStream in = request.getInputStream();
String return_key = OSSUpload.put2(in,fileName);
in.close();
if(return_key == null || return_key.length() <= 0){
return "0001";
}
return_url = Constant.ossUrl + return_key;
logger.info("FileUpload.fileUpload.HttpServletRequest [Success]: type-" + type +"url-"+return_url);
}
}catch (IOException e) {
// TODO Auto-generated catch block
logger.info("FileUpload.fileUpload [Exceptions]:" + e);
return "0001";
}
return return_url;
}封裝過的OSS檔案上傳方法:
public static String put2(InputStream in, String filename){
String return_key = null;
try {
OSSClient client = DefaultOSSClient.getDefaultOSSClient();
if(in != null){
String fileName = filename;
/**
try {
fileName = new String(filename.getBytes("ISO-8859-1"),"UTF-8");
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
**/
/**
* getCurrentTimeStamp()方法為同步方法,確保時間戳的唯一性。
*/
String timeStamp = Date2Str.getCurrentTimeStamp();
String timeDate = Date2Str.getCurrentDate5();
String key = Constant.bashFilePath + timeDate + timeStamp +"/"+fileName;
client.putObject(new PutObjectRequest(Constant.bucketName, key, in));
return_key = key;
}
DefaultOSSClient.shutdownOSSClient();
} catch (ClientException e) {
// TODO Auto-generated catch block
// e.printStackTrace();
logger.info("OSSUpload.put2 error:" + e.toString());
return null;
}
return return_key;
}
上傳結果:請求成功,放回檔案地址。
OSS管理平臺顯示結果:
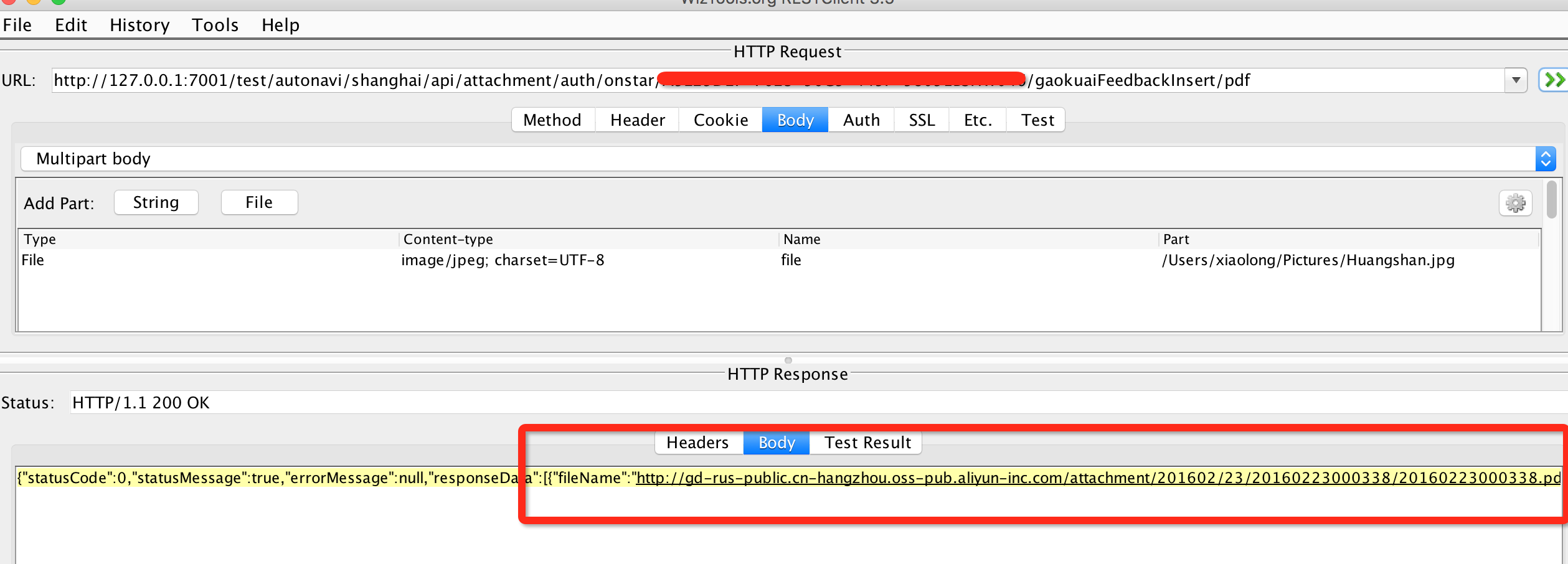
3.2 Mutilpart body提交的請求
請求引數:MultipartFile
@ResponseBody
@RequestMapping(value = "/attachment/auth/{fileExtensionName}",method=RequestMethod.POST)
private Response view(@RequestParam MultipartFile file,@PathVariable String fileExtensionName){
// 初始化Response
Response rsp = new Response();
String fileName = "";
try{
// 進入排程中心
fileName = FileUpload.fileUploadByOss(file, jsonObj);
if(!fileName.equals("0001")){
// 封裝返回結果
JSONArray jsonArray = new JSONArray();
JSONObject jsonObj_file = new JSONObject();
jsonObj_file.put("fileName", fileName);
jsonArray.add(jsonObj_file);處理Http hold中的MultipartFile檔案:
// MultipartFile請求檔案上傳處理,融合OSS
public static String fileUploadByOss(MultipartFile file,JSONObject jsonObj){
String return_url = null;
String fileExtensionName = "";
if(jsonObj.containsKey("fileExtensionName") && !file.isEmpty()){
fileExtensionName = jsonObj.getString("fileExtensionName");
return_url = fileUpload(file,fileExtensionName);
logger.info("FileUpload.fileUpload.MultipartFile [Success]: url-"+return_url);
}
return return_url;
}獲取MultipartFile檔案的InputStream,仍然利用方式1中的封裝過的OSS檔案上傳方法。
// OSS MultipartFile請求檔案上傳處理
public static String fileUpload(MultipartFile mfile,String fileExtensionName){
String return_url = null;
if(mfile != null){
InputStream in;
try {
String fileName = Date2Str.getDate(0,3) +"."+fileExtensionName;
// logger.info("FileUpload.fileUpload [fileName]:" + fileName);
in = mfile.getInputStream();
String return_key = OSSUpload.put2(in,fileName);
return_url = Constant.ossUrl + return_key;
in.close();
} catch (IOException e) {
// TODO Auto-generated catch block
logger.info("FileUpload.fileUpload [Exceptions]:" + e);
return "0001";
}
}
return return_url;
}
上傳結果:請求成功,放回檔案地址。
OSS管理平臺顯示結果:

4.0 後記
還有許多不足之處會在接下來實踐中不斷改進。