淘淘商城系列——商品詳情頁面對加入購物車進行改造
阿新 • • 發佈:2019-02-17
在上文中,我就講過,關於購物車模組,京東和淘寶並不一樣,京東允許使用者在沒有登入的情況下就新增商品進購物車,而且加到購物車裡面的商品可以一直儲存著。這其實是把購物車資訊寫入到了Cookie中,如果清空了Cookie也就清空購物車了。把購物車資訊寫入到了Cookie中也有其優缺點,優點有:
- 不佔用服務端儲存空間。
- 使用者體驗好。
- 程式碼實現簡單。
缺點是:
- Cookie中儲存的容量是有限的,最大為4k。
- 把購物車資訊儲存在Cookie中,更換裝置時購物車資訊不能同步。
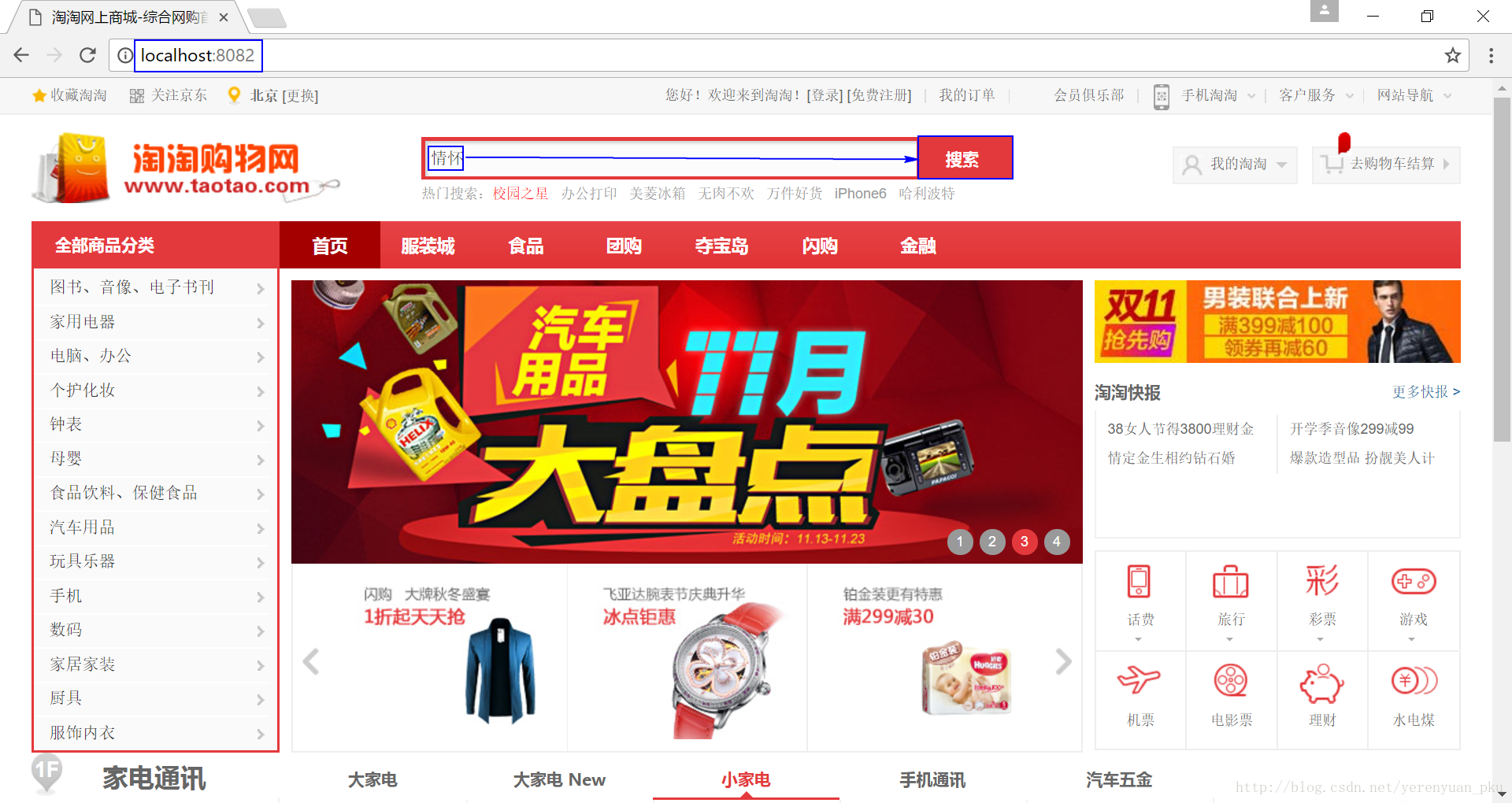
我們訪問淘淘商城首頁(前提是啟動了所有的服務及工程,雖然有個別工程用不上,不過也沒關係),在搜尋框中輸入要搜尋的商品,我以前新增過錘子手機這款手機,現在我就來搜尋它。
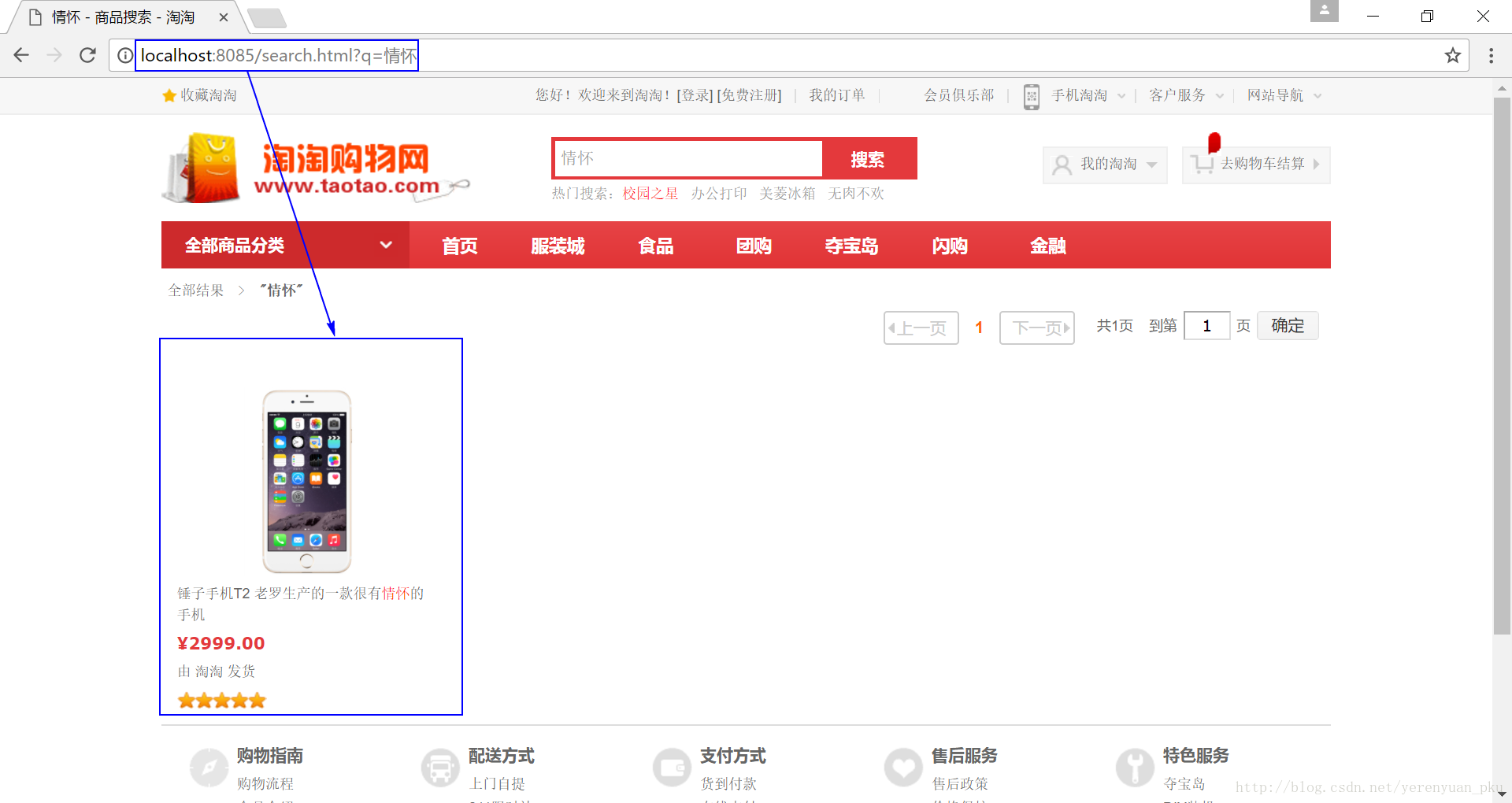
搜尋到的結果頁面如下圖所示。

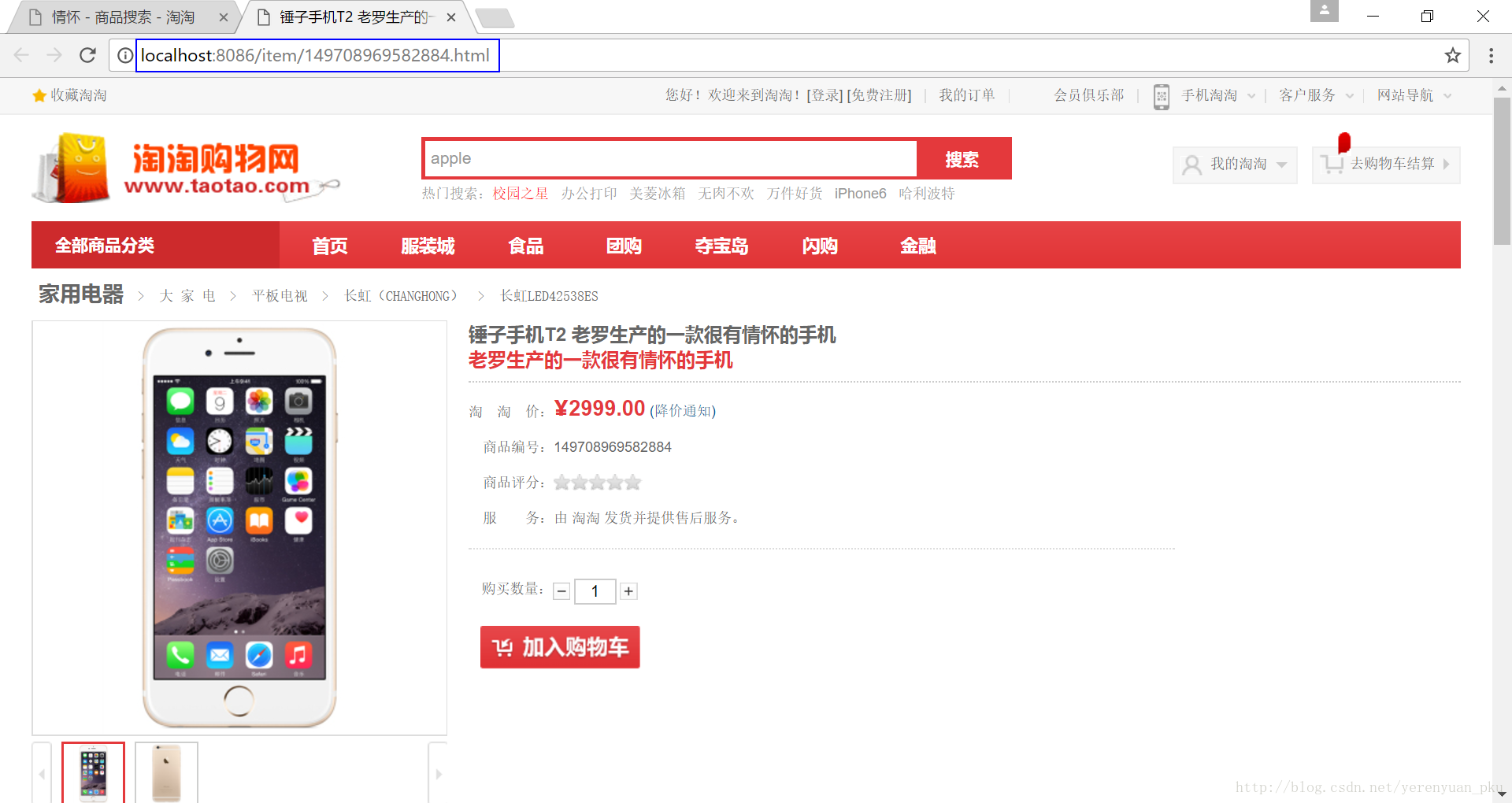
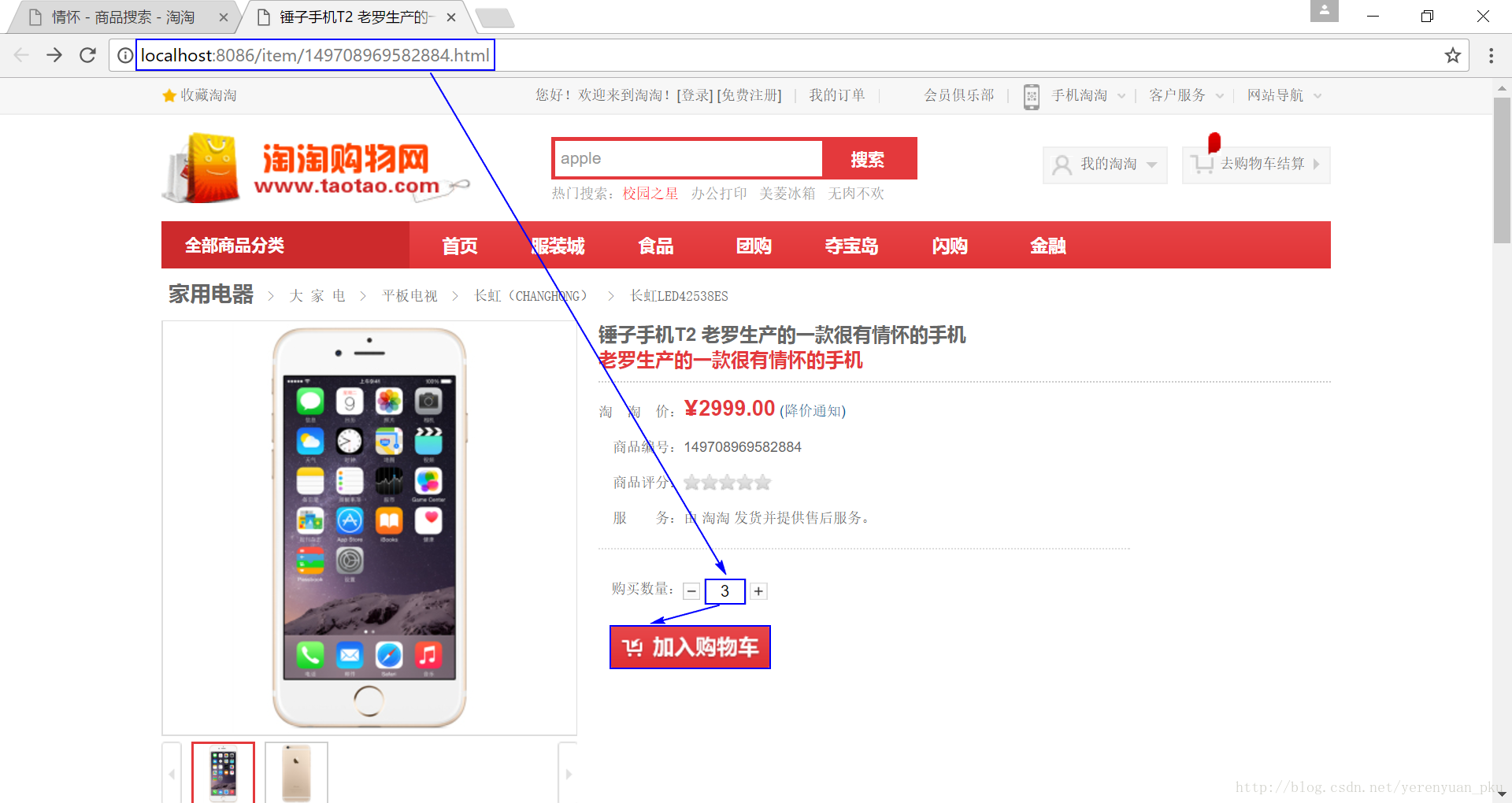
我們再點選這款手機,檢視詳情,如下圖所示。

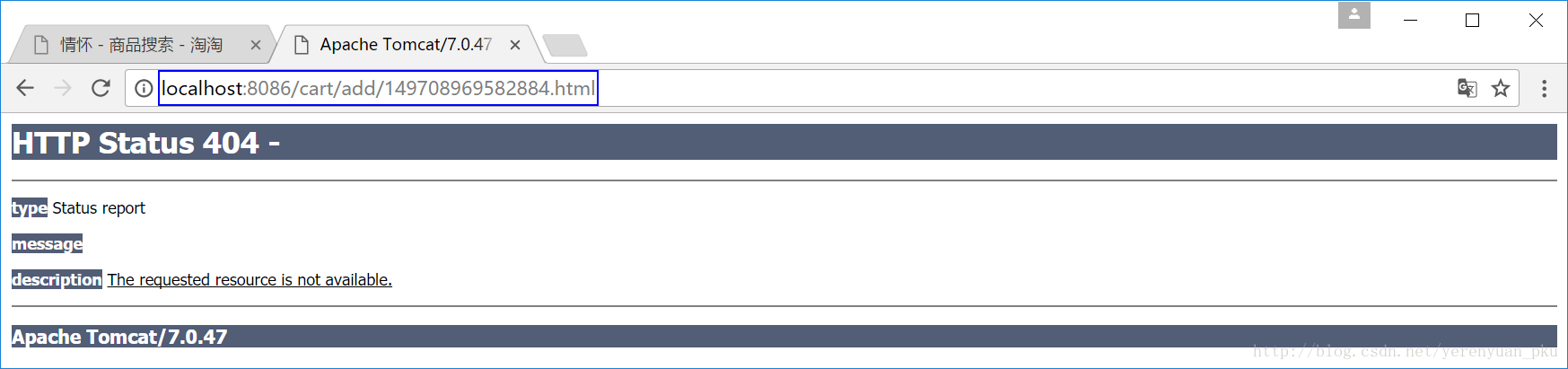
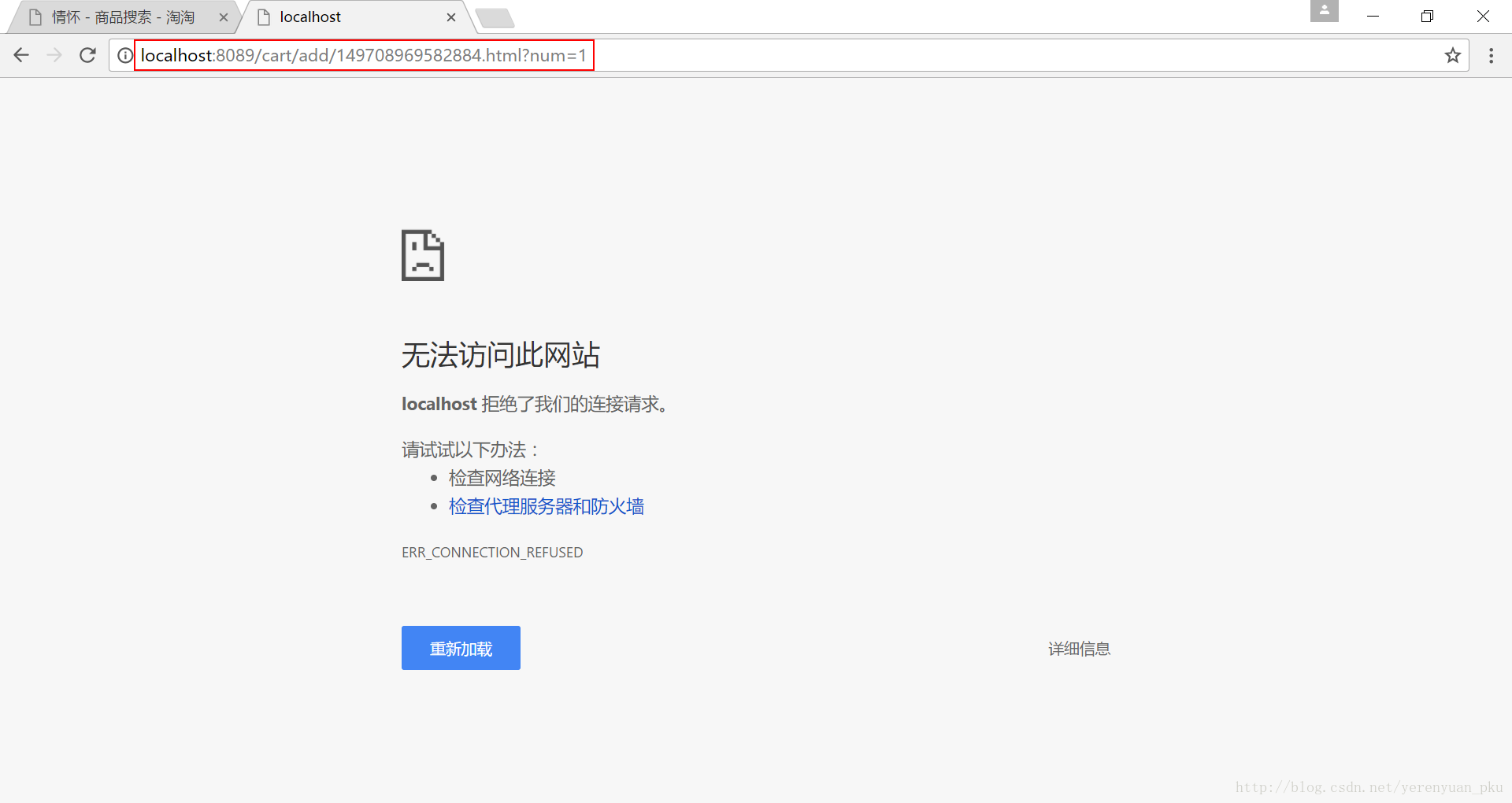
如果我們這時點選上圖的”加入購物車”按鈕,如下圖所示,可以看到地址並不正確,而且請求資訊中沒有商品數量資訊,因此我們需要對原有商品詳情頁面購物車這一塊進行改造。

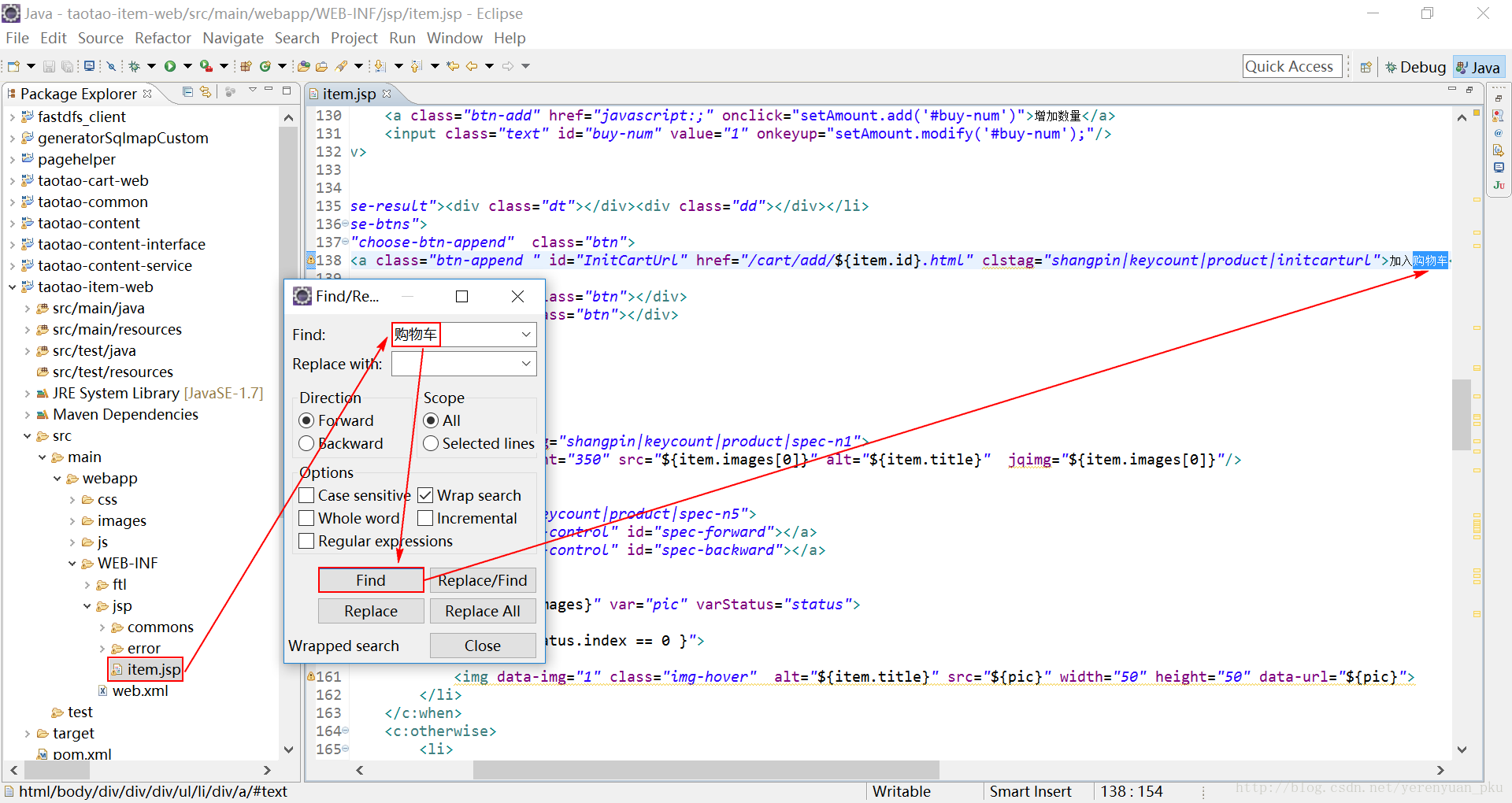
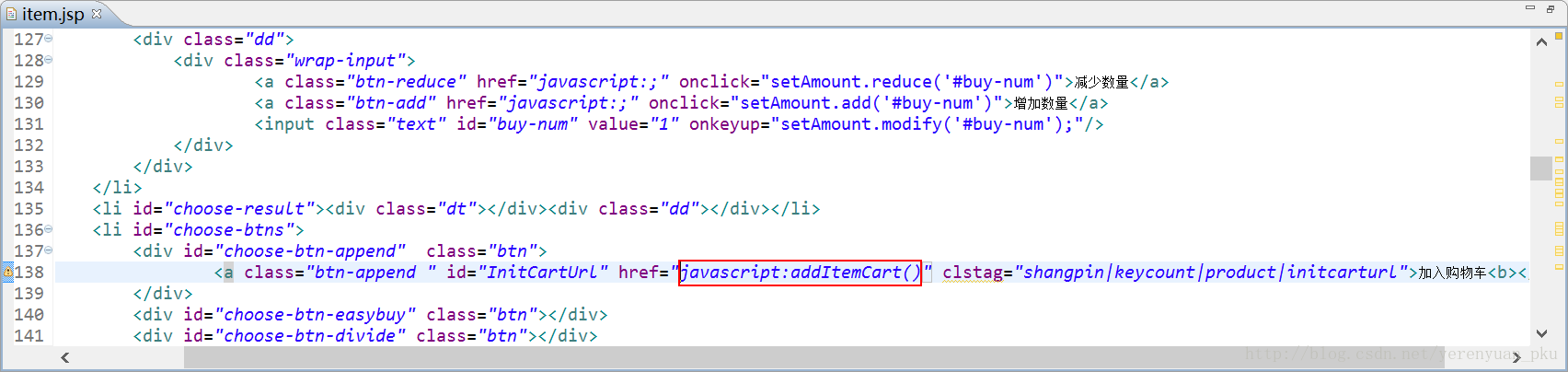
我們找到taotao-item-web工程下的item.jsp頁面,搜尋”購物車”,便可以搜尋到如下圖所示內容。

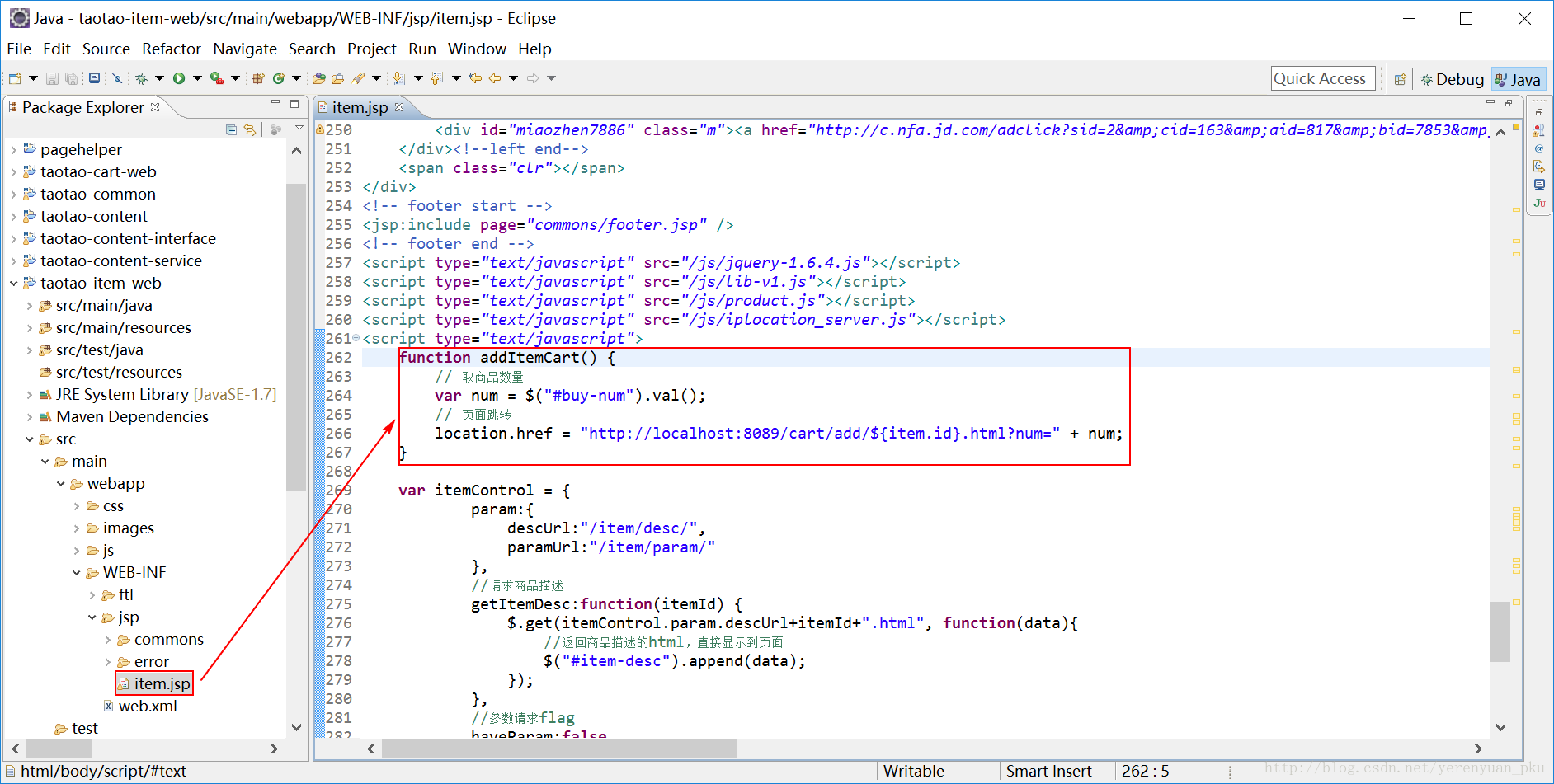
為了在請求url中帶上商品數量引數,我們定義一個函式addItemCart,如下圖所示。

addItemCart函式的程式碼如下:
function addItemCart() {
// 取商品數量
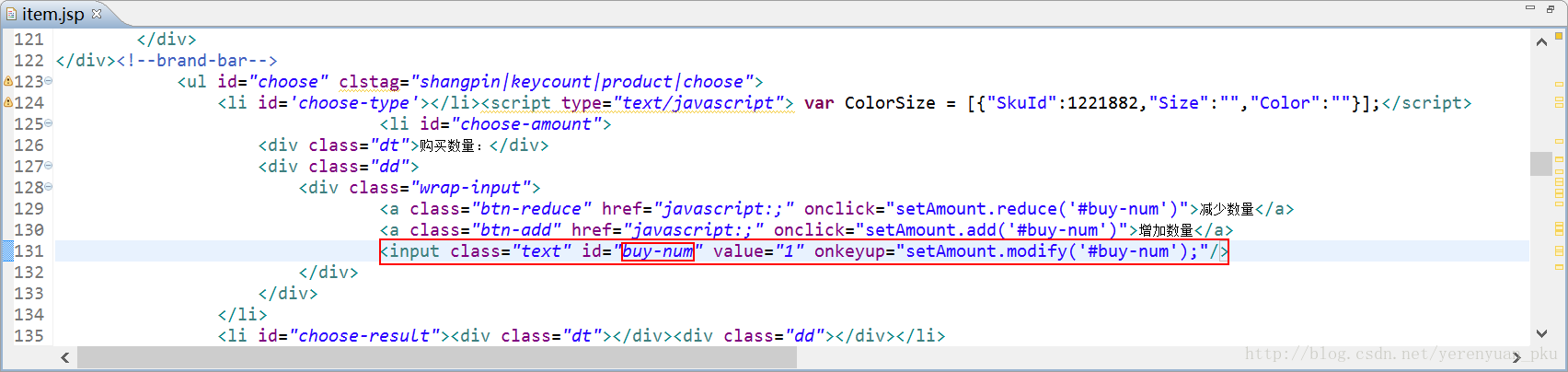
var 其中商品數量是通過id選擇器來獲取的,關於商品數量的程式碼在下圖所示的位置。

寫好了addItemCart函式之後,我們回到關於購物車程式碼那塊,將原來href裡面的內容改為href=”javascript:addItemCart()”,如下圖所示。

修改完之後,我們來重新整理商品詳情頁面,然後點選加入購物車,這時我們可以看到跳轉後的瀏覽器位址列中地址是:http://localhost:8089/cart/add/149708969582884.html?num=1

我們再到商品詳情頁面,將商品數量新增到3,然後點選”新增購物車”,如下圖所示。

這時跳轉後瀏覽器位址列中的地址是
http://localhost:8089/cart/add/149708969582884.html?num=3,可以看到只是後面的num的值變成了3,這說明我們改造好了。