jQuery 實現左右Select列表資料互換
阿新 • • 發佈:2019-02-17
前言
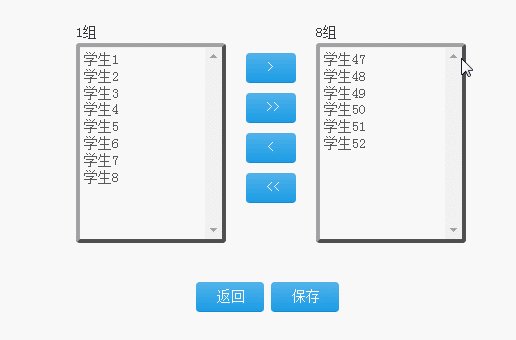
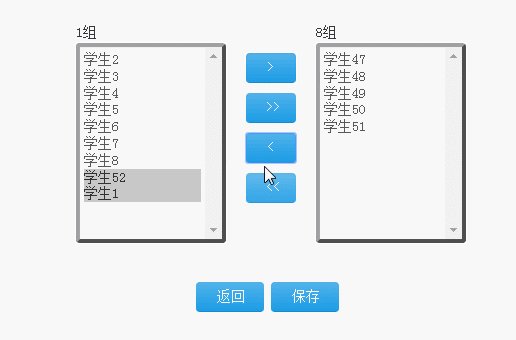
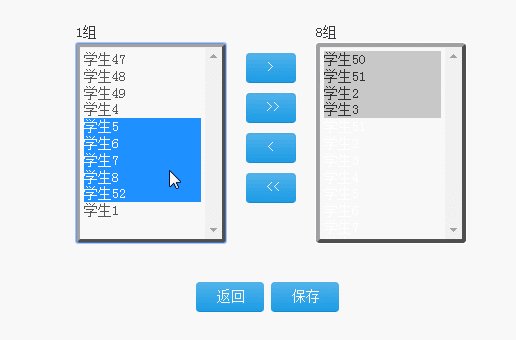
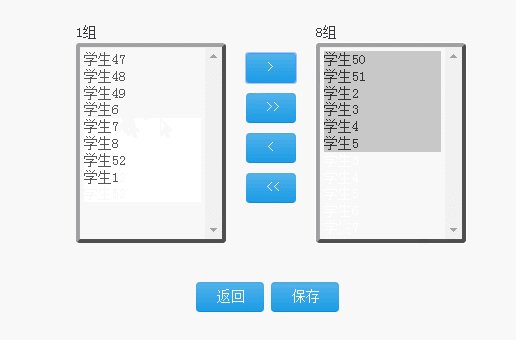
很簡單的一個效果,交換兩個select列表的option項,常用於“交換”相關的需求,效果圖如下所示:
程式碼
思路很簡單,點選按鈕無非就是將select1中的選中的option append到select2中,這裡我們主要用到的就是jquery的appendTo方法,我們在w3cschool可以看到這個方法的詳細介紹,
很簡單,下面直接貼上全部程式碼以供參考:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <% String path = request.getContextPath(); %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title></title> <style type="text/css"> * { margin: 0; padding: 0; list-style-type: none; } a,img { border: 0; } body { font: 12px/180% Arial, Helvetica, sans-serif, "新宋體"; } .selectbox { width: 500px; height: 220px; margin: 40px auto 0 auto; } .selectbox div { float: left; } .selectbox .select-bar { padding: 0 20px; } .selectbox .select-bar select { width: 150px; height: 200px; border: 4px #A0A0A4 outset; padding: 4px; } .selectbox .btn { width: 50px; height: 30px; margin-top: 10px; cursor: pointer; } .bottom-btn{ width: 500px; height: 220px; margin: 40px auto 0 auto; margin-left: 40%; } </style> <script type="text/javascript" src="<%=path%>/js/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="<%=path%>/js/common/common.js"></script> <script type="text/javascript"> $(function() { //移到右邊 $('#add').click(function() { //獲取選中的選項,刪除並追加給對方 $('#select1 option:selected').appendTo('#select2'); }); //移到左邊 $('#remove').click(function() { $('#select2 option:selected').appendTo('#select1'); }); //全部移到右邊 $('#add_all').click(function() { //獲取全部的選項,刪除並追加給對方 $('#select1 option').appendTo('#select2'); }); //全部移到左邊 $('#remove_all').click(function() { $('#select2 option').appendTo('#select1'); }); //雙擊選項 $('#select1').dblclick(function() { //繫結雙擊事件 //獲取全部的選項,刪除並追加給對方 $("option:selected", this).appendTo('#select2'); //追加給對方 }); //雙擊選項 $('#select2').dblclick(function() { $("option:selected", this).appendTo('#select1'); }); }); function reGrouping(){ var group1 = []; var options = $('#select1 option'); for(var i=0;i<options.length;i++){ group1.push(options.eq(i).val()); } var str1 =$('#sp1').html()+','+group1.join(','); var group2 = []; var options2 = $('#select2 option'); for(var i=0;i<options2.length;i++){ group2.push(options2.eq(i).val()); } var str2 =$('#sp2').html()+','+group2.join(','); $.ajax({ method:'post', url:'../../app/mutualEvaluation/reGrouping', data:{str1:str1,str2:str2}, dataType:'json', cache:false, success:function(data) { if("ok"==data.data) { alert("調整分組成功!"); return ; }else { alert(data.data); return ; } } }); location.href = '../../app/mutualEvaluation/toGroupingPage'; } function toGroupingPage(){ location.href = '../../app/mutualEvaluation/toGroupingPage'; } </script> <link href="<%=path%>/css/mytable.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="selectbox"> <div class="select-bar"> <span id="sp1">${groupOneName}</span><br/> <select multiple="multiple" id="select1"> <c:forEach items="${groupOneList}" var="item"> <option value="${item.stunumber}">${item.stuname}</option> </c:forEach> </select> </div> <div class="btn-bar"><br/> <span id="add"><input type="button" class="btn" value=">" /></span><br /> <span id="add_all"><input type="button" class="btn" value=">>" /></span><br /> <span id="remove"><input type="button" class="btn" value="<" /></span><br /> <span id="remove_all"><input type="button" class="btn" value="<<" /></span> </div> <div class="select-bar"> <span id="sp2">${groupTwoName}</span><br/> <select multiple="multiple" id="select2"> <c:forEach items="${groupTwoList}" var="item"> <option value="${item.stunumber}">${item.stuname}</option> </c:forEach> </select> </div> </div> <div class="bottom-btn"> <input type="button" class="btn" value="返回" onClick="toGroupingPage()"/> <input type="button" class="btn" value="儲存" onClick="reGrouping()"/> </div> </body> </html>
第66到96行就是互換資料的js程式碼了,可以看到核心就是通過appendTo去進行option元素的追加,而第100行到133行則是資料整理,畢竟實際應用場景下我們肯定要將資料封裝成一定格式傳到後臺去,我這裡的處理方式是:通過join()將陣列直接轉換成逗號拼接的字串,然後在這個字串前再用逗號拼上小組名,這樣傳到後臺之後合理分割即可方便處理,join()方法是javascript中的Array物件的方法,我們在w3cschool中看一下它的詳細介紹:
逗號做連線符可以預設引數,可以看到這個方法也非常方便的將js陣列轉換成了指定連線符的字串。
總結
同上篇blog類似僅僅記錄和分析一下這種js效果的實現方式,非常簡單,The End。