【Bootstrap Table】bootstrap table 常用功能
bootstrap table系列:
一、效果展示
1、表格行樣式
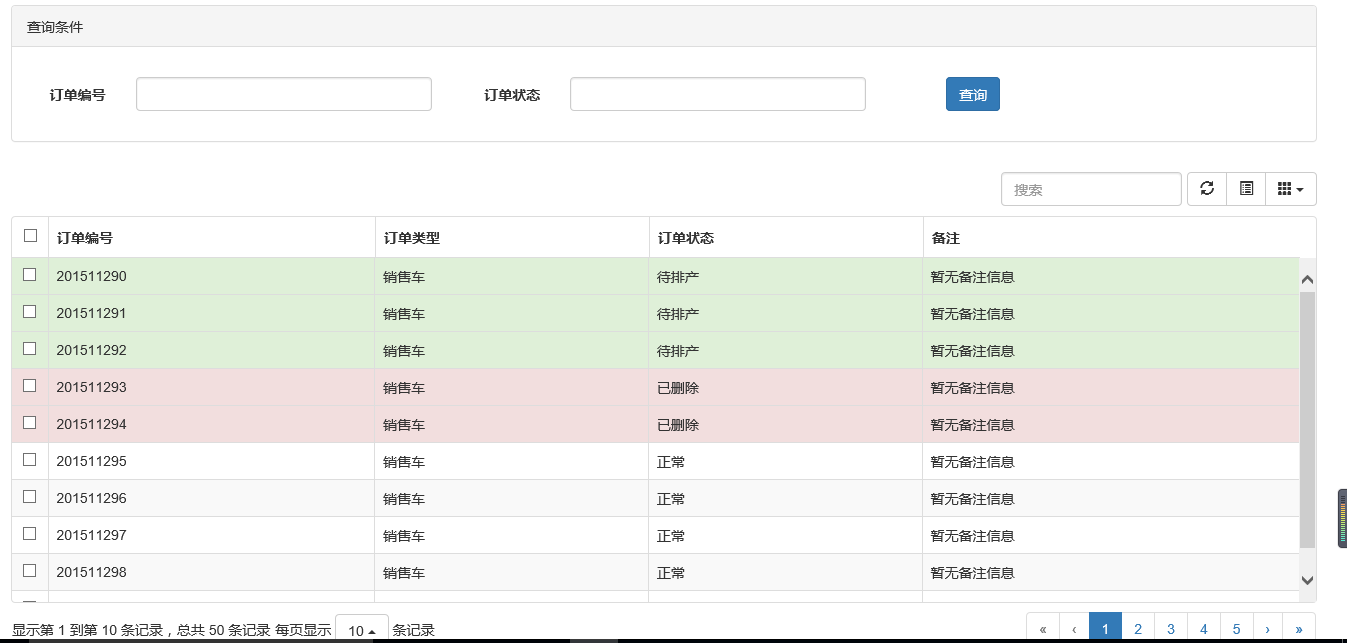
比如我們有一個顯示訂單頁面的需求,不同狀態的訂單顯示不同的顏色,如圖:

2、表格行內編輯
第一篇的時候有園友就問過博主是否可以支援行內編輯的效果,答案是肯定的。我們先來看看效果:
編輯前

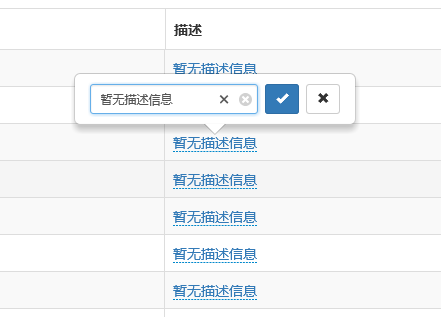
點選某個單元格資料


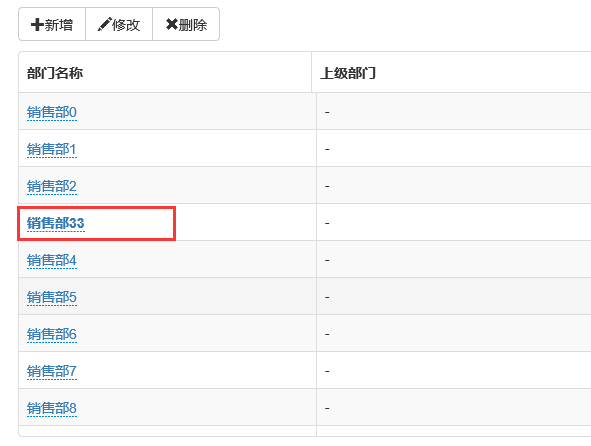
編輯後完成後

3、表格行列合併
關於行列合併的需求博主覺得是非常常見的,尤其是做頁面報表的時候需要用到。先來看看效果:
當前頁顯示不全,點選進入看看。怎麼樣?效果還不錯吧。
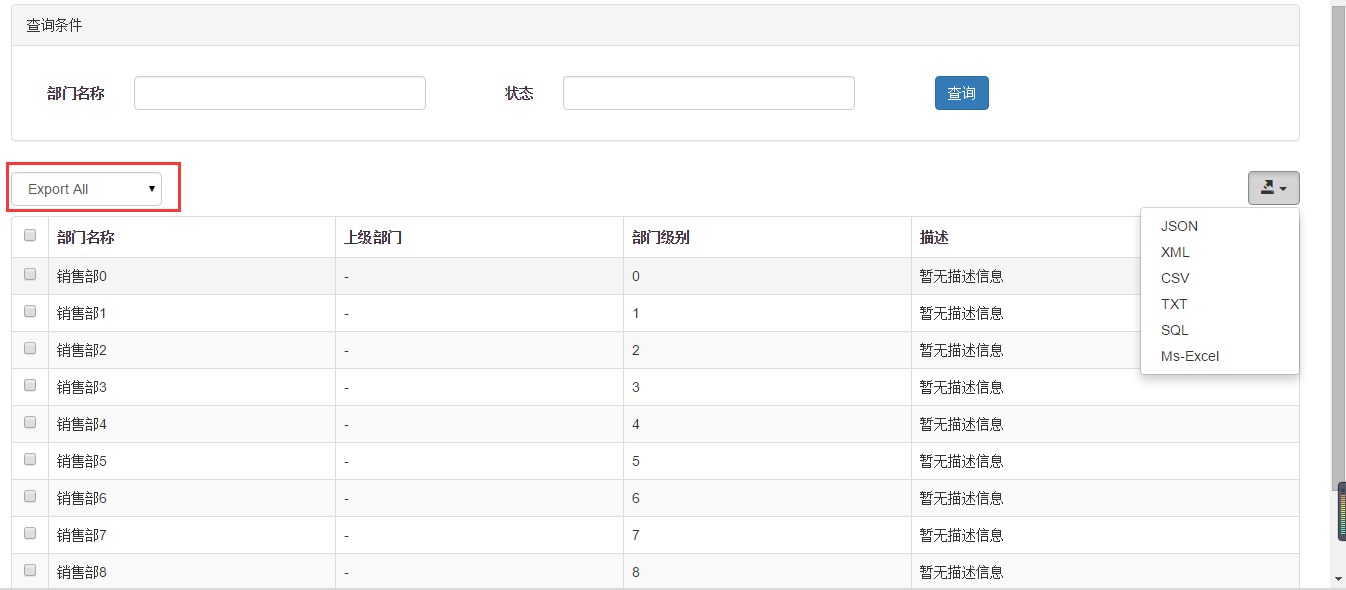
4、表格資料匯出
關於表格資料匯出,bootstrap table支援三種模式的匯出:basic、all、selected。也就是當前頁資料匯出、所有資料匯出、選中資料匯出。並且支援匯出多種型別的檔案,比如常見的excel、xml、json等格式。
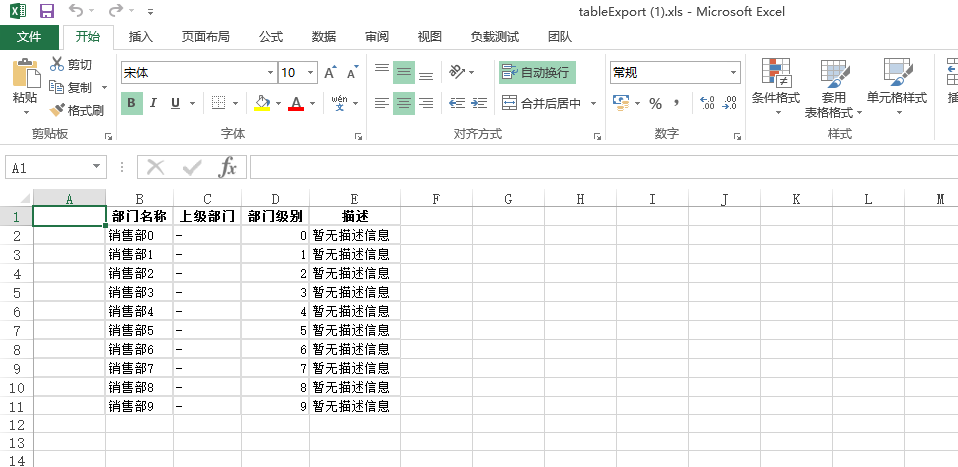
匯出當前頁到excel


匯出表格所有資料


匯出選中行資料


至於其他型別的檔案的匯出,和excel基本相同,就不做效果展示了。
二、表格行樣式程式碼示例
關於表格行的樣式設定,其他是它一個最基礎的功能,為什麼要把它放在第三篇?是因為博主覺得這功能可能到處都用得著。當然,效果並不難,自己用jQuery設定tr的背景色也可以實現,但是博主覺得,既然bootstrap table提供了機制設定行的背景色,我們何不用它內建的api呢。我們看看如何實現。
初始化表格的時候
//初始化Table $('#tb_order').bootstrapTable({ url: '/TableStyle/GetOrder', //請求後臺的URL(*) method: 'get', //請求方式(*) //toolbar: '#toolbar', //工具按鈕用哪個容器 striped: true, //是否顯示行間隔色 cache: false, //是否使用快取,預設為true,所以一般情況下需要設定一下這個屬性(*) pagination: true, //是否顯示分頁(*) sortable: false, //是否啟用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//傳遞引數(*) sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*) pageNumber: 1, //初始化載入第一頁,預設第一頁 pageSize: 10, //每頁的記錄行數(*) pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*) search: true, //是否顯示錶格搜尋,此搜尋是客戶端搜尋,不會進服務端,所以,個人感覺意義不大 strictSearch: true, showColumns: true, //是否顯示所有的列 showRefresh: true, //是否顯示重新整理按鈕 minimumCountColumns: 2, //最少允許的列數 clickToSelect: true, //是否啟用點選選中行 height: 500, //行高,如果沒有設定height屬性,表格自動根據記錄條數覺得表格高度 uniqueId: "ID", //每一行的唯一標識,一般為主鍵列 showToggle: true, //是否顯示詳細檢視和列表檢視的切換按鈕 cardView: false, //是否顯示詳細檢視 detailView: false, //是否顯示父子表 rowStyle: function (row, index) { //這裡有5個取值代表5中顏色['active', 'success', 'info', 'warning', 'danger']; var strclass = ""; if (row.ORDER_STATUS == "待排產") { strclass = 'success';//還有一個active } else if (row.ORDER_STATUS == "已刪除") { strclass = 'danger'; } else { return {}; } return { classes: strclass } }, columns: [{ checkbox: true }, { field: 'ORDER_NO', title: '訂單編號' }, { field: 'ORDER_TYPE', title: '訂單型別' }, { field: 'ORDER_STATUS', title: '訂單狀態' }, { field: 'REMARK', title: '備註' }, ] });
其實重點就在這個引數裡面:
rowStyle: function (row, index) { //這裡有5個取值代表5中顏色['active', 'success', 'info', 'warning', 'danger']; var strclass = ""; if (row.ORDER_STATUS == "待排產") { strclass = 'success';//還有一個active } else if (row.ORDER_STATUS == "已刪除") { strclass = 'danger'; } else { return {}; } return { classes: strclass } },
bootstrap table支援5中表格的行背景色,分別是'active', 'success', 'info', 'warning', 'danger'這五種,至於每種對應的背景顏色,將程式碼執行起來就可看到。關於這個方法的返回值,博主第一次用的時候也研究了好久,按照bootstrap table的規則,必須返回一個json格式的物件型如: { classes: strclass } 。
三、表格行內編輯程式碼示例
關於表格行內編輯,需要使用bootstrap table擴充套件的幾個js檔案。
1、引入額外的js檔案
<link rel="stylesheet" href="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/css/bootstrap-editable.css"> <script src="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/js/bootstrap-editable.js"></script> <script src="~/Content/bootstrap-table/extensions/editable/bootstrap-table-editable.js"></script>
2、在cshtml頁面定義表格時,新增兩個屬性
<table id="tb_departments"> <thead> <tr> <th data-field="Name" data-editable="true">部門名稱</th> <th data-field="ParentName">上級部門</th> <th data-field="Level" data-editable="true">部門級別</th> <th data-field="Desc" data-editable="true">描述</th> </tr> </thead> </table>
如果是在js裡面初始化,寫法如下:
{ field: "name", title: "名稱", editable:true }
3、在js裡面初始化表格的時候註冊編輯儲存的事件
$('#tb_departments').bootstrapTable({
url: '/Editable/GetDepartment', //請求後臺的URL(*)
method: 'get', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用快取,預設為true,所以一般情況下需要設定一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞引數(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber: 1, //初始化載入第一頁,預設第一頁
pageSize: 10, //每頁的記錄行數(*)
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
if (status == "success") {
alert("編輯成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
});重點還是看看這個事件的處理方法
onEditableSave: function (field, row, oldValue, $el) { $.ajax({ type: "post", url: "/Editable/Edit", data: { strJson: JSON.stringify(row) }, success: function (data, status) { if (status == "success") { alert("編輯成功"); } }, error: function () { alert("Error"); }, complete: function () { } }); }
對應的方法裡面需要自己處理儲存的邏輯。四個引數field, row, oldValue, $el分別對應著當前列的名稱、當前行資料物件、更新前的值、編輯的當前單元格的jQuery物件。
四、表格行列合併程式碼示例
表格的行列合併功能不用引用其他的js檔案,只需要在cshtml頁面使用table的colspan和rowspan即可實現。
1、cshtml頁面
<table id="tb_report"> <thead> <tr> <th colspan="4" data-valign="middle" data-align="center">第一季度</th> <th colspan="4" data-valign="middle" data-align="center">第二季度</th> <th colspan="4" data-valign="middle" data-align="center">第三季度</th> <th colspan="4" data-valign="middle" data-align="center">第四季度</th> <th data-field="TotalCount" rowspan="2" data-valign="middle" data-align="center">年度彙總</th> </tr> <tr> <th data-field="JanCount" data-align="center">一月</th> <th data-field="FebCount" data-align相關推薦
【Bootstrap Table】bootstrap table 常用功能
bootstrap table系列:一、效果展示1、表格行樣式 比如我們有一個顯示訂單頁面的需求,不同狀態的訂單顯示不同的顏色,如圖:2、表格行內編輯第一篇的時候有園友就問過博主是否可以支援行內編輯的效果,答案是肯定的。我們先來看看效果:編輯前點選某個單元格資料編輯後完成後3
【前端H5】bootstrap-table表格外掛使用js設定高度及高度自適應
用js控制bootstrapTable的高度有幾種方法 方法一: <table class="table-striped qiliangqifei-tab" id="qiliangqifei"> <thead> <t
涉及到【分頁】的table的請求模式
over 設置 rop gpo 服務 class 16px 可能 一個 step:1 點擊分頁器的內容 trigger事件句柄 (pagination, filters, sorter) => {//或者(page, pageSize)等 this.pr
【laravel5.4】DB::table的操作
3.2 數組 clas ice enc spa and echo 簡單 基於laravel5.4版本的查詢構造器的簡單幾個操作:(相對於TP3.2版本) //獲取指定多行多列,二維,,對象 【select】 $names = ‘‘;
【前端框架】bootstrap和easyUI
這兩天在寫一個專案,前端的介面是使用easyUI來完成的。寫完之後,嘗試使用bootstrap重新做了一次,首先要說的是在此之前沒用bootstrap寫過大的專案,只是曾用bootstrap寫過幾個小頁面。稍微說下自己使用bootstrap的感受吧。 先分別
【問題解決】BootStrap.css與layDate日期選擇樣式起衝突的解決辦法
問題如圖: 給大家看下正常的layDate年份選擇圖片: 一開始想到的,以為是自己沒有將layer.css匯入,或者layDate.css沒有匯入,出現的這個問題,結果發現只要匯入layer.css,會自動匯入layDate.css的,所以
【學習筆記】Bootstrap外掛 滾動監聽+彈出框+選項卡
--滾動監聽 依賴導航元件步驟:1.寫一個導航元件2.data-target="#test"執行滾動監聽的目標 data-spy="scroll" 向想要監聽的元素 新增滾動監聽 <nav id="test" class="navbar navbar-defa
【報錯】BatchUpdateException: Table 'right_test_db.user' doesn't exist
log4j:WARN Please initialize the log4j system properly. log4j:WARN See http://logging.apache.org/log4j/1.2/faq.html#noconfig for more info. Tue Jun 28 14:2
【讀書筆記】iOS-截屏功能的實現。
ima under auto core cal ica dsm gef control 一。整個project文件。 二,代碼 ViewController.m #import "ViewController.h" #import <Q
【第二組】用例文檔+功能說明書+技術說明書
str password 點擊事件 註冊界面 ext 漸變 pass tdi 能說 標題一:用戶註冊後進入遊戲主頁面 角色:首次使用Hunter的用戶 主要成功場景: 用戶點擊註冊; 用戶在用戶名文本框中輸入用戶名 用戶在密碼文本框中輸入密碼 用戶在確認密碼文本框中再一次
【批處理】批處理常用命令匯總
body html class pre bash 修改 批量 true log 批量修改文件後綴名/批量替換文件名某一部分 ren *.doc *.html ren *_20180112.html *_201801.html 【批處理】批處理常用
【README.md】Markdown語言常用語法
ext 喜歡 tex lan IV TP text target font 轉自:http://blog.csdn.net/zhaokaiqiang1992 這裏只介紹最常用和最常見的功能,若想查看全部的語法,請移步http://wowubuntu.com/mar
【商城應用】類餘額寶功能體系設計
今天想和大家談談類似餘額寶功能的體系設計,用支付寶的人基本都知道餘額寶這個功能體系,簡單的來說就是,你把錢從餘額轉到餘額寶中去的話,過幾天之後就可以得到對應的收益。今天和大家介紹的,就有點型別這個模式。下們我們具體來看看是怎麼設計實現的。 返還功能背景: 現在大部分商城平臺的積分,大多數
【圖文詳細 】Hive 優化常用手段
1、好的模型設計事半功倍 2、解決資料傾斜問題 3、減少 job 數 4、設定合理的 MapReduce 的 task 數,能有效提升效能。(比如,10w+級別的計算,用 160個 reduce,那是相當的浪費,1 個足夠) 5、瞭解資料分佈,自己動手解決資料傾斜問題
《瘋狂Java講義(第4版)》-----第11章【AWT程式設計】(AWT常用元件、事件處理)
AWT常用元件 雖說是常用元件,如果不經常使用,還是比較陌生的!!!暫且根據書本列出來一些,先結合書上例項認識之,待之後結合實際案例選擇用之、研究之(參看官方API)! Button Canvas(用於繪圖的畫布) Checkbox CheckboxGroup(
【設計模式】7種常用的面向物件設計
如何同時提高一個軟體系統的可維護性和可複用性是面向物件設計需要解決的核心問題,也是用於評價一個設計模式的使用效果的重要指標之一 設計模式到底有什麼用?簡單來說,設計模式至少有如下幾個用途: (1) 設計模式來源眾多專家的經驗和智慧,它
【推薦系統】推薦系統常用資料集
最近在做融合評論資訊的推薦系統,找到了許多資料集,就在這裡總結一下吧。 Retailrocket 商品評論和推薦資料 The dataset consists of three files: a f
【Intellij Idea】Intellij Idea常用配置設定
1、配置Intellij Idea的配置檔案從預設c盤轉移到其他碟符 找到Intellij idea的安裝檔案,在bin目錄下找到idea.properties配置檔案,如下把Idea的配置資料夾和Idea的系統資料夾配置到除c盤外的其他碟符。 #---
【Cocos2d-x】截圖分享功能
Cocos2d-x截圖實現 #include "cocos2d.h" USING_NS_CC; // 設定紋理寬、高、畫素質量 CCRenderTexture* tx = CCRenderTexture::create(CCDirector::sharedDirec
【Git入門】安裝及常用命令操作
Git VS SVN ① 版本庫本地化,支援離線提交,相對獨立不影響協同開發。每個開發者都擁有自己的版本控制庫,在自己的版本庫上可以任意的執行提交程式碼、建立分支等行為。 ② 更少的“倉庫汙染”。git對於每個工程只會產生一個.git目錄,這個工程所有的版本控制資訊都在這個目錄中,不

