Android上拉檢視詳情實現
阿新 • • 發佈:2019-02-17
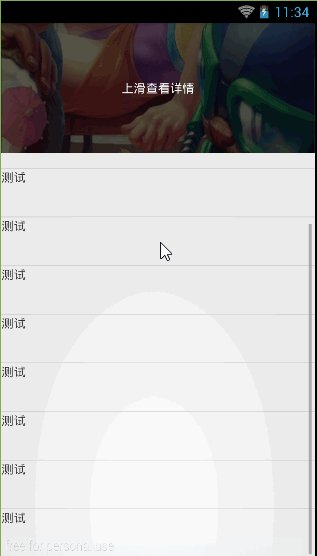
京東淘寶有那麼一種效果就是,上拉可以檢視寶貝的詳情,這裡我也實現了一個類似的效果,也可以移植到商業專案上:先看看簡單的效果圖
實現原理其實是利用了ScrollView的滾動和view的touch事件監聽完成的:圖片層(也可以是其他佈局)和詳情頁層其實是從上到下佈局到ScrollView中的,首先要遮蔽ScrollView的touch事件,然後初始化的時候給上層設定為螢幕的高度,詳情頁設定高度為螢幕高度 - 狀態列高度 - 上層灰色提示資訊的高度。再給圖片層新增touch事件,獲取手指移動的距離,當達到一定的距離就上滑或下滑,否則就回彈回去。就是這麼簡單 哈哈
一:自定義ScrollView遮蔽touch事件(不然,圖片層不能監聽到touch事件)
這裡遮蔽touch事件的同時,還為滾動事件添加了一個回撥介面,方便在使用的時候獲取滾動的狀態,以實現其他需要的效果。package com.ywl5320.scrollanima; import android.content.Context; import android.util.AttributeSet; import android.view.MotionEvent; import android.widget.ScrollView; public class MyScrollView extends ScrollView { private OnScrollChangedListeneer onScrollChangedListeneer;// 滾動監聽介面 public MyScrollView(Context context) { super(context); // TODO Auto-generated constructor stub } public MyScrollView(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); // TODO Auto-generated constructor stub } @Override public boolean onTouchEvent(MotionEvent ev) { // 遮蔽touch事件,才能在監聽其子控制元件的touch事件 // TODO Auto-generated method stub super.onTouchEvent(ev); return false; } @Override public boolean onInterceptTouchEvent(MotionEvent event)// 遮蔽touch事件傳遞,才能在監聽其子控制元件的touch事件 { super.onInterceptTouchEvent(event); return false; } @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { // TODO Auto-generated method stub super.onScrollChanged(l, t, oldl, oldt); if(onScrollChangedListeneer != null) { onScrollChangedListeneer.onScrollChanged(l, t, oldl, oldt); } } // 滾動事件監聽,獲取滾動的距離,使用者處理一些其他事 public interface OnScrollChangedListeneer { public void onScrollChanged(int l, int t, int oldl, int oldt); } public void setOnScrollChangedListeneer(OnScrollChangedListeneer onScrollChangedListeneer) { this.onScrollChangedListeneer = onScrollChangedListeneer; } }
二:動態設定圖片層和詳情頁的高度
// 設定滑動層為螢幕高度 LayoutParams lp = (LayoutParams) lyView.getLayoutParams(); screenHeight = measureHeight(); lp.height = screenHeight; lyView.setLayoutParams(lp); // 設定詳細層的高度:等於螢幕高度-狀態列高度-陰影提示高度 LayoutParams lp2 = (LayoutParams) swipeRefreshLayout.getLayoutParams(); lp2.height = screenHeight - dip2px(MainActivity.this, 150) - getStatusBarHeight(); swipeRefreshLayout.setLayoutParams(lp2);
用到的工具方法:
/**
* 獲取螢幕高度
*
* @return
*/
public int measureHeight() {
WindowManager wManager = (WindowManager) getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics dm = new DisplayMetrics();
wManager.getDefaultDisplay().getMetrics(dm);
return dm.heightPixels;
}
/**
* dip轉換為px
*
* @param context
* @param dipValue
* @return
*/
public int dip2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
/**
* 獲取狀態列高度
*
* @return
*/
private int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height",
"dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}三:為圖片層新增touch事件
// 為上層新增touch事件,控制詳情頁顯示隱藏
lyView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
int offsety = 0;
int y = 0;
switch (action) {
case MotionEvent.ACTION_DOWN:
point.y = (int) event.getRawY();
offsetsum = 0;
// System.out.println(event.getX() + "----------" + event.getY());
break;
case MotionEvent.ACTION_MOVE:
y = (int) event.getRawY();
offsety = y - point.y;
offsetsum += offsety;
point.y = (int) event.getRawY();
sv.scrollBy(0, -offsety);
// System.out.println("offsetnum:" + offsetsum);
break;
case MotionEvent.ACTION_UP:
if (offsetsum > 0) {// offsetsum大於0時是往下拉,只有當顯示詳情頁是下拉才有效果,所以這裡先判斷isOpen的值。
if (isOpen) {
if (offsetsum > 300) {
sv.smoothScrollTo(0, 0);
isOpen = false;
} else {
sv.smoothScrollTo(0, screenHeight);
isOpen = true;
}
}
else
{
sv.smoothScrollTo(0, 0);
isOpen = false;
}
} else {// offsetsum小於0時是往上拉,只有當隱藏詳情頁是下拉才有效果,所以這裡先判斷isOpen的值。
if(!isOpen)
{
if (offsetsum < -300) {
sv.smoothScrollTo(
0,
screenHeight
- dip2px(MainActivity.this, 150));
isOpen = true;
} else {
sv.smoothScrollTo(0, 0);
isOpen = false;
}
}
else
{
sv.smoothScrollTo(
0,
screenHeight
- dip2px(MainActivity.this, 150));
isOpen = true;
}
}
break;
}
return true;
}
});這就實現了上拉檢視詳情和下拉隱藏詳情頁的效果。
效果圖中用到了一個下拉重新整理的元件是v4包裡的SwipeRefreshLayout控制元件,這個很好用的,大家可以試試哦。好了就到這裡了:Demo下載地址