ViewPager+Fragment的實現及禁止滑動
阿新 • • 發佈:2019-02-17
現在大部分的APP都都大致分為好幾個模組,這就用到了viewpager+fragment來實現這樣的效果,下面咱們就一起來實現一下這樣的效果;
一、實現
1、首先是activity_main.xml;新建一個viewpager和三個可供以後點選的按鈕
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools 2、然後新建三個fragment用來之後的切換
3、編寫介面卡
package com.example.administrator.recyclerviewdemo.adapter;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by Administrator on 2017/5/19.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter{
private List<Fragment> list;
public MyFragmentPagerAdapter(FragmentManager fm,List<Fragment> list) {
super(fm);
this.list=list;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
}
4、完成之後進行第四步,編寫MainActivity裡面的程式碼
package com.example.administrator.recyclerviewdemo.activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.widget.Button;
import com.example.administrator.recyclerviewdemo.R;
import com.example.administrator.recyclerviewdemo.adapter.MyFragmentPagerAdapter;
import com.example.administrator.recyclerviewdemo.fragment.OneFragment;
import com.example.administrator.recyclerviewdemo.fragment.ThreeFragment;
import com.example.administrator.recyclerviewdemo.fragment.TwoFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
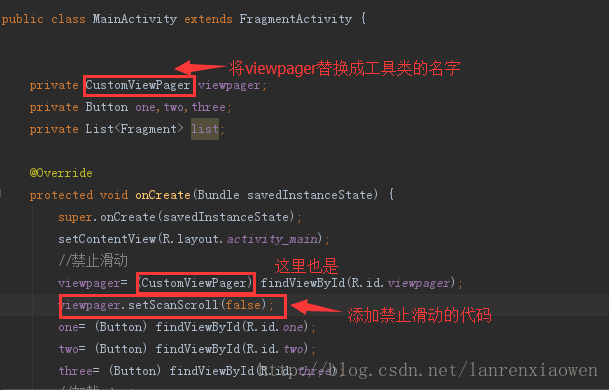
private CustomViewPager viewpager;
private Button one,two,three;
private List<Fragment> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
one= (Button) findViewById(R.id.one);
two= (Button) findViewById(R.id.two);
three= (Button) findViewById(R.id.three);
//載入adapter
viewpager.setAdapter(new MyFragmentPagerAdapter(getSupportFragmentManager(),setfargment()));
//按鈕的點選事件
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewpager.setCurrentItem(0);
setdate(0);
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewpager.setCurrentItem(1);
setdate(1);
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewpager.setCurrentItem(2);
setdate(2);
}
});
viewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
setdate(position);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 點選按鈕改變字型的顏色
* */
public void setdate(int index){
switch (index){
case 0:
one.setTextColor(Color.RED);
two.setTextColor(Color.BLACK);
three.setTextColor(Color.BLACK);
break;
case 1:
one.setTextColor(Color.BLACK);
two.setTextColor(Color.RED);
three.setTextColor(Color.BLACK);
break;
case 2:
one.setTextColor(Color.BLACK);
two.setTextColor(Color.BLACK);
three.setTextColor(Color.RED);
break;
}
}
/**
* 新增Fragment
* */
private List<Fragment> setfargment(){
list=new ArrayList<Fragment>();
list.add(new OneFragment());
list.add(new TwoFragment());
list.add(new ThreeFragment());
return list;
}
}
完成,這樣就可以實現我們想要的效果了
二、禁止fragment的滑動
有的APP是不讓fragment滑動的(Android版的微信可以滑動),下面就來操作一下如何讓fragment禁止滑動
1、在專案裡面新增工具類:
package com.example.administrator.recyclerviewdemo.activity;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* Created by Administrator on 2017/5/19.
*/
public class CustomViewPager extends ViewPager {
private boolean isCanScroll = true;
public CustomViewPager(Context context) {
super(context);
}
public CustomViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 設定其是否能滑動換頁
* @param isCanScroll false 不能換頁, true 可以滑動換頁
*/
public void setScanScroll(boolean isCanScroll) {
this.isCanScroll = isCanScroll;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return isCanScroll && super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
return isCanScroll && super.onTouchEvent(ev);
}
}
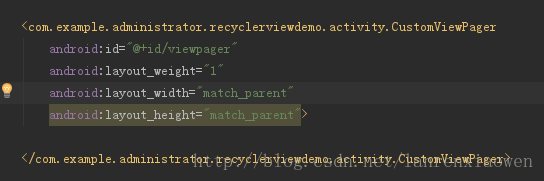
2、在佈局裡面將viewpager控制元件替換成工具類的類路徑名

有的哥們不會拿類的類名,其實想拿類路徑名也簡單,右鍵想要拿類路徑名的類

就是這個,點選之後就已經複製了類路徑名
3、最後一步就是在用到的類裡面新增一行程式碼實現fragment的滑動禁止
禁止滑動就這麼簡單,新增一個工具類加一行程式碼完成
這個實現之後會發現確實不能滑動了,但是當點選按鈕切換頁面的時候還是會有滑動的效果,如何去掉這種滑動的效果呢?換另外一個工具類
/**
* 禁止viewpager頁面的滑動的效果
* Created by Administrator on 2017/6/1.
*/
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* 手動控制viewpager是否可以左右滑動
* 去除滑動動畫
* setNoScroll(boolean noScroll)
*
* @author ex-panyong
*/
public class NoScrollViewPager extends ViewPager {
private boolean noScroll = false;
public NoScrollViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public NoScrollViewPager(Context context) {
super(context);
}
public void setNoScroll(boolean noScroll) {
this.noScroll = noScroll;
}
@Override
public void scrollTo(int x, int y) {
super.scrollTo(x, y);
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
/* return false;//super.onTouchEvent(arg0); */
switch(arg0.getAction()){
}
return !noScroll && super.onTouchEvent(arg0);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
return !noScroll && super.onInterceptTouchEvent(arg0);
}
@Override
public void setCurrentItem(int item, boolean smoothScroll) {
super.setCurrentItem(item, smoothScroll);
}
@Override
public void setCurrentItem(int item) {
//false 去除滾動效果
super.setCurrentItem(item,false);
}
}
怎麼呼叫工具類在上面也說過了,呼叫這個工具類之後不僅頁面不能滑動,而且當點選按鈕切換頁面的時候也沒有滑動的效果,按需求選擇到底使用哪個工具類就行了