vue路由資訊物件屬性分析-hash
關於路由資訊物件的hash屬性定義如下

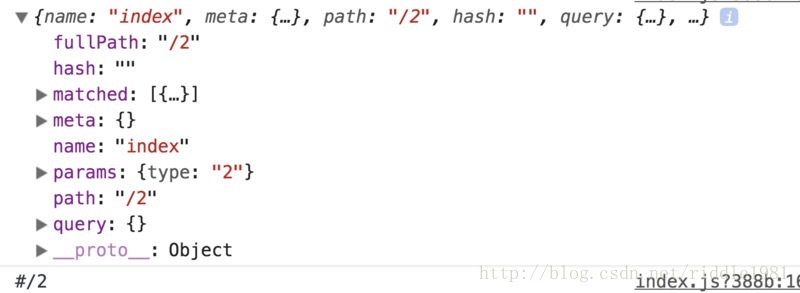
看了文件以後自己輸出路由資訊物件
url:localhost:8080/#/2輸出路由資訊物件和location.hash
此時路由資訊物件的hash是空串,也就是說沒有hash值,按照我的理解覺得r檔期路由的hash應該也是#/2
在多方查詢資料無果後決定自己去查vue原始碼。原始碼如下:
vue-router.js
function createRoute (
record,
location,
redirectedFrom,
router
) {
var stringifyQuery$$1 = router && router.options.stringifyQuery;
var 關於location定義如下 檔案來自vue-router.js
var ref = router.resolve(this.to, current, this.append);
var location = ref 關於resolve定義如下,定義來自index.js
resolve (
to: RawLocation,
current?: Route,
append?: boolean
): {
location: Location,
route: Route,
href: string,
// for backwards compat
normalizedTo: Location,
resolved: Route
} {
const location = normalizeLocation(
to,
current || this.history.current,
append,
this
)
const route = this.match(location, current)
const fullPath = route.redirectedFrom || route.fullPath
const base = this.history.base
const href = createHref(base, fullPath, this.mode)
return {
location,
route,
href,
// for backwards compat
normalizedTo: location,
resolved: route
}
}此處的location的定義來自location.js
export function normalizeLocation (
raw: RawLocation,
current: ?Route,
append: ?boolean,
router: ?VueRouter
): Location {
let next: Location = typeof raw === 'string' ? { path: raw } : raw
// named target
if (next.name || next._normalized) {
return next
}
// relative params
if (!next.path && next.params && current) {
next = assign({}, next)
next._normalized = true
const params: any = assign(assign({}, current.params), next.params)
if (current.name) {
next.name = current.name
next.params = params
} else if (current.matched.length) {
const rawPath = current.matched[current.matched.length - 1].path
next.path = fillParams(rawPath, params, `path ${current.path}`)
} else if (process.env.NODE_ENV !== 'production') {
warn(false, `relative params navigation requires a current route.`)
}
return next
}
const parsedPath = parsePath(next.path || '')
const basePath = (current && current.path) || '/'
const path = parsedPath.path
? resolvePath(parsedPath.path, basePath, append || next.append)
: basePath
let hash = next.hash || parsedPath.hash
if (hash && hash.charAt(0) !== '#') {
hash = `#${hash}`
}
return {
_normalized: true,
path,
query,
hash
}
}normalizeLocation 返回一個物件其中包含hash屬性。其中關於hash的定義為
const parsedPath = parsePath(next.path || '')
const basePath = (current && current.path) || '/'
const path = parsedPath.path
? resolvePath(parsedPath.path, basePath, append || next.append)
: basePath
let hash = next.hash || parsedPath.hash關於parsePath方法定義自path.js
export function parsePath (path: string): {
path: string;
query: string;
hash: string;
} {
let hash = ''
let query = ''
const hashIndex = path.indexOf('#')
if (hashIndex >= 0) {
hash = path.slice(hashIndex)
path = path.slice(0, hashIndex)
}
const queryIndex = path.indexOf('?')
if (queryIndex >= 0) {
query = path.slice(queryIndex + 1)
path = path.slice(0, queryIndex)
}
return {
path,
query,
hash
}
}此時可以判斷出hash的取值與next有關,next定義如下
let next: Location = typeof raw === 'string' ? { path: raw } : raw如果row是字串則直接賦值給location,否則取該物件的path值賦值給location。而row取自normalizeLocation的第一個引數。也就是resolve中的to。這個引數是vue-router.js中傳進來的this.to。Link呼叫在同文件中:
Vue.component('router-link', Link);其中的to來自於自身的定義:
var Link = {
name: 'router-link',
props: {
to: {
type: toTypes,
required: true
},
tag: {
type: String,
default: 'a'
},
exact: Boolean,
append: Boolean,
replace: Boolean,
activeClass: String,
exactActiveClass: String,
event: {
type: eventTypes,
default: 'click'
}
a = {render: Link.render, to:Link.props.to}
},
render: function render (h) {
var this$1 = this;
var router = this.$router;
var current = this.$route;
var ref = router.resolve(this.to, current, this.append);
var location = ref.location;
var route = ref.route;
var href = ref.href;
return h(this.tag, data, this.$slots.default)
}
};完整流程為使用router-link時獲取引數to進行引數解構拿到to值,如果是字串直接進行解析取得#號及以後的字串。如果是物件獲取其path值然後獲取其#號及以後內容
所以localhost:8080/#/123的路由資訊物件的hash是空串
而location.hash是#/123
因為location是對整個路由進行判定,而路由資訊物件是對其fullPath進行判定的。所以一開始遇到問題的路徑localhost:8080/#/2是沒有路由雜湊值得因此返回為空串。