瀏覽器快取及應用Cache-Control(用於本地快取),Expires(用於本地快取),Last-Modified(協商快取),Etag(協商快取)
1.與瀏覽器快取相關的http headers
Cache-Control(用於本地快取),Expires(用於本地快取),Last-Modified(協商快取),Etag(協商快取)
Cache-Control:指定請求和響應遵循的快取機制。在請求訊息或響應訊息中設定Cache-Control並不會修改另一個訊息處理過程中的緩 存處理過程。請求時的快取指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if- cached,響應訊息中的指令包括public、private、no-cache、no-store、no-transform、must- revalidate、proxy-revalidate、max-age。各個訊息中的指令含義如下:
Expires:定義與http 1.0,是一個絕對時間,作用相同於max-age,我理解的應該是這樣nowTime+maxAge=expires;(用於本地快取)
Last-Modified:被訪問的資源的最近一次更改時間(http1.0)
Etag:資源的一個唯一標誌(http1.1)
2.我們一般的瀏覽器操作
在瀏覽器(如IE)中有幾種操作,如下: Ctrl + F5 瀏覽器將繞過本地快取、協商快取,讓伺服器重新發送請求的資源。 F5 瀏覽器將繞過本地快取,將使用協商快取來請求資源。 轉向或回車(火狐下回車直接跳過本地快取和協商快取2012/02/29)
瀏覽器將使用本地快取、協商快取。
3.客戶端快取的應用
線上地址

程式響應結果
2.資料對比
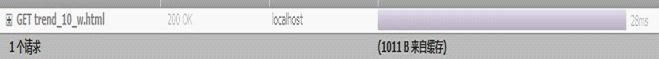
A)未使用客戶端快取的響應頭
F5、Ctrl+F5、轉到,返回結果一樣
|
Date |
Thu, 25 Aug 2011 09:13:29 GMT |
|
Server |
Apache/2.2.8 (Win32) PHP/5.2.6 |
|
X-Powered-By |
PHP/5.2.6 |
|
Content-Length |
1011 |
|
Keep-Alive |
timeout=5, max=99 |
|
Connection |
Keep-Alive |
|
Content-Type |
image/png |

可見http status 都是返回200 都沒有使用瀏覽器快取
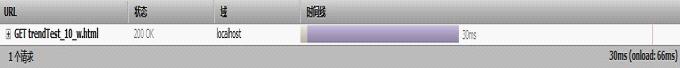
B)使用客戶端快取的響應頭
轉到
|
Date |
Thu, 25 Aug 2011 09:27:24 GMT |
|
Server |
Apache/2.2.8 (Win32) PHP/5.2.6 |
|
X-Powered-By |
PHP/5.2.6 |
|
Cache-Control |
max-age=23556 |
|
Expires |
Thu, 25 Aug 2011 16:08:00 GMT |
|
Last-Modified |
Tue, 23 Aug 2011 16:08:00 GMT |
|
Content-Length |
1011 |
|
Content-Type |
image/png |

http status 200,應用瀏覽器快取1011B
解釋:
http Reponse 中的
DateThu, 25 Aug 2011 09:27:24 GMT
Cache-Control max-age=23556 //http 1.1
Expires Tue, 23 Aug 2011 16:08:00 GMT //http1.0
此種情況下的快取若還沒有過期,則被瀏覽器使用
F5重新整理
|
Date |
Thu, 25 Aug 2011 09:32:09 GMT |
|
Server |
Apache/2.2.8 (Win32) PHP/5.2.6 |
|
X-Powered-By |
PHP/5.2.6 |
|
Cache-Control |
max-age=23271 |
|
Expires |
Thu, 25 Aug 2011 16:08:00 GMT |
|
Last-Modified |
Tue, 23 Aug 2011 16:08:00 GMT |
|
Content-Length |
1011 |
|
Content-Type |
image/png |

http status 304沒有發生變化,應用瀏覽器快取1011B
當http reponse中含有
Last-ModifiedTue, 23 Aug 2011 16:08:00 GMT
再下一次請求相同資源時
http request中含有
If-Modified-SinceTue, 23 Aug 2011 16:08:00 GMT
如果是靜態化的資源,伺服器會檢查檔案的最後修改時間並與客戶端請求的修改時間做對比,如果未發生改變則返回304,驗證結果為客戶端快取可用,瀏覽器使用客戶端資源。動態生成的響應伺服器無法計算最後修改時間,只能程式自己計算,並返回相應的結果
如果後端資料未發生變化則返回304 。則只返回http headers,瀏覽器載入快取
F5+Ctrl重新整理或者第一次開啟
|
Date |
Thu, 25 Aug 2011 09:33:37 GMT |
|
Server |
Apache/2.2.8 (Win32) PHP/5.2.6 |
|
X-Powered-By |
PHP/5.2.6 |
|
Cache-Control |
max-age=23183 |
|
Expires |
Thu, 25 Aug 2011 16:08:00 GMT |
|
Last-Modified |
Tue, 23 Aug 2011 16:08:00 GMT |
|
Content-Length |
1011 |
|
Keep-Alive |
timeout=5, max=100 |
|
Connection |
Keep-Alive |
|
Content-Type |
image/png |

強制服務端返回最新結果Catch-Control no-cache;Param no-cache
|
Host |
localhost |
|
User-Agent |
Mozilla/5.0 (Windows; U; Windows NT 6.1; zh-CN; rv:1.9.2.20) Gecko/20110803 Firefox/3.6.20 |
|
Accept |
text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 |
|
Accept-Language |
zh-cn,zh;q=0.5 |
|
Accept-Encoding |
gzip,deflate |
|
Accept-Charset |
GB2312,utf-8;q=0.7,*;q=0.7 |
|
Keep-Alive |
115 |
|
Connection |
keep-alive |
|
Pragma |
no-cache |
|
Cache-Control |
no-cache |
3.提升伺服器效能

沒有使用瀏覽器快取時的伺服器吞吐量 235.87次/秒

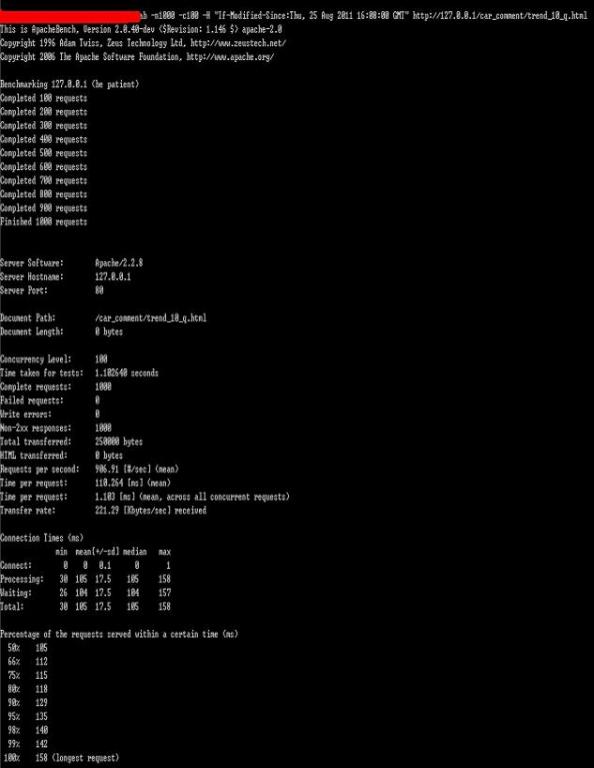
啟用客戶端快取後的伺服器吞吐量(Requests per second)為906.91次/秒 mean表示平均值,提升了近3.8被,再看一下純靜態html時的伺服器吞吐量
是我們使用第一種方式的9.96被,是啟用瀏覽器快取的2.59倍,所以內容不再更新的頁面還是直接釋出為靜態頁面比較好
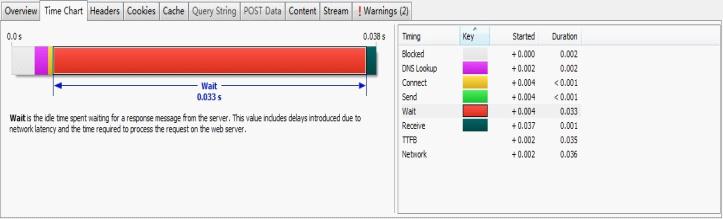
4.頁面響應時間
沒有啟用快取時的響應時間分佈

一共耗時0.038秒,Wait時間就是我們伺服器端執行時間和網路延時,本地測試基本可以忽略網路延時,大概為0.033.
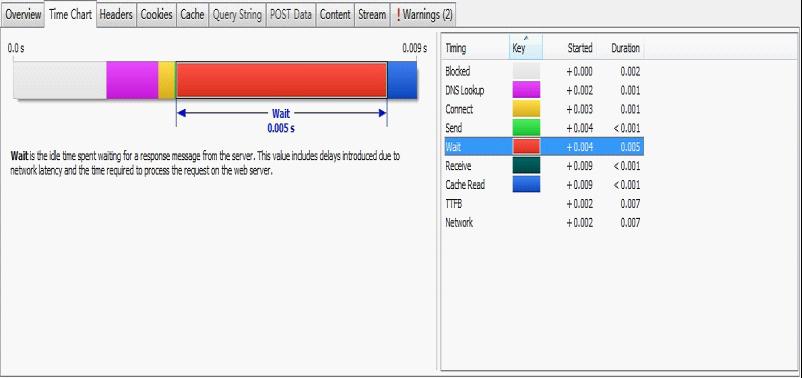
啟用快取後的壓面響應時間分佈

一共耗時0.009秒,Wait時間就是我們伺服器端執行時間和網路延時,本地測試基本可以忽略網路延時,大概為0.005.提高的速度還是很明顯的
