Qt 5.9 qml 使用自帶虛擬鍵盤
阿新 • • 發佈:2019-02-17
Qt有自己的虛擬鍵盤的外掛,使用起來也非常方便,這裡介紹在QtQuick中的使用方法。</>
##鍵盤的整合方式
虛擬鍵盤的整合有兩種方式:
- 鍵盤出現在桌面,即系統的螢幕上,鍵盤的寬度等於螢幕的寬度,不依賴於app的寬度。
- 鍵盤嵌入到我們的app中去,鍵盤的寬度等於我們app的寬度。
##載入外掛
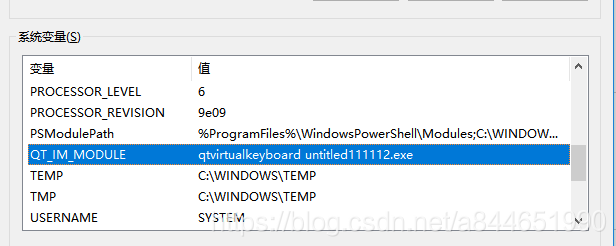
載入虛擬鍵盤的外掛我們需要設定QT_IM_MODULE環境變數。有兩種方法設定:
$ QT_IM_MODULE=qtvirtualkeyboard myapp
比如:

或者在main.cpp中設定:
qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));
<font face =黑體" size= 4> 注意:
使用這種方式必須在QGuiApplication app(argc, argv)之前:
int main(int argc, char *argv[]) { qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard")); QGuiApplication app(argc, argv); QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); if (engine.rootObjects().isEmpty()) return -1; return app.exec(); }
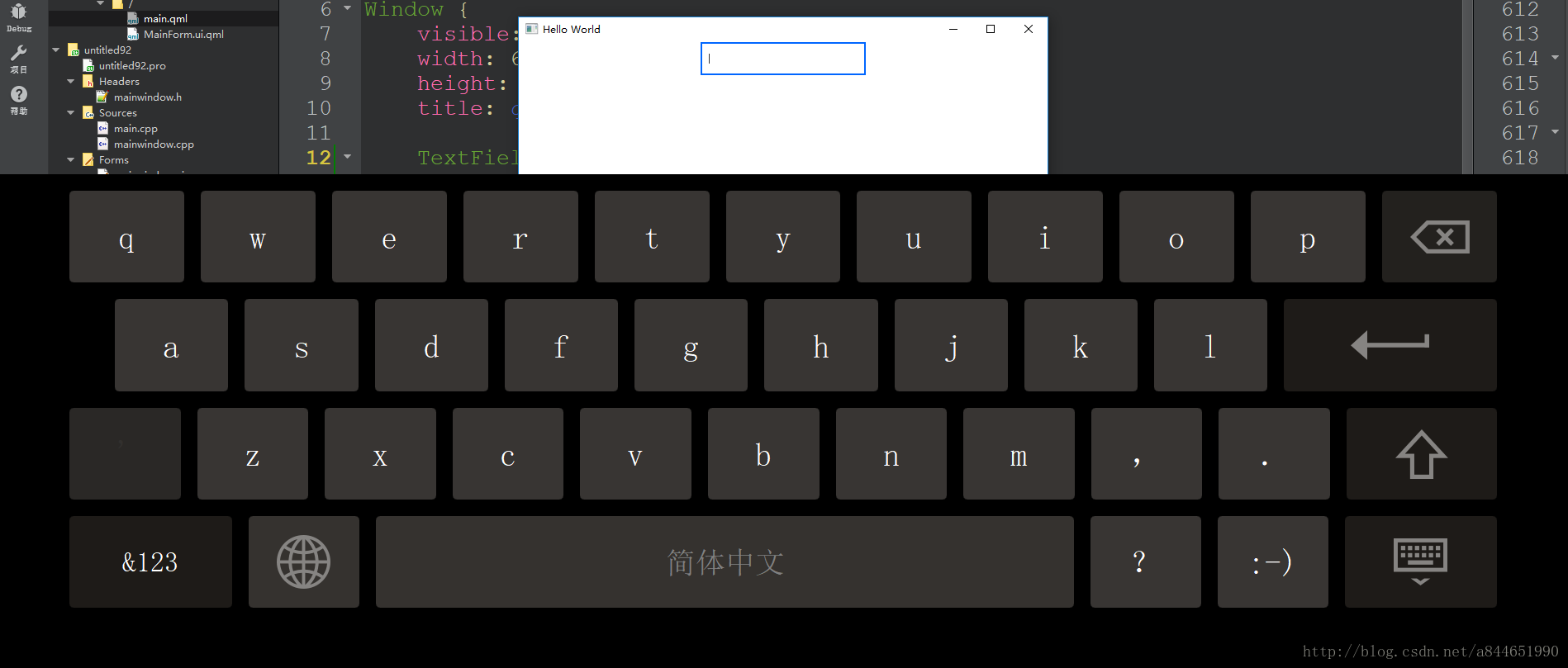
##第一種整合方式
只需要匯入鍵盤模組:
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
import QtQuick.VirtualKeyboard 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
TextField {
anchors.top: parent.top
anchors.horizontalCenter: 當我們點選TextField的輸入框的時候就會自動調出鍵盤:
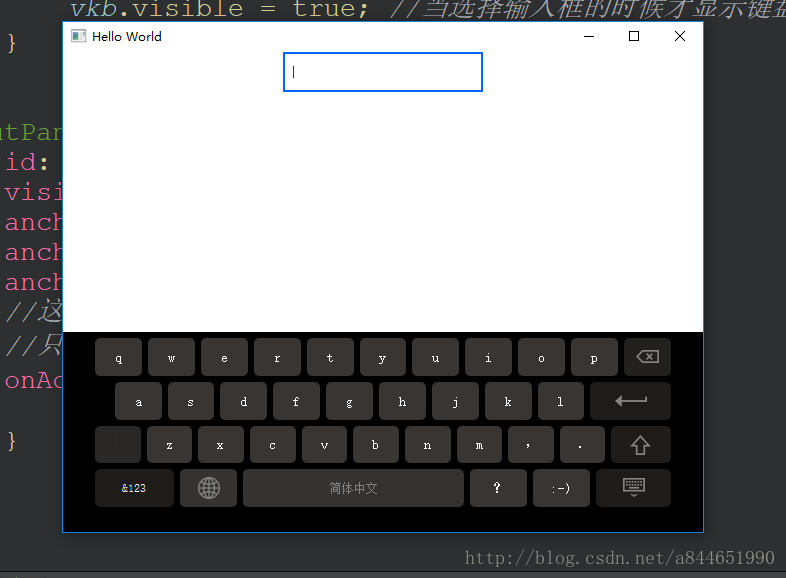
##第二種整合方式
需要建立一個InputPanel控制元件:
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
import QtQuick.VirtualKeyboard 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
TextField {
anchors.top: parent.top
anchors.horizontalCenter: parent.horizontalCenter
onPressed: {
vkb.visible = true; //當選擇輸入框的時候才顯示鍵盤
}
}
InputPanel {
id: vkb
visible: false
anchors.right: parent.right
anchors.left: parent.left
anchors.bottom: parent.bottom
//這種整合方式下點選隱藏鍵盤的按鈕是沒有效果的,
//只會改變active,因此我們自己處理一下
onActiveChanged: {
if(!active) { visible = false; }
}
}
}
這種看著就比較舒服一些。
我們還可以自己更改虛擬鍵盤的原始碼,更改它的寬度高度,按鍵大小,可移動等等然後編譯,有時間再寫一篇吧。。。</>