ECharts製作報表模板
阿新 • • 發佈:2019-02-17
【背景】
最近公司的問題彙總平臺差不多接近尾聲,回顧前段時間領導任命做的報表真是別有一番成長波折;在這之前以為問題彙總平臺就差不多完結了,結果原來壓軸的在後面呢,報表的設計涵蓋了本平臺80%的核心內容,既然這麼重要就更得放上十足的精神幹了O(∩_∩)O~【簡介】
報表的實現使用的是ECharts:百度開源的純 Javascript 圖表庫使用方法:百度搜素ECharts,進入它的官網,有對應的文件以及例項,直接選擇自己相應的例項,貼上到你的程式碼中,按照它需要的資料結構將資料傳遞過去,就會出現你想要的優美報表。
【規劃】
做程式猿不可能當一輩子程式碼搬運工,基於這樣的思想指導,面對領導安排的活兒,我們並沒有將自己侷限到最終實現報表的層次,而是深入業務,融入公司需求,站到各種角色的角度來考慮報表的設計、報表將要反應的問題、呈現的趨勢,對於戰略決策者能夠提供一個怎樣的資料支撐。使用何種工具進行報表的實現也屬於我們考慮的範疇,如何才能夠做到高效、優質的開發是我們方向,給客戶呈現出製作人員的核心思考以及達到的實際高價值是我們的終極目標。
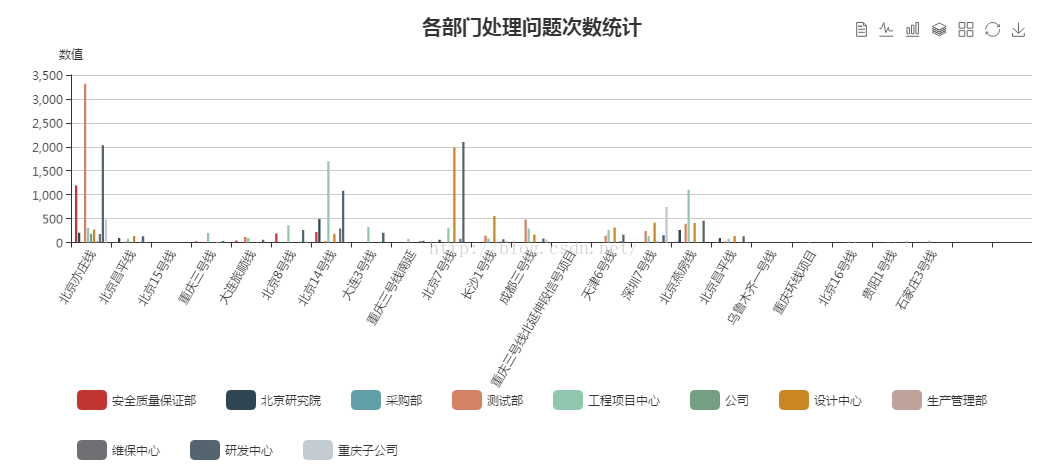
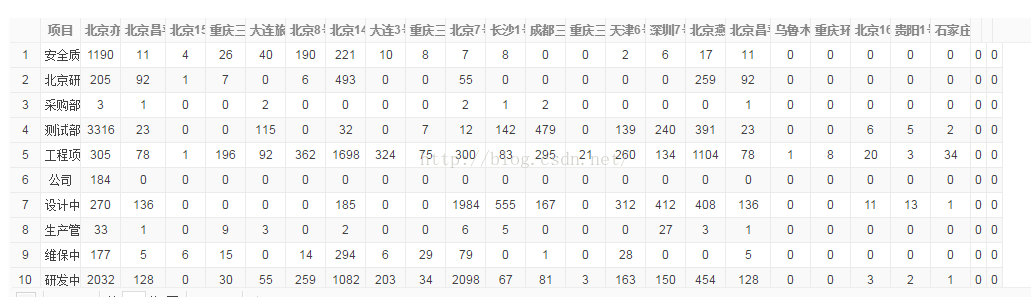
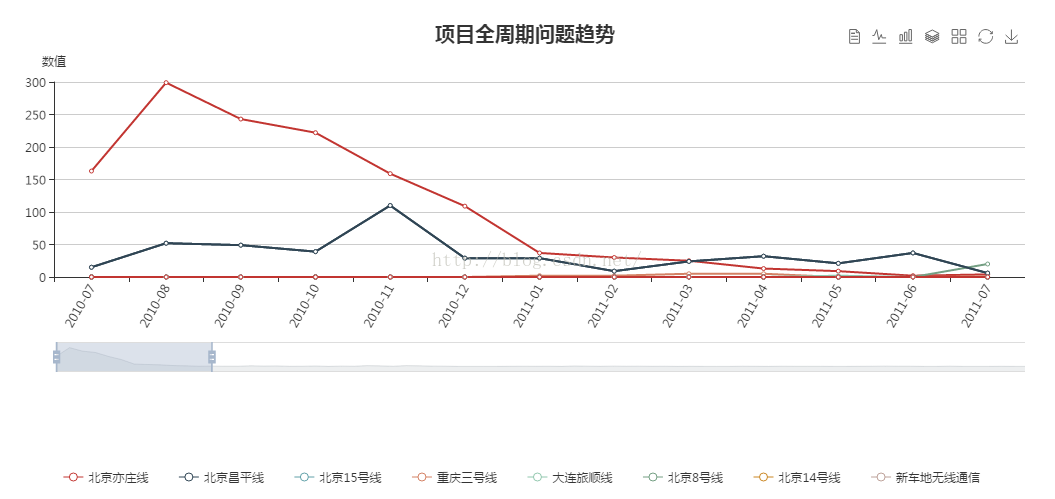
有了這樣的整體思路下面就是我們的部分實現效果圖O(∩_∩)O~
【效果】



【例項】
一、html程式碼
<span style="font-family:KaiTi_GB2312;font-size:18px;">- <!--整體div--> <div id="zhengti" style="width:900px;margin: 0 auto;margin-bottom: 10px;margin-top: 40px;"> <!--圖形div visible="false"--> <div id="main" style="width:800px;height:450px; float:left; display:inline; margin-bottom:30px;"></div> <br /> <!--列表div--> <div id="editor-grid" style=" border-top:none; width:800px;height:300px;"></div> </div> -</span>
二、js程式碼
<span style="font-family:KaiTi_GB2312;font-size:18px;">- //頁面重新整理的方法載入 $(document).ready(function () { //獲取隱藏控制元件中的值 var rejctphenomenontypename = ""; //準備資料 var json; $.ajax({ url: '../ashx/chartashx/reject_belongs_system_charts.ashx?cmd=cmd&rejctphenomenontypename=' + rejctphenomenontypename, type: 'post', dataType: 'json', async: false, success: function (data) { json = data; }, error: function (data) { alert("載入失敗,請聯絡管理員!"); } }); loadcharts(json); loadList(json); document.title = "問題彙總"; }); //展示圖示function function loadcharts(json) { //圖表展示 var myChart1 = echarts.init(document.getElementById('main')); option = { //圖表標題 title: { text: "子系統不合格品問題統計", //正標題 x: "center", //標題水平方向位置 //正標題樣式 textStyle: { fontSize: 20 }, //副標題樣式 subtextStyle: { fontSize: 12, color: "red" } }, tooltip: { trigger: 'axis', axisPointer: { // 座標軸指示器,座標軸觸發有效 type: 'shadow' // 預設為直線,可選為:'line' | 'shadow' } }, //工具箱配置 toolbox: { show: true, feature: { mark: { show: true }, // 輔助線標誌,上圖icon左數1/2/3,分別是啟用,刪除上一條,刪除全部 dataView: { show: true, readOnly: false },// 資料檢視,上圖icon左數8,開啟資料檢視 magicType: { show: true, type: ['line', 'bar', 'stack', 'tiled'] },// 圖表型別切換,當前僅支援直角系下的折線圖、柱狀圖轉換,上圖icon左數6/7,分別是切換折線圖,切換柱形圖 restore: { show: true }, // 還原,復位原始圖表,上圖icon左數9,還原 saveAsImage: { show: true } // 儲存為圖片,上圖icon左數10,儲存 } }, //圖例內容以及位置 legend: { //載入圖例內容,這裡json.a是對應的陣列元素 data: json.tuli, y: "bottom" }, grid: { left: '0%', right: '0%', bottom: '20%', containLabel: true }, //x軸的資料 xAxis: [ { axisLabel: { rotate: 60, interval: 0 }, type: 'category', //載入x軸的資料,這裡 //data: ['部門1', '部門2', '部門3', '部門4'], data: json.xzhou, name: "部門" } ], //y軸的資料 yAxis: [ { type: 'value', name: "數值" } ], //圖中的資料,這裡是通過匹配的來的! series: json.tushuju }; //將配置好的圖載入到div中 myChart1.setOption(option); //單擊穿透 myChart1.on('click', function (param) { var rejectbelongssystemname = param.name; //window.open("reject_phenomenon_type_charts.aspx?rejectbelongssystemname=" + rejectbelongssystemname); window.open("reject_phenomenon_type_charts1.aspx?rejectbelongssystemname=" + rejectbelongssystemname, 'newwindow', 'height=672,width=1182,top=100,left=100,toolbar=no,menubar=no,scrollbars=no,resizable=no, location=no,status=no') }); } //載入列表function function loadList(json) { var columns = [json.listbiaotou]; //gridData屬性 InitGrid = { //nowrap: true, //autoRowHeight: true, striped: true, singleSelect: true, // url: Init.url + '&cmd=list', //data: [{ "Id": 1, "region": "8號線", "SR": 100, "ST": 80 }, { "Id": 2, "region": " 北京亦莊線", "SR": 40, "ST": 80 }, { "Id": 3, "region": " 重慶3號線", "SR": 30, "ST": 80 }, { "Id": 4, "region": " 成都3號線", "SR": 10, "ST": 80 }, { "Id": 5, "region": " 大連線", "SR": 10, "ST": 80 }], data: json.listshuju, fitColumns: true, idField: 'Id', pagination: true, rownumbers: true, pageSize: 10, pageList: [5, 10, 15, 20, 50, 80, 200], //toolbar: toolbar, columns: columns, // fit: true, //border: true } //建立資料表格 dataGrid = $("#editor-grid").datagrid(InitGrid); } -</span>
三、一般處理程式程式碼
<span style="font-family:KaiTi_GB2312;font-size:18px;">-
#region 3、子系統不合格品問題統計-馬康-2016年9月28日17:16:23
/// <summary>
/// 3、子系統不合格品問題統計-馬康-2016年9月28日17:16:23
/// </summary>
/// <returns></returns>
private string queryList(string rejctphenomenontypename)
{
//例項化BLL層
ProblemSpotBLL problemspotbll = new ProblemSpotBLL();
//查詢資料
DataSet projectProblemList = problemspotbll.queryrejectbelongssystemList(rejctphenomenontypename);
DataTable tables2 = new DataTable();
tables2.Columns.Add("producttype", typeof(String));
DataRow row = tables2.NewRow();
row["producttype"] = "不合格品";
tables2.Rows.Add(row);
projectProblemList.Tables.Add(tables2);
StringBuilder sb = new StringBuilder();
String resultStr = "";
if (projectProblemList.Tables.Count > 0)
{
//總括號
sb.Append("{");
#region 1、圖例項物件陣列
//第一個圖例項物件陣列
sb.Append("\"tuli\":[");
for (int i = 0; i < projectProblemList.Tables[2].Rows.Count; i++)
{
sb.Append("\"" + projectProblemList.Tables[2].Rows[i][0] + "\",");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("],");
#endregion
#region 2、x軸中的專案
//第一個圖例項物件陣列
sb.Append("\"xzhou\":[");
for (int i = 0; i < projectProblemList.Tables[1].Rows.Count; i++)
{
sb.Append("\"" + projectProblemList.Tables[1].Rows[i][0] + "\",");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("],");
#endregion
#region 3、圖中的資料
//第一個圖例項物件陣列
sb.Append("\"tushuju\":[");
//最外層迴圈,迴圈專案
for (int i = 0; i < projectProblemList.Tables[2].Rows.Count; i++)
{
sb.Append("{");
sb.Append("\"name\":\"" + projectProblemList.Tables[2].Rows[i][0] + "\",");
sb.Append("\"type\":\"bar\",");
sb.Append("\"data\":[");
//定義一個臨時陣列,來儲存下面要獲得的資料
int[] arraylist = new int[projectProblemList.Tables[1].Rows.Count];
//根據專案匹配總資料中的值
for (int j = 0; j < projectProblemList.Tables[0].Rows.Count; j++)
{
//如果有相等的值,則進入迴圈部門(這裡肯定會至少有一個專案名稱與之匹配,因為專案名稱是根據這個datatable去重篩選出來的)
string adsf = projectProblemList.Tables[0].Rows[j][1].ToString();
string asdfasdf = projectProblemList.Tables[2].Rows[i][0].ToString();
if (projectProblemList.Tables[0].Rows[j][1].ToString() == projectProblemList.Tables[2].Rows[i][0].ToString())
{
//通過迴圈產品,向陣列中加入內容
for (int k = 0; k < projectProblemList.Tables[1].Rows.Count; k++)
{
if (projectProblemList.Tables[1].Rows[k][0].ToString() == projectProblemList.Tables[0].Rows[j][0].ToString())
{
arraylist[k] = (int)projectProblemList.Tables[0].Rows[j][2];
}
}
}
}
//迴圈將陣列拼接到字串中
for (int k = 0; k < arraylist.Length; k++)
{
sb.Append("\"" + arraylist[k] + "\",");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("]");
sb.Append("},");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("],");
#endregion
#region 4、列表中的表頭
double kuandu = (800 - 30) / (projectProblemList.Tables[1].Rows.Count + 1) - 3;
//第一個圖例項物件陣列
sb.Append("\"listbiaotou\":[");
sb.Append("{");
sb.Append("\"field\":\"id\",");
sb.Append("\"hidden\":\"true\"");
sb.Append("},");
sb.Append("{");
sb.Append("\"field\":\"region\",");
sb.Append("\"title\":\"專案\",");
sb.Append("\"align\":\"center\",");
sb.Append("\"width\":\"" + kuandu + "\"");
sb.Append("},");
for (int i = 0; i < projectProblemList.Tables[1].Rows.Count; i++)
{
sb.Append("{");
sb.Append("\"field\":\"" + projectProblemList.Tables[1].Rows[i][0] + "\",");
sb.Append("\"title\":\"" + projectProblemList.Tables[1].Rows[i][0] + "\",");
sb.Append("\"align\":\"center\",");
sb.Append("\"width\":\"" + kuandu + "\"");
sb.Append("},");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("],");
#endregion
#region 5、列表中的資料
//第一個圖例項物件陣列
sb.Append("\"listshuju\":[");
//最外層迴圈,迴圈專案
for (int i = 0; i < projectProblemList.Tables[2].Rows.Count; i++)
{
sb.Append("{");
sb.Append("\"id\":\"" + i + "\",");
sb.Append("\"region\":\"" + projectProblemList.Tables[2].Rows[i][0] + "\",");
//定義一個臨時陣列,來儲存下面要獲得的資料
int[] arraylist = new int[projectProblemList.Tables[1].Rows.Count];
//根據專案匹配總資料中的值
for (int j = 0; j < projectProblemList.Tables[0].Rows.Count; j++)
{
//如果有相等的值,則進入迴圈部門(這裡肯定會至少有一個專案名稱與之匹配,因為專案名稱是根據這個datatable去重篩選出來的)
string adsf = projectProblemList.Tables[0].Rows[j][1].ToString();
string asdfasdf = projectProblemList.Tables[2].Rows[i][0].ToString();
if (projectProblemList.Tables[0].Rows[j][1].ToString() == projectProblemList.Tables[2].Rows[i][0].ToString())
{
//通過迴圈部門,向陣列中加入內容
for (int k = 0; k < projectProblemList.Tables[1].Rows.Count; k++)
{
if (projectProblemList.Tables[1].Rows[k][0].ToString() == projectProblemList.Tables[0].Rows[j][0].ToString())
{
arraylist[k] = (int)projectProblemList.Tables[0].Rows[j][2];
}
}
}
}
//迴圈將陣列拼接到字串中
for (int k = 0; k < projectProblemList.Tables[1].Rows.Count; k++)
{
sb.Append("\"" + projectProblemList.Tables[1].Rows[k][0] + "\":\"" + arraylist[k] + "\",");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("},");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("]");
#endregion
//最後的括號!
sb.Append("}");
resultStr = sb.ToString();
}
return resultStr;
}
#endregion
-</span>四、BLL層程式碼
<span style="font-family:KaiTi_GB2312;font-size:18px;">-
#region 最終報表3、子系統不合格品問題統計-馬康-2016年9月28日17:16:23
/// <summary>
/// 最終報表3、子系統不合格品問題統計-馬康-2016年9月28日17:16:23
/// </summary>
/// <returns></returns>
public DataSet queryrejectbelongssystemList(string rejctphenomenontypename)
{
return dal.GetrejectbelongssystemList(rejctphenomenontypename);
}
#endregion
-</span>五、DAL層程式碼
<span style="font-family:KaiTi_GB2312;font-size:18px;">-
#region 最終報表3、子系統不合格品問題統計-馬康-2016年9月28日17:16:23
/// <summary>
/// 3、子系統不合格品問題統計-馬康-2016年9月28日17:16:23
/// </summary>
/// <returns></returns>
public DataSet GetrejectbelongssystemList(string rejctphenomenontypename)
{
StringBuilder builder = new StringBuilder();
if (rejctphenomenontypename =="")
{
//總資料
builder.Append(" SELECT sELECT3,replace(IsActive,'1','不合格品'),COUNT(sELECT3) num FROM Pts_Problems WHERE ProjectID IN (197, 29) AND ProblemStateID NOT IN (1870, 250) AND Select3 IN ('VOBC子系統','DCS子系統','ATS子系統','MSS子系統','CI子系統','ZC/DSU子系統') GROUP BY sELECT3,IsActive ");
//所屬系統個數
builder.Append(" SELECT DISTINCT(sELECT3) FROM Pts_Problems WHERE ProjectID IN (197, 29) AND ProblemStateID NOT IN (1870, 250) AND Select3 IN ('VOBC子系統','DCS子系統','ATS子系統','MSS子系統','CI子系統','ZC/DSU子系統') GROUP BY sELECT3 ");
}
else
{
//總資料
builder.Append(" SELECT sELECT3,replace(IsActive,'1','不合格品'),COUNT(sELECT3) num FROM Pts_Problems WHERE ProjectID IN (197, 29) AND ProblemStateID NOT IN (1870, 250) and MultiSelect1 = '" + rejctphenomenontypename + ";' AND Select3 IN ('VOBC子系統','DCS子系統','ATS子系統','MSS子系統','CI子系統','ZC/DSU子系統') GROUP BY sELECT3,IsActive ");
//所屬系統個數
builder.Append(" SELECT DISTINCT(sELECT3) FROM Pts_Problems WHERE ProjectID IN (197, 29) AND ProblemStateID NOT IN (1870, 250) AND Select3 IN ('VOBC子系統','DCS子系統','ATS子系統','MSS子系統','CI子系統','ZC/DSU子系統') GROUP BY sELECT3 ");
}
return SqlHelper.ExecuteDataset(sqlConnstring, CommandType.Text, builder.ToString());
}
-</span>【總結】
ECharts只用了簡單常用的幾個圖示樣式以及其中常用的屬性,如需有其它方面的需求,可以查閱ECharts對應的文件教程。因為需要好多報表考慮到開發效率以及後面的維護,所以小編經過思考,將其中的資料部分分為了三大塊內容:
1、圖例 2、X周內容 3、圖例和x周對應的資料內容
這樣一來,就可以在套用整個一條線所有的內容,只按照資料返回的形式重新寫一些DAL層就可以了。
【感受】
環境不同,所能夠達到的層次與對自己磨練的層面也不同,無論如何,將能夠磨練自己的機會抓住,努力放大,爭取在物慾橫流的現實社會中不斷的提升自己,不斷增加自己的加速度。每一份經歷都伴隨著不同程度的成長,它都將是我們最深刻、最美好的回憶,它也終將是我們在未來馳騁沙場的武器,所以少年需奮起,少年需進取O(∩_∩)O~
