PHP+bootstrap-實現簡單的使用者登入驗證
阿新 • • 發佈:2019-02-17
使用php實現簡單的驗證登入使用者名稱和密碼的功能。
程式設計相關工具:PhpStorm,wampserver,Mysql
線上啟用PhpStorm:http://blog.csdn.net/ssbby/article/details/52204236
介面使用:bootstrap(也在學習摸索中)
bootstrap學習:http://www.runoob.com/bootstrap/bootstrap-tutorial.html
wampserver的安裝比較簡單,可以自行百度,直接上程式碼吧。
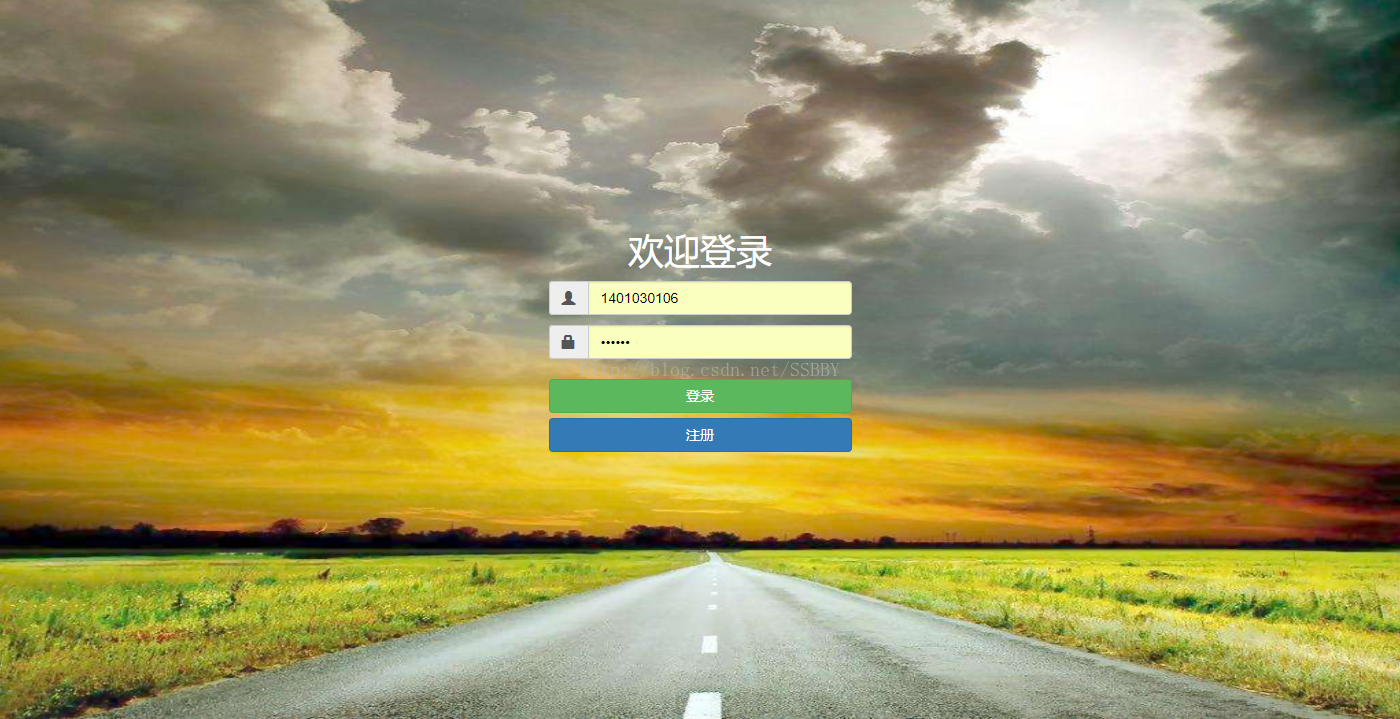
1.登入介面
login.html 負責收集使用者填寫的登入資訊
效果圖:
實現程式碼:
<!DOCTYPE html> <html lang="en" xmlns:margin-top="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>登入</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shiv 和 Respond.js 用於讓 IE8 支援 HTML5元素和媒體查詢 --> <!-- 注意: 如果通過 file:// 引入 Respond.js 檔案,則該檔案無法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 整體背景 --> <style type="text/css"> html{ height: 100%; } body{ background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514881472495&di=d9c07e5a09dd0cf25a9bf773b5d18591&imgtype=0&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F15%2F12%2F34%2F73C58PIC8uq_1024.jpg); background-repeat: no-repeat; background-size: 100% 100%; height: 100%; } .col-center-block { float: none; display: block; margin-left: auto; margin-right: auto; margin-top: 20%; text-align: center; max-width: 333px; } .edit { margin-top: 10px; } .textcolor{ color: white; } </style> </head> <body> <!-- 兩個輸入框 --> <div class="container"> <div class="row row-centered"> <div class="col-xs-6 col-md-4 col-center-block"> <h1 class="textcolor">歡迎登入</h1> <form action="../Module/login.php" method="post"> <!-- 輸入id --> <div class="input-group input-group-md"> <span class="input-group-addon" id="sizing-addon1"> <i class="glyphicon glyphicon-user" aria-hidden="true"></i></span> <input type="text" class="form-control" id="userid" name="userid" placeholder="請輸入學號"/> </div> <!-- 輸入密碼 --> <div class="edit input-group input-group-md"> <span class="input-group-addon" id="sizing-addon2"> <i class="glyphicon glyphicon-lock"></i></span> <input type="password" class="form-control" id="password" name="password" placeholder="請輸入密碼"/> </div> <br/> <button type="submit" class="btn btn-success btn-block" name="submit" value="登入">登入</button> <a type="submit" class="btn btn-primary btn-block" href="register.html" style="margin-bottom: 20%">註冊</a> </form> </div> </div> </div> </body> </html>
2.登入處理
login.php負責處理使用者登入的檢驗工作
實現程式碼
3.新使用者註冊<html> <head> <!-- 解決彈窗對話方塊亂碼問題 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> </head> <?php /** * 登陸 * Created by Cory_XuBoYu. * User: Administrator * Date: 2017/12/28 * Time: 15:19 */ if (isset($_POST["submit"]) && $_POST["submit"] == "登入") { $id = $_POST["userid"]; $psw = $_POST["password"]; if ($id == "" || $psw == ""){ //彈出對話方塊後返回到先前頁面 echo "<script>alert('請輸入使用者名稱或密碼!'); history.go(-1);</script>"; }else { //連線資料庫 $servername = "127.0.0.1"; $username = "root"; $password = "123456"; $dbname = "phpuser"; // 建立連線 $conn = new mysqli($servername, $username, $password,$dbname); // 檢測連線 if ($conn->connect_error) { die("連線失敗: " . $conn->connect_error); } //設定字符集,解決資料庫插入可能出現亂碼,設定編碼為GBK //構造sql查詢語句 $sql = "select userid,userpsw from php_user where userid = '$id' and userpsw = '$psw'"; //執行SQL語句 $result = $conn->query($sql); //統計執行結果影響的行數 $num = $result->num_rows; //如果已經存在該使用者 if ($num){ //將資料以索引的方式儲存在陣列中 $row = mysqli_fetch_array($result); echo $row[0]; //echo "<script>alert('登陸成功!');history.go(-1);</script>"; }else{ //彈出對話方塊後返回到先前頁面 echo "<script>alert('使用者名稱或者密碼不正確!');history.go(-1);</script>"; } } }else{ //彈出對話方塊後返回到先前頁面 echo "<script>alert('提交未成功!');history.go(-1);</script>"; }
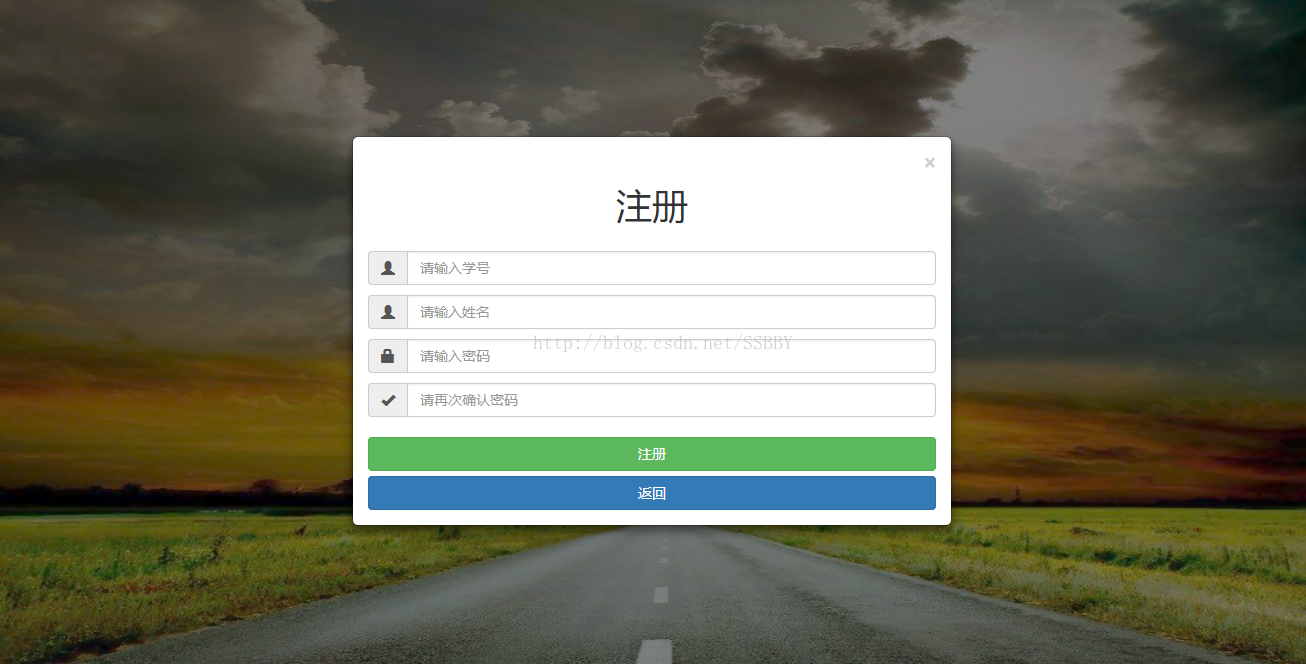
點選註冊按鈕彈窗進行註冊
效果圖:
修改後的login.html
需要注意的地方,根據bootstrap官方文件,如果您想要單獨引用該外掛的功能,那麼您需要引用 modal.js,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。<!DOCTYPE html> <html lang="en" xmlns:margin-top="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>登入</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 使用modal --> <script src="http://cdn.bootcss.com/jquery/1.7.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> <!-- HTML5 Shiv 和 Respond.js 用於讓 IE8 支援 HTML5元素和媒體查詢 --> <!-- 注意: 如果通過 file:// 引入 Respond.js 檔案,則該檔案無法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 整體背景 --> <style type="text/css"> html{ height: 100%; } body{ background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514881472495&di=d9c07e5a09dd0cf25a9bf773b5d18591&imgtype=0&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F15%2F12%2F34%2F73C58PIC8uq_1024.jpg); background-repeat: no-repeat; background-size: 100% 100%; height: 100%; } .col-center-block { float: none; display: block; margin-left: auto; margin-right: auto; margin-top: 20%; text-align: center; max-width: 333px; } .edit { margin-top: 10px; } .textcolor{ color: white; } /*model顯示居中*/ .modal_wrapper{ display: table; height: 100%; margin: 0px auto; } .modal-dialog{ display: table-cell; vertical-align: middle; } </style> </head> <body> <!-- 兩個輸入框 --> <div class="container"> <div class="row row-centered"> <div class="col-xs-6 col-md-4 col-center-block"> <h1 class="textcolor">歡迎登入</h1> <form action="../Module/login.php" method="post"> <!-- 輸入id --> <div class="input-group input-group-md"> <span class="input-group-addon" id="sizing-addon1"> <i class="glyphicon glyphicon-user" aria-hidden="true"></i></span> <input type="text" class="form-control" id="userid" name="userid" placeholder="請輸入學號"/> </div> <!-- 輸入密碼 --> <div class="edit input-group input-group-md"> <span class="input-group-addon" id="sizing-addon2"> <i class="glyphicon glyphicon-lock"></i></span> <input type="password" class="form-control" id="password" name="password" placeholder="請輸入密碼"/> </div> <br/> <button type="submit" class="btn btn-success btn-block" name="submit" value="登入">登入</button> <a type="submit" class="btn btn-primary btn-block" data-toggle="modal" data-target="#register">註冊</a> </form> </div> </div> </div> <!-- 註冊視窗 --> <div id="register" class="modal fade" tabindex="-1"> <div class="modal_wrapper"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-title"> <h1 class="text-center">註冊</h1> </div> <div class="modal-body"> <form action="../Module/register.php" method="post"> <!-- 輸入id --> <div class="input-group input-group-md"> <span class="input-group-addon"> <i class="glyphicon glyphicon-user" aria-hidden="true"></i></span> <input type="text" class="form-control" id="re_userid" name="userid" placeholder="請輸入學號"/> </div> <!-- 輸入姓名 --> <div class="edit input-group input-group-md"> <span class="input-group-addon"> <i class="glyphicon glyphicon-user"></i></span> <input type="password" class="form-control" id="re_username" name="username" placeholder="請輸入姓名"/> </div> <!-- 輸入密碼 --> <div class="edit input-group input-group-md"> <span class="input-group-addon"> <i class="glyphicon glyphicon-lock"></i></span> <input type="password" class="form-control" id="re_password" name="password" placeholder="請輸入密碼"/> </div> <!-- 確認密碼 --> <div class="edit input-group input-group-md"> <span class="input-group-addon"> <i class="glyphicon glyphicon-ok"></i></span> <input type="password" class="form-control" id="re_confirm" name="confirm" placeholder="請再次確認密碼"/> </div> <br/> <button type="Submit" class="btn btn-success btn-block" name="Submit" value="註冊">註冊</button> <button class="btn btn-primary btn-block" data-dismiss="modal">返回</button> </form> </div> </div> </div> </div> </div> </body> </html>
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 使用modal -->
<script src="http://cdn.bootcss.com/jquery/1.7.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>register.php負責處理使用者註冊工作
實現程式碼
<html>
<head>
<!-- 解決彈窗對話方塊亂碼問題 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<?php
/**
* 新使用者註冊
* Created by Cory_XuBoYu.
* User: Administrator
* Date: 2017/12/29
* Time: 13:28
*/
if(isset($_POST["Submit"]) && $_POST["Submit"] == "註冊"){
$userid = $_POST["userid"];
$user = $_POST["username"];
$psw = $_POST["password"];
$psw_confirm = $_POST["confirm"];
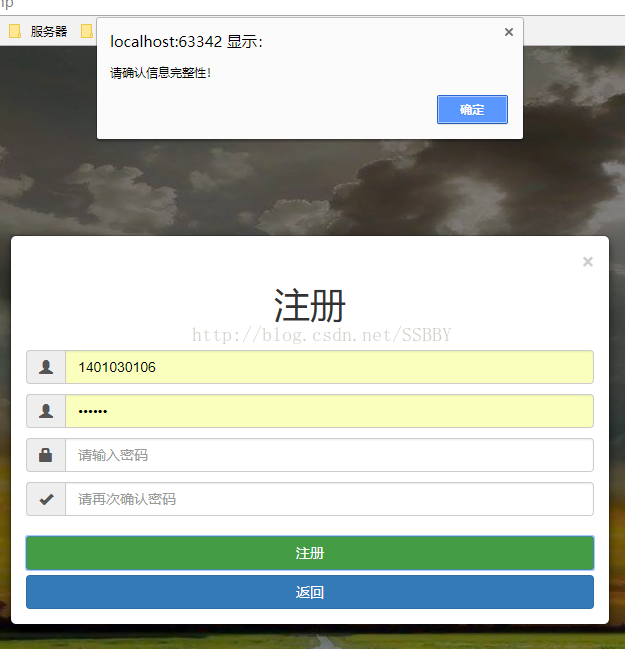
if($userid == "" || $user == "" || $psw == "" || $psw_confirm == ""){
echo "<script>alert('請確認資訊完整性!'); history.go(-1);</script>";
}else{
if($psw == $psw_confirm){
//連線資料庫
$servername = "127.0.0.1";
$username = "root";
$password = "123456";
$dbname = "phpuser";
// 建立連線
$conn = new mysqli($servername, $username, $password,$dbname);
//設定字符集,解決資料庫插入可能出現亂碼,設定編碼為GBK
mysql_query("set names 'gdk'");
//SQL語句
$sql = "select userid from php_user where userid = '$userid'";
//執行SQL語句
$result = $conn->query($sql);
//統計執行結果影響的行數
$num = $result->num_rows;
//如果已經存在該使用者
if($num){
echo "<script>alert('使用者名稱已存在'); history.go(-1);</script>";
}else{
//不存在當前註冊使用者名稱稱
$sql_insert = "insert into php_user (userid,username,userpsw) values('$userid','$username','$psw')";
$res_insert = $conn->query($sql_insert);
$num_insert = $res_insert->num_rows;
if($res_insert){
echo "<script>alert('註冊成功!'); history.go(-1);</script>";
}else{
echo "<script>alert('系統繁忙,請稍候!'); history.go(-1);</script>";
}
}
}else{
echo "<script>alert('密碼不一致!'); history.go(-1);</script>";
}
}
}else{
echo "<script>alert('提交未成功!'); history.go(-1);</script>";
}
PS.文章為本人在學習PHP中的學習小結,如存在問題或錯誤,歡迎指正!