js中的scrollleft、style.left、clientLeft、offsetLeft
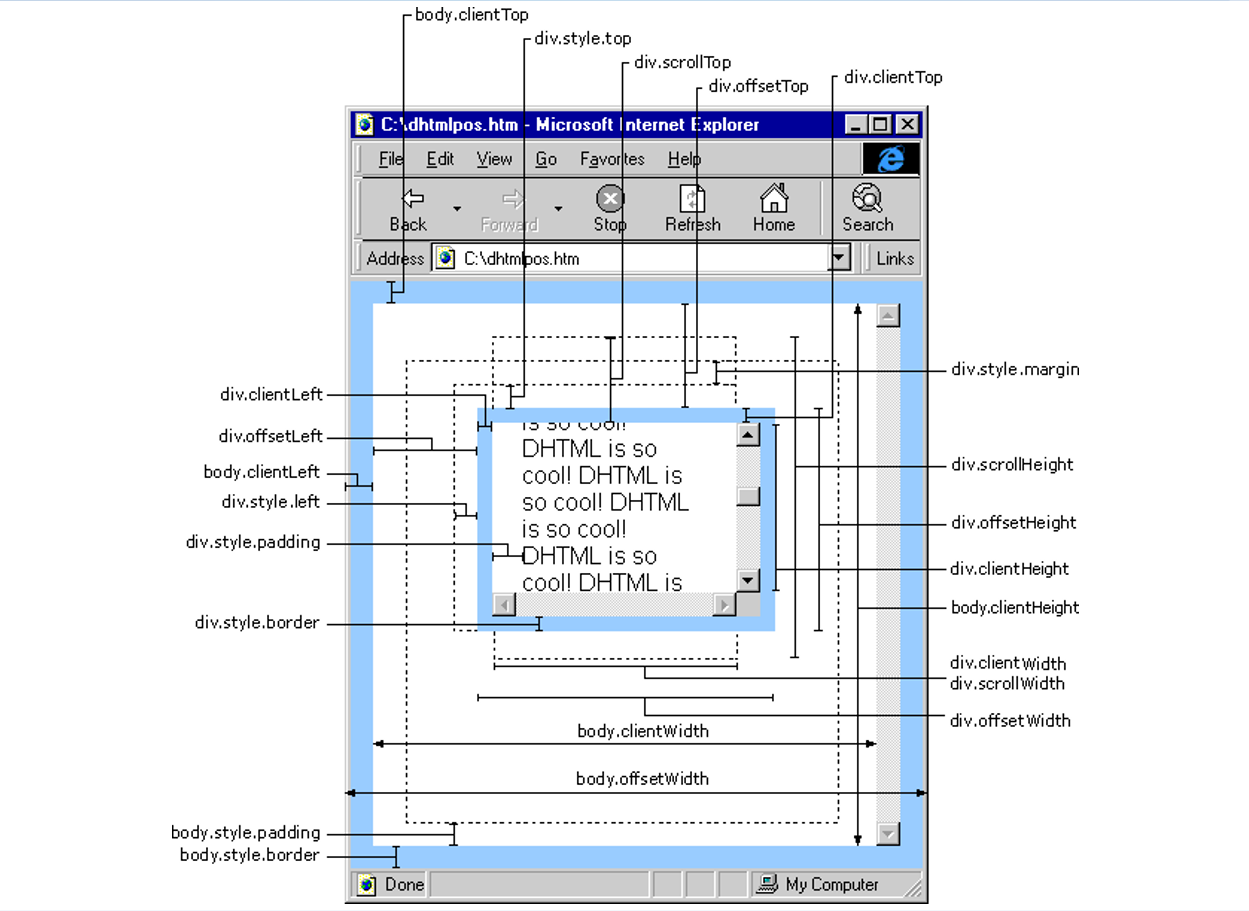
相信大家都見過這張圖,乍一看,這張圖亂七八糟的,看見就很頭疼,但是為了搞清楚這幾個left到底什麼是什麼,只能硬著頭皮慢慢分析了~
其實,仔細看看,這張圖差不多就分為五大部分。
- 盒模型的組成部分,padding、margin、border和content,這個我們就不做解釋啦。。
- style部分。這個在position定位中經常用到。
- scroll部分。
- client部分。
- offset部分。
現在,我們就來一個一個的理順~
style部分
在position定位中,left表示本元素距離第一個定位父級之間的距離。
在js中,不可以通過div.style.top 來獲取這個div距離父級元素的距離,但是可以通過div.style.top來賦值。
我們可以通過這個案例看一下:
<style>
#main{width: 1000px;height:500px;border: 10px solid blue;padding: 30px;margin: 0 auto;
overflow: auto;}
#content{width: 1500px;height: 1500px;border: 10px solid greenyellow;overflow: auto;
position: relative;}
#block1{width: 100px;height: 100px;background-color 如果我們直接用這種方法去獲取,彈出的為null。
var main = document.getElementById("main");
var block1 = document.getElementById 但是我們通過這種方式改變top的值,現在我們alert一下top的值就可以輸出了。
var main = document.getElementById("main");
var block1 = document.getElementById("block1");
var a = 200;
block1.style.top = a + "px";
alert(block1.style.top);scroll部分
scrollLeft:設定或獲取當前左滾的距離,即左卷的距離;
scrollTop:設定或獲取當前上滾的距離,即上卷的距離;
scrollHeight:獲取物件可滾動的總高度;
scrollWidth:獲取物件可滾動的總寬度;
scrollHeight = content + padding;(即border之內的內容)
在上面的案例中,
content.scrollHeight = 1520px;(content = 1500px;上下padding各10 px)
main.scrollHeight = 1620px;(content(1500+20 border+20 padding+20 margin) + main.padding 60)
client部分
clientHeight:內容可視區域的高度,也就是說頁面瀏覽器中可以看到內容的這個區域的高度(不含邊框,也不包含滾動條等邊線,會隨視窗的顯示大小改變)
clientLeft,clientTop: 這兩個返回的是元素周圍邊框的厚度,如果不指定一個邊框或者不定位改元素,他的值就是0.
返回物件的offsetLeft屬性值和到當前視窗左邊的真實值之間的距離,可以理解為邊框的長度
offset部分
offsetLeft:獲取物件左側與定位父級之間的距離
offsetTop:獲取物件上側與定位父級之間的距離
PS:獲取物件到父級的距離取決於最近的定位父級
offsetWidth:獲取元素自身的寬度(包含邊框)
offsetHeight:獲取元素自身的高度(包含邊框)
注:與style.top 不同,offsetLeft只可讀,不可以對其進行賦值。offsetTop 返回的是數字,而 style.top 返回的是字串,除了數字外還帶有單位:px。
與style.width屬性的區別在於:如物件的寬度設定值為百分比寬度,則無論頁面變大還是變小,style.width都返回此百分比,而offsetWidth則返回在不同頁面中物件的寬度值而不是百分比值
offsetParent
offsetParent屬性返回一個物件的引用,這個物件是距離呼叫offsetParent的元素最近的(在包含層次中最靠近的),並且是已進行過CSS定位的容器元素。 如果這個容器元素未進行CSS定位, 則offsetParent屬性的取值為根元素的引用。
總的來說兩條規則:
1、如果當前元素的父級元素沒有進行CSS定位(position為absolute或relative),offsetParent為body。
2、如果當前元素的父級元素中有CSS定位(position為absolute或relative),offsetParent取最近的那個父級元素。