Express app.use(express.static)祥解
express相信是很多人用nodejs搭建伺服器的首選框架,相關教程有很多,也教會了大家來如何使用。如果你想更深的瞭解他的細節,不妨和我一起來研究一下。
先來看一個每個人都用到的方法app.use(express.static(__dirname+'/public'));
你肯定在你的app檔案中這麼用過它:
app.use(express.static(__dirname + '/public'));//設定靜態檔案目錄
正如註釋中寫的那樣,這句話的意思是,將靜態檔案目錄設定為專案根目錄+/public,當然你也可能是這麼寫的:
app.use(express.static(path.join(__dirname, 'public')));//和上面是一樣的
運用path模組的join方法效果和前面是等價的,注意這裡要引入path模組。
你有沒有產生過疑問,為什麼這句話能夠幫我們設定靜態檔案目錄呢?他到底做了些什麼呢?
為了照顧初學者,我們不妨先從最基本的靜態資原始檔說起,什麼是靜態資原始檔呢?
靜態資原始檔通俗的可以理解成對於不同的使用者來說,內容都不會變化的檔案。比如不管是張三李四還是王五訪問百度,他們所接收到的看到的圖片、css檔案和前端javascript檔案都是一樣的,我們稱這類檔案為靜態資原始檔。
那麼響應的,對於不同使用者做出不同反應的就是動態檔案了,張三李四王五登入百度,百度會分別對他們顯示"你好張三"、"你好李四"、"你好王五",那麼負責這麼動態邏輯的檔案就是動態檔案了,根據你是用的技術不同,動態檔案可能是.jsp檔案、php檔案或者我們node.js的伺服器端js檔案。
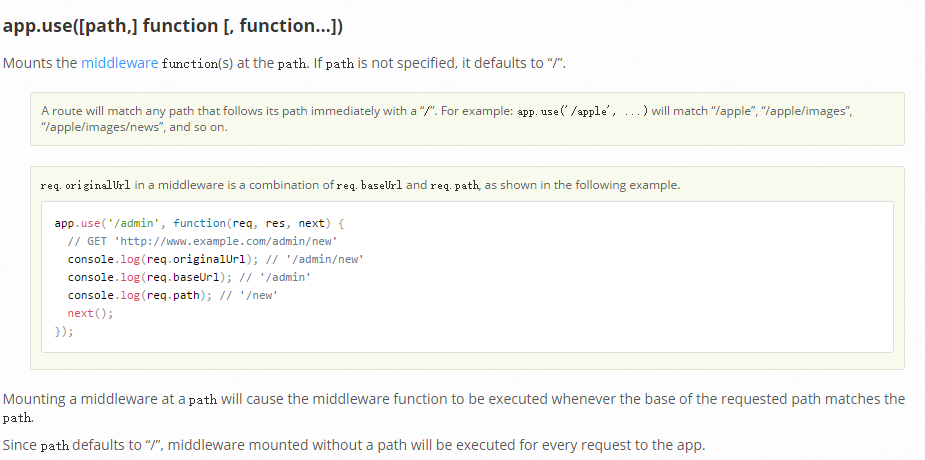
那麼app.use()方法又幹了什麼事情呢,我們先來看看官方API怎麼說的:

大意是說,app.use是用來給path註冊中間函式的,這個path預設是'/',也就是處理任何請求,同時要注意的是他會處理path下的子路徑,比如如果設定path為'/hello',那麼當請求路徑為'/hello/','/hello/nihao','/hello/bye'這樣的請求都會交給中間函式處理的。
於是我們現在知道了app.use(express.static(__dirname + '/public'))是將所有請求,先交給express.static(__dirname + '/public')來處理一下,雖然我們暫時不知道express.static()的處理細節,但是這不影響我們做出一些推測,最起碼我們可以知道,express.static()的返回值肯定是一個函式。
官方文件十分詳盡,像我們解釋了express.static()的一些細節,我簡單的翻譯給大家:
Serving static files in Express
為了提供對靜態資原始檔(圖片、csss檔案、javascript檔案)的服務,請使用Express內建的中間函式 express.static 。
傳遞一個包含靜態資源的目錄給 express.static 中介軟體用於立刻開始提供檔案。比如用以下程式碼來提供public目錄下的圖片、css檔案和javascript檔案:
app.use(express.static('public'));
現在,你可以載入 public目錄下的檔案了:
http://localhost:3000/images/kitten.jpg http://localhost:3000/css/style.css http://localhost:3000/js/app.js http://localhost:3000/images/bg.png http://localhost:3000/hello.html
Express 會在靜態資源目錄下查詢檔案,所以不需要把靜態目錄作為URL的一部分。
通過多次使用 express.static 中介軟體來新增多個靜態資源目錄:
app.use(express.static('public'));
app.use(express.static('files'));
Express 將會按照你設定靜態資源目錄的順序來查詢靜態資原始檔。
為了給靜態資原始檔建立一個虛擬的檔案字首(實際上檔案系統中並不存在) ,可以使用 express.static 函式指定一個虛擬的靜態目錄,就像下面這樣:
app.use('/static', express.static('public'));
現在你可以使用 /static 作為字首來載入 public 資料夾下的檔案了。
http://localhost:3000/static/images/kitten.jpg http://localhost:3000/static/css/style.css http://localhost:3000/static/js/app.js http://localhost:3000/static/images/bg.png http://localhost:3000/static/hello.html
然而,你提供給 express.static 函式的路徑是一個相對node程序啟動位置的相對路徑。如果你在其他的資料夾中啟動express app,更穩妥的方式是使用靜態資原始檔夾的絕對路徑:
app.use('/static', express.static(__dirname + '/public'));
