【微信】微信小程式遊戲
主要了解的點
- 背景圖片的移動
- 玩家飛機的控制
- 子彈的產生;敵機的產生
- 子彈撞到敵機,爆炸動畫的實現
- 摧毀敵機,得分的產生
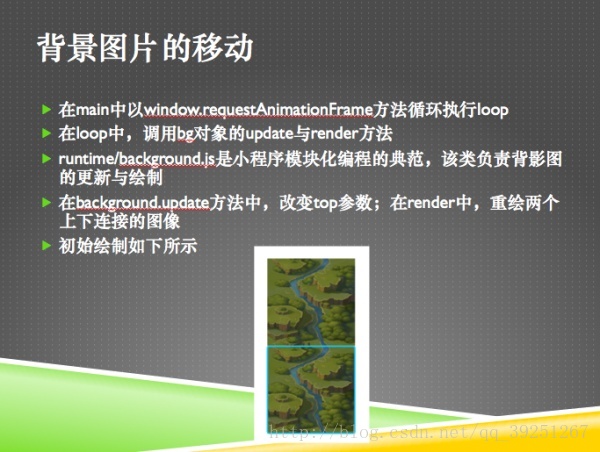
1.背景圖的移動
通過main.js下的window.requestAnimationFrame方法,loop迴圈呼叫bg物件的update與reader方法。
bg物件即為runtime/background.js,負責背景圖片的更新與繪製。
update更新方法改變圖片背景圖的top引數,reader繪製方法重匯兩張上下連線的圖
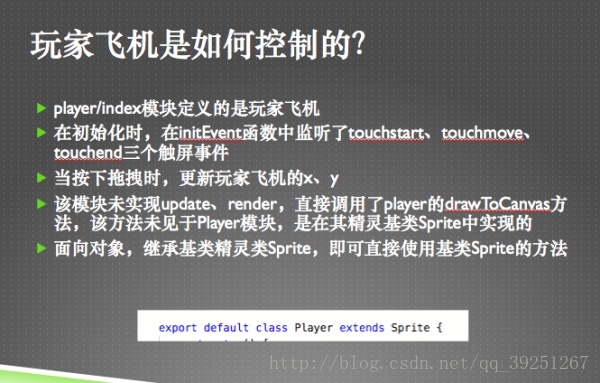
2. 玩家飛機的控制
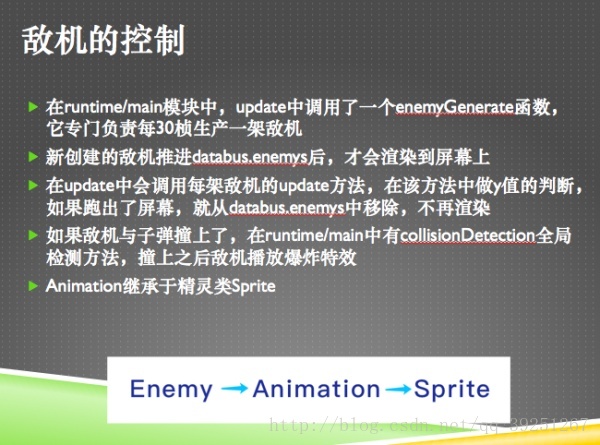
3. 敵機的控制
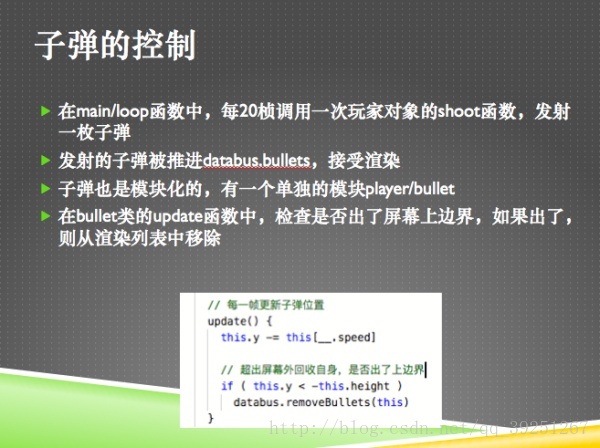
4.子彈的控制
5. 爆炸動畫
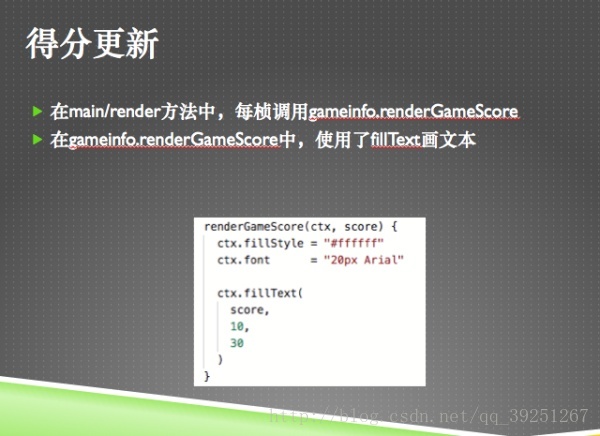
6.得分更新

跳一跳使用的框架
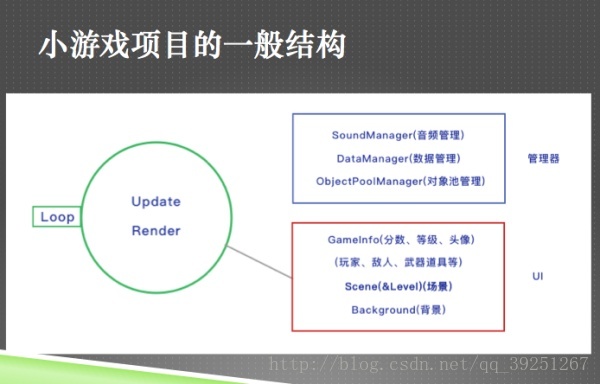
小遊戲專案的結構
自定義元件
相關推薦
【scala系列】hello world小程式
說明 今天看了下scala,然後搭建了scala的開發環境。並嘗試了下簡單的程式開發。接下來記錄下hello world小程式的開發。初次寫scala程式,真是有點不習慣。 相關網址 開發環境
每日一個C++小程式【趣味篇】--C++繪畫小程式
#include <iostream> #include <stdio.h> #include <stdlib.h> #include <time.h> #define Y_MAX 30 #define X_MAX Y_MA
【使用攻略】之【地標識別】-快速接入小程式
致所有開發者: 我們是開發者 不是 程式設計師。開發者是最具活力的創新者,是勤懇的踐行者,是敏捷的困難解決者,是胸懷夢想
【※墨痕】微信小程式工具註冊步驟
1、在微信公眾平臺官網首頁( mp.weixin.qq.com)點選右上角的“立即註冊”按鈕。 2、選擇註冊的帳號型別 選擇“小程式”,點選“檢視型別區別”可檢視不同型別帳號的區別和優優勢 3、填寫郵箱和密碼 填寫未註冊過公眾平臺、開放平臺、企業
【※墨痕】微信小程式的開發步驟2
1、登陸微信公眾平臺後,點選小程式,進入小程式開發,找到下面的工具,點選進去微信開發者工具 2、點選下載微信小程式開發工具
【最佳實踐】微信小程式客服訊息實時通知如何快速低成本實現?
我們做微信小程式開發的都知道,只要在小程式頁面中新增如下程式碼即可進入小程式的客服會話介面: <button open-type="contact" >聯絡我們</button> 微信小程式客服會話介面如下圖所示:
【純前端】微信小程式驗證碼
index.wxml 驗證碼: <input type='text' bindinput='makecodeInput'/> <view class='makecode' bindtap='getcode'>{{code}}</view
【視訊分享】微信小程式入門與實戰
看到網友留言想要小程式的,想了想還是把這個提前吧,那幾個留言要小程式的記得讚賞嘿嘿。小程式官方正
【學習筆記】微信小程式騰訊雲部署之新手問題點
2017年8月31號微信小程式團隊釋出新的開發者工具1.01.170831,這幾天差不多把前端頁面設計有了大概的瞭解,正發愁怎麼設計後臺資料互動,新工具就來了。以下是設定介紹。 官方連結[https:
【微信小程式常見問題】匯入現有小程式專案解決方案
操作步驟 1、假設我們已經下載到微信小程式官方demo或者已下載到其他小程式demo 2、雙擊開啟【微信web開發者工具】 3、點選【本地小程式專案】 4、點選【新增專案】 5、根據實際選擇【
【備忘】微信小程式開發從入門到實戰視訊
第01講-小程式的背景.mp4 第02講-什麼是小程式.mp4 第03講-小程式生態及應用前景.mp4 第04講-小程式開發前的準備.mp4 第05講-安裝微信開發者工具.mp4 第06講-小程式程式碼結構簡介.mp4 第07講-小程式配置檔案介紹.mp4 第08講-開發者工
【微信】微信小程式遊戲
主要了解的點 背景圖片的移動 玩家飛機的控制 子彈的產生;敵機的產生 子彈撞到敵機,爆炸動畫的實現 摧毀敵機,得分的產生 1.背景圖的移動 通過main.js下的window.re
【知識整理】微信小程式-圖片在容器中等比縮放至垂直、水平居中,並計算縮放後真實寬高
一.對於微信小程式頁面中的圖片,官方提供了image元件進行支援。根據官方文件,image元件用法如下: 例:圖片水平、垂直居中佈局程式碼如下: <view style="width:75
【總結整理】微信產品-張小龍-PM學習總結
的人 重要 二維碼 皮膚 品牌 問題 出發 是否 優化 偉大的產品可以滿足人類的情感需求。找到需求背後的心理訴求產品的終極目標是滿足任性需求,不在產品中摻雜自己的道德感。“我有個好主意”,往往都是脫離用戶需求的。 1,不直接滿足用戶需求2,用戶需求是零散的,解決方案是歸納抽
【微信】微信小程序 微信開發工具中新創建的json文件,編譯報錯VM1781:2 pages/module/module.json 文件解析錯誤 SyntaxError: Unexpected end of JSON input
page class 報錯 技術分享 微信開發 圖片 alt http ges 如果新創建報錯:編譯報錯VM1781:2 pages/module/module.json 文件解析錯誤 SyntaxError: Unexpected end of JSON input
【微信】微信小程序 微信開發工具 創建js文件報錯 pages/module/module.js 出現腳本錯誤或者未正確調用 Page()
AS 開發 開發工具 方法 解決方法 mage 微信開發 微信小程序 nbsp 創建報錯pages/module/module.js 出現腳本錯誤或者未正確調用 Page() 解決方法: 在js文件中添加 Page({ }) 【微信】微信小程序 微信
【開發記錄】微信小遊戲開發入門——俄羅斯方塊
了解 分享 公眾 lib 不必要 並且 視頻 text box 叨叨 我在前一陣子,打算做一個微信小遊戲,當然是單機的,只是為了了解小遊戲開發的過程,最終選擇了俄羅斯方塊這一經典小遊戲作為demo,源代碼已托管值github,當然,這個遊戲demo對用不並不友好,但是已
【虛擬走路】微信運動刷步公眾號更新了再用什麽刷步數
tro 微信 每天 搜索 需求 HR strong ron jsb 大家都知道微信運動可以記錄我們每天的步行數據,但是我們想知道這個數據能否通過技術手段進行作弊呢? 之前我們知道有一個黑科技公眾號【虛擬走路】,可以對微信運動數據進行輕松修改。 但是後來因為種種原因這個公眾號
【經驗分享】微信H5頁面制作_頁面制作教程
ces mar term ges 前端 設計師 包括 images pro 現在,H5頁面在微信中很受歡迎,邀請函就是其中一種,它有著傳播快、影響範圍廣等特點,看起來雖然很高端復雜,很多企業或個人都不知道如何制作,但是其實非常簡單,借匯桔寶平臺就能輕松搞定。 它具有海量的場
【無極圈】微信WXID爆粉PC協議軟件,一個讓你微信精準加粉到懷疑人生的軟件
免費 添加 司機 員工 所有 找到 功能單 由於 出現 微信WXID爆粉PC協議軟件,一個讓你微信精準加粉到懷疑人生的軟件 - 無極圈淺顏宸 - 無極圈顏汐從一個程序員的角度詳細的介紹一下市面上比較常見的爆粉軟件,他們的玩法、優劣勢等,不是來做營銷的。 一、爆粉協議軟件的歷