Electron實現markdown筆記軟體(三)
關於這個markdown筆記軟體(三)——檢視層設計
專案原始碼
目錄
使用者介面渲染
使用者介面渲染主要是由根目錄下的的index.html和main.css實現渲染。
為了方便起見,主視窗固定大小,分為上下左右四塊:
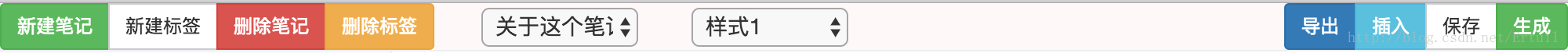
- 上側提供常用的功能按鈕
- 左側是標籤和目錄列表
- 右側是輸入區域
- 下側提供字數統計和資訊展示
為此,index.html中主體部分定義了四個div標籤,class分別定義為是按鈕區’note_menus’,目錄區’note_filters’,文字區’note_texts’,資訊區’note_downs’。並且在main.css中對其位置進行了控制:
.note_menus{
float: top;
background-color:#FFF8F8;
border-style: solid;
border-width: 0px 0px 0.2px 0px;
border-color: #ECEFF2;
}
.note_filters{
width: 250px;
height: 730px;
margin: 10;
float: left;
background-color: #FAFAFA;
border-style: solid;
border-width 按鈕區
主要提供了操作對按鈕,主要是button和selector標籤,具體實現了新建、刪除、修改標籤、渲染樣式、匯出、插入、儲存、生成html等功能。
目錄區
這裡展示了所有等標籤,並根據選中等標籤展示具體等筆記,這裡等目錄由./js/files_manage.js 的createDirs()動態生成。
先遍歷資料庫,找出所有標籤、再篩選出標籤下的所有筆記。程式碼如下:
function createDirs(sel_id,node_id = ''){
// if(save_note(false,false,false) == 1){
// return;
// }
removeAllChild("labels");
removeAllChild("notes");
var flag = false;
var labels = database.db_get_labels(db_path);
var label_div = document.createElement("div");
var sel_label = '';
label_div.classList.add("list-group");
for( idx in labels){
var button = document.createElement('a');
button.classList.add('list-group-item');
if(labels[idx].id == sel_id){
button.classList.add('active');
sel_label = labels[idx].label_name;
curr_label = labels[idx].label_name;
}
button.innerHTML = labels[idx].label_name;
button.setAttribute("onclick", "createDirs("+labels[idx].id+")");
label_div.appendChild(button);
}
document.getElementById('labels').appendChild(label_div);
var notes = database.db_get_notes_by_label(db_path,sel_label);
var ul = document.createElement('ul');
ul.className = "list-unstyled";
var ul_title = document.createElement('li');
ul_title.innerHTML = "<h3><span class=\"glyphicon glyphicon-bookmark\"></span>\t"+sel_label+"</h3>";
ul.appendChild(ul_title);
for(idx in notes){
var li = document.createElement('li');
var h3 = document.createElement('button');
h3.setAttribute("style","width:100%;text-align: center;")
h3.classList.add('btn');
h3.classList.add('btn-default')
h3.innerHTML = " "+notes[idx].note_name;
if(notes[idx].note_name == node_id){
curr_note = notes[idx].note_name;
h3.classList.add('btn-success');
flag = true;
}else{
h3.classList.add('btn-default');
}
h3.setAttribute("onclick","load_file('"+notes[idx].note_name+"')");
li.appendChild(h3);
ul.appendChild(li);
}
if(flag == false){
document.getElementById("raw_title").value = '';
document.getElementById("raw_text").value = '';
curr_note = '';
}
document.getElementById('notes').appendChild(ul);
}引數分別是標籤的id和筆記的標題,如果找到對應標籤和筆記的話,就將對應標籤和筆記選中。
其中removeAllChild()函式用於遞迴刪除指定id元素下的所有內容。
文字區
主題有兩個元素:
一是input標籤,用於輸入標題。
一是textarea標籤,輸入正文。
正常的瀏覽器裡面,如果按下tab鍵,將會使得下一個html元素獲得焦點。但是,當我們輸入正文時候,我們期望的行為並不是這樣,而是在當前位置插入四個空格,因此,需要對文字框對輸入進行檢查,發現輸入是tab鍵時,要攔截預設對行為,並插入四個空格。具體程式碼在./js/tab_control.js檔案中。(這一段程式碼並非完全原創!在此向原作者致敬)。
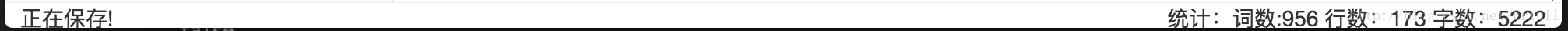
底部資訊區
目前主要有兩個內容,一是字、詞對統計,當監測到textarea元素有onkeyup事件時候,則呼叫該函式,重新整理字數統計功能。程式碼在./js/text_work.js的text_conuts函式中:
function text_counts(){
var text = document.getElementById('raw_text').value;
var row = text.split(/\n/).length;
var char = text.length;
var word = text.split(/[\n\t\s]/).length;
var p1 = document.getElementById("text_count");
p1.innerHTML = "統計:"+"詞數:"+word+"\t\t行數:"+row+"\t\t字數:"+char;
}另外一部分就是當滑鼠移動到按鈕區域上方時候,出發事件,顯示該按鈕的功能。另外,在儲存、匯出的時候,也會有所提示。程式碼在./js/text_work.js的info函式中:
function info(value){
var info = document.getElementById('text_info');
switch(value){
case 0:info.innerHTML = "";break;
case 1:info.innerHTML = "新建一個新的筆記(ctrl+N)";break;
case 2:info.innerHTML = "新建一個新的標籤(ctrl+shift+N)";break;
case 3:info.innerHTML = "刪除選中的的筆記(ctrl+D)";break;
case 4:info.innerHTML = "刪除當前標籤(ctrl+shift+D)";break;
case 5:info.innerHTML = "更改當前筆記所屬標籤";break;
case 6:info.innerHTML = "選擇一個好看的樣式";break;
case 7:info.innerHTML = "插入檔案、圖片等(ctrl+I)";break;
case 8:info.innerHTML = "儲存當前筆記(ctrl+S)";break;
case 9:info.innerHTML = "儲存並展示當前筆記(ctrl+P)";break;
case 10:info.innerHTML = "標籤";break;
case 11:info.innerHTML = "標籤下的筆記";break;
case 12:info.innerHTML = "在此輸入題目";break;
case 13:info.innerHTML = "匯出為pdf";break;
}
}