wex5之自定義web字型或圖示
阿新 • • 發佈:2019-02-18
在使用wex5的過程中,發現一個問題,那就是設計出來的圖示在wex5中沒有,而又不同意替換為已有圖示,但是使用設計出來的圖示在變色過程中就難以改變。使用各種方法都未果,如,
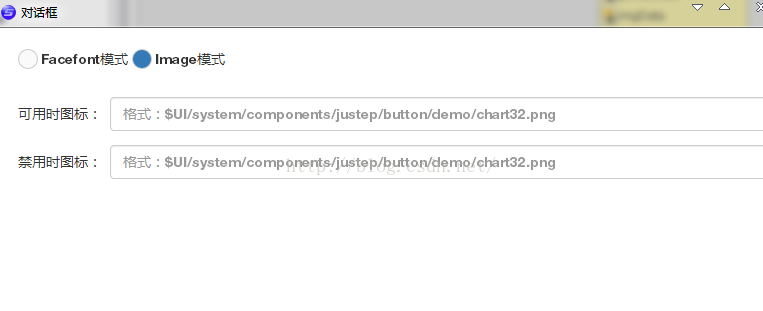
1、在選擇button中的img模式,
在選擇這兩種模式時並沒有改變,這種模式只能放棄。
2、在點選的時候去改變,
this.comp('shoppingCartBtn').set({ "icon" : "img:$UI/app/ico/car2.png|" }); this.comp('homeBtn').set({ "icon" : "img:$UI/app/ico/shouye1.png|" }); this.comp('userBtn').set({ "icon" : "img:$UI/app/ico/me.png|" });
當點選的時候去強制變換圖示,剛開始並沒有發現問題,但是後面當我從其他頁面跳轉回來時就發現了,並沒有變換圖示,因為觸發事件中沒有這種效果。
以上方法並沒有解決根本問題。然後發現可以上傳自定義圖示。
(文件中心位置:自定義icons的設定:http://docs.wex5.com/custom-icon/)
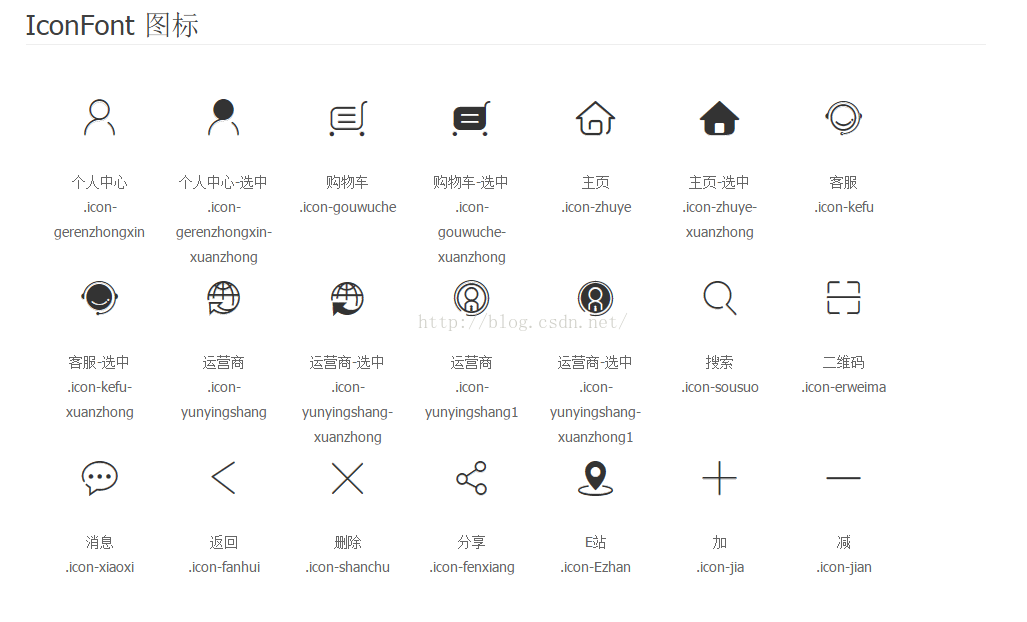
1:首先,讓咱們的設計把製作好的font字型上傳到阿里巴巴向量圖網http://www.iconfont.cn/plus,並下載下來,
就成為圖中的樣子。
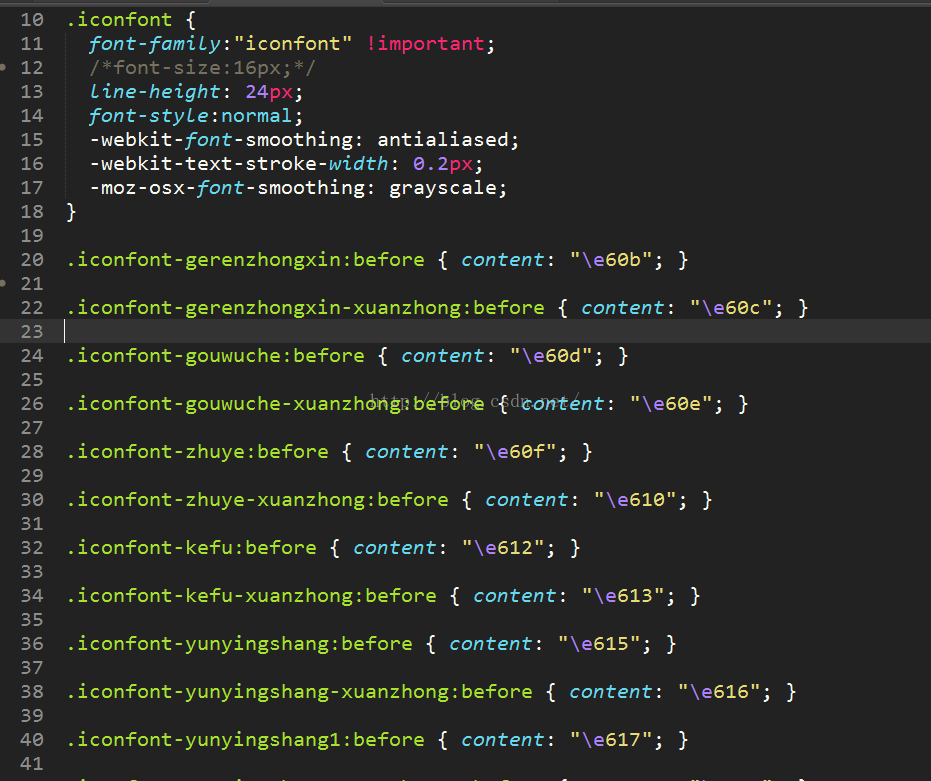
2:根據以上wex5提供文章內容,在自己的專案中新增資料夾並複製已下載的font字型檔案,把css檔案修改為xx.icons.css,且css檔案中字型要以xx為開頭
到這裡我們的準備工作就已經完成了。
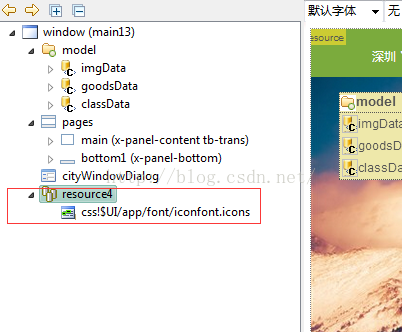
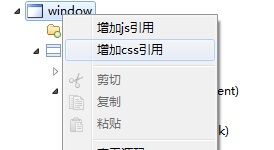
開啟wex5自帶eclipse,右鍵點選window,點選增加css引用

就會在下面出現引用css
關閉eclipse 再次開啟時開啟button的icon時
就會顯示出你自定義的web自定義字型或圖示了。
這樣的話就直接解決了設計出的圖示或者字型了。希望這篇文章可以解決大家的問題。謝謝。