zTree初體驗(四)——節點增刪改
阿新 • • 發佈:2019-02-18
眾所周知,樹型結構顯示資料,直觀形象,層級關係一目瞭然,尤其像“部門”,這種層級結構特別顯著的。如果直接在樹上能進行增刪改操作,那方便性自然不言而喻。這篇部落格,我們就來看看,怎麼利用zTree來實現節點的增刪改——合理利用自定義控制元件、事件回撥函式配合以增強使用者體驗度。
完成增刪改,要注意幾個關鍵點:
- 使用 編輯功能,必須設定 setting.edit 中的各個屬性
- 使用 編輯功能的事件回撥函式,必須設定 setting.callback.beforeRemove / onRemove / beforeRename / onRename 等屬性
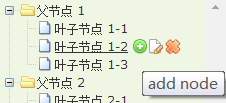
- zTree 不提供預設的增加按鈕,如要實現需要利用自定義控制元件的方法 addHoverDom / removeHoverDom
- 我們利用 beforeEditName 來觸發自定義的編輯操作
首先,我們來看看具體的配置資訊(詳細內容見程式碼中的註釋)
$(function() { var setting = { data : { simpleData : { enable : true, idKey : "id", // 結點的id,對應到Json中的id pIdKey : "parentId",// 結點的pId,對應到Json中的parentId rootPId : 0 // 根節點設定為0 }, key : { name : "departName" // 結點顯示的name屬性,對應到Json中的departName } }, view : { addHoverDom: addHoverDom, // 用於當滑鼠移動到節點上時,顯示使用者自定義控制元件。務必與 setting.view.removeHoverDom 同時使用 removeHoverDom: removeHoverDom, // 用於當滑鼠移出節點時,隱藏使用者自定義控制元件。務必與 addHoverDom 同時使用 dblClickExpand : false, selectedMulti : false }, edit: { enable: true, editNameSelectAll: true,// 節點編輯名稱 input 初次顯示時,設定 txt 內容是否為全選狀態。 removeTitle:"刪除", // 刪除按鈕的 Title 輔助資訊 renameTitle:"重新命名" // 編輯名稱按鈕的 Title 輔助資訊。 }, async : { enable : true, url : "department!listAllDepByAjax.action" }, callback : { beforeEditName: beforeEditName, // 用於捕獲節點編輯按鈕的 click 事件,並且根據返回值確定是否允許進入名稱編輯狀態 beforeRemove: beforeRemove, // 用於捕獲節點被刪除之前的事件回撥函式,並且根據返回值確定是否允許刪除操作 beforeRename: beforeRename, // 用於捕獲節點編輯名稱結束(Input 失去焦點 或 按下 Enter 鍵)之後,更新節點名稱資料之前的事件回撥函式,並且根據返回值確定是否允許更改名稱的操作 onClick : showDetail // 點選節點時,顯示節點詳細資訊 } }; $.fn.zTree.init($("#departtree"), setting); });
再看看回調函式的具體實現(其實在進行操作前,都通過ajax把資料同步到資料庫)
var log, className = "dark"; var rootNum=0; // 新增根目錄。介面上新增一個button,點選時執行。(因為,樹上直接進行新增操作,新增的是子部門) function addRootDep(){ rootNum++; $.ajax({ type : "POST", async : false, url : "department!addDepNote.action", data : { departName : "根部門" + rootNum, parentId:0 }, success:function(result){ if(""!=result ){ var zTree = $.fn.zTree.getZTreeObj("departtree"); var newNode=[{id:result,departName:"根部門"+rootNum,parentId:0}]; zTree.addNodes(null,newNode); }else{ alert("無法新增根部門,請聯絡管理員!"); } } }); } // 在進行重新命名之前,進行一下確認 function beforeEditName(treeId, treeNode) { className = (className === "dark" ? "":"dark"); var zTree = $.fn.zTree.getZTreeObj("departtree"); zTree.selectNode(treeNode); return confirm("確認要重新命名部門 -- " + treeNode.departName + " 嗎?"); } // 刪除操作 function beforeRemove(treeId, treeNode) { className = (className === "dark" ? "":"dark"); var zTree = $.fn.zTree.getZTreeObj("departtree"); zTree.selectNode(treeNode); var isDel=confirm("確認刪除部門 -- " + treeNode.departName + " 嗎?"); var isDeled=false; if (isDel) { $.ajax({ type : "POST", async : false, url : "department!delete.action", data : { ids : treeNode.id }, success:function(result){ if (result == "true") { isDeled= true; } else { alert(result); isDeled= false; } } }); return isDeled; }else{ return false; } } // 重新命名操作 function beforeRename(treeId, treeNode, newName, isCancel) { className = (className === "dark" ? "":"dark"); if (newName.length == 0) { alert("節點名稱不能為空."); var zTree = $.fn.zTree.getZTreeObj("departtree"); setTimeout(function(){zTree.editName(treeNode)}, 10); return false; }else{ var isDeled=false; $.ajax({ type : "POST", async : false, url : "department!rename.action", data : { id : treeNode.id, departName : newName }, success:function(result){ if (result == "true") { isDeled= true; } else { alert(""); isDeled= false; } } }); return isDeled; } } // 新增子部門操作 var newCount = 0; function addHoverDom(treeId, treeNode) { var sObj = $("#" + treeNode.tId + "_span"); if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return; var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='新增' onfocus='this.blur();'></span>"; sObj.after(addStr); var btn = $("#addBtn_"+treeNode.tId); //var isAdded=false; if (btn) btn.bind("click", function(){ newCount++; $.ajax({ type : "POST", async : false, url : "department!addDepNote.action", data : { departName : "新部門" + newCount, parentId:treeNode.id }, success:function(result){ if(""!=result ){ var zTree = $.fn.zTree.getZTreeObj("departtree"); zTree.addNodes(treeNode, {id:result, parentId:treeNode.id, departName:"新部門" + (newCount)}); return false; }else{ alert("無法新增新部門,請聯絡管理員!"); } } }); return false; }); }; // 用於當滑鼠移出節點時,隱藏使用者自定義控制元件 function removeHoverDom(treeId, treeNode) { $("#addBtn_"+treeNode.tId).unbind().remove(); };
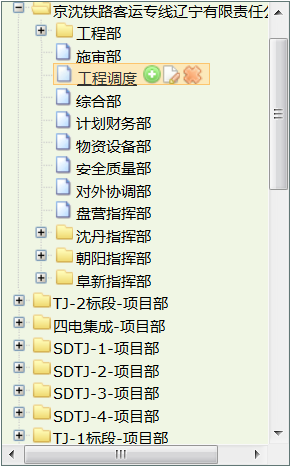
最後看一下效果:
【注】如果要修改部門的詳細資訊,點選部門,頁面的右面就就會顯示詳細資訊,進行編輯即可。
總:實現不難,就是稍麻煩一下。但給使用者操作帶來的方便程度,那可是大大地。