react native ios打包到真機
每當在模擬器上完成了開發,都想到真機上秀秀,正好前段時候買了一個mac,哈哈有機會了。

前篇文章以android為例,這裡就以ios為例,講一下打包到iphone真機的流程。
一、前置
1.首先你得有一部iphone
2.首先react native的環境要正確安裝,還未完成這一步的,請到官網或中文站檢視具體流程
3.xcode等環境安裝完畢
4.rn應用能在模擬器中跑起來,至少不要有致命錯誤吧
二、生成jsbundle
1.進入rn專案的ios工程資料夾,找到和rn專案同名的檔案件,開啟AppDelegate.m檔案,將這一行註釋掉(為了方便真機和模擬器間的切換,儘量註釋):
新加一行:
如果需要切換回模擬器除錯,只需要將新加這行註釋掉,並恢復原始碼即可。
新加這行程式碼大概意思就是告訴native rn程式碼的入口,我們會在下一步生成這個jsbundle。
2.開啟終端,進入你的rn工程,在根目錄下執行bundle命令:
引數說明:
--entry-file 指定入口檔案 因為要打包ios平臺,所以指定為rn專案的index.ios.js作為入口
--bundle-output 指定輸出的jsbundle檔案路徑和檔名 指定到rn專案的ios工程資料夾下,記得一定要先建立bundle資料夾,不然終端會報資料夾找不到的錯誤
--platform 指定平臺型別
--assets-dest 指定資原始檔夾路徑 assets資料夾的路徑,包含圖片、node模組等資源
--dev 是否為開發模式 如果設定為false,不會產生警告,並且bundle會被壓縮
還有其他命令,比如:transformer、prepack、bundle-encoding等,可以到官網檢視具體介紹。
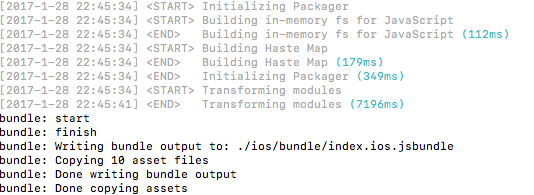
bundle生成完成後,終端會有類似提示:

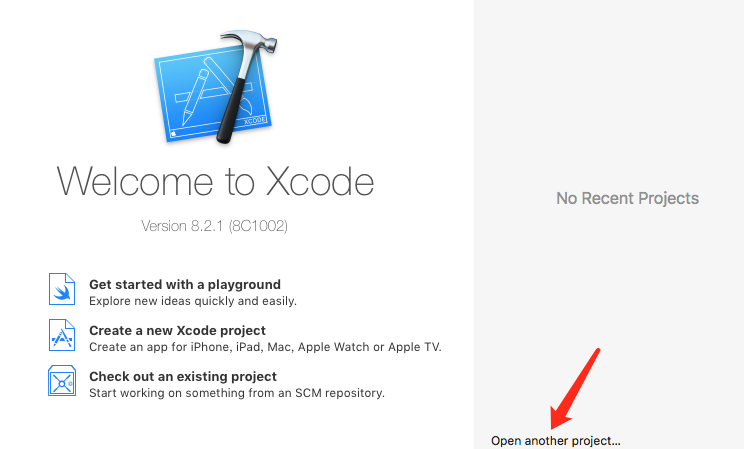
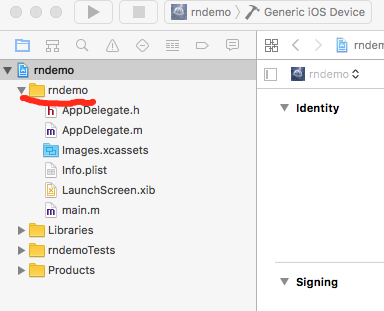
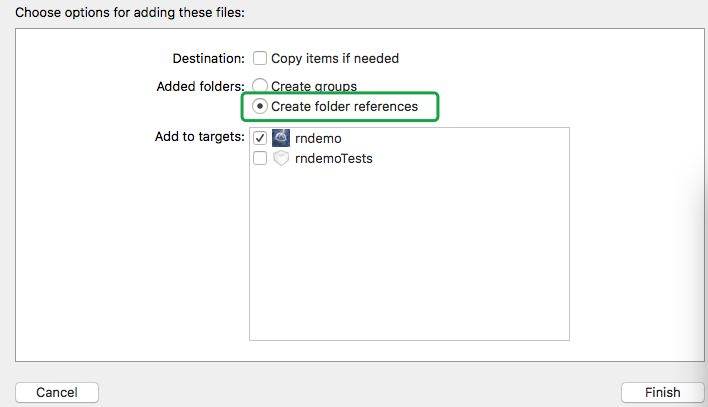
3.用xcode Open another project開啟rn專案的ios工程資料夾:


將之前打包好的jsbundle和assets拖入rndemo這個資料夾下面,注意一定要選擇 Create folder references:

三、配置網路訪問白名單
應用中如果有網路請求,這一步必不可少,要不然會出現網路請求失敗的錯誤提示。
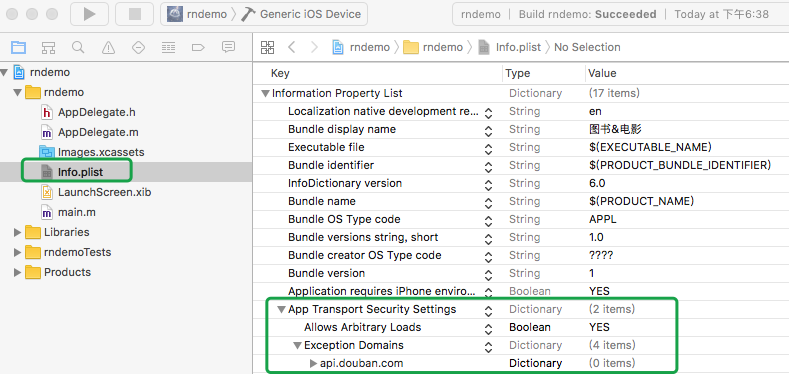
1.開啟Info.plist:

2.在App Transport Security Settings下新增key:Exception Domains,型別為Dictionary。
3.在Exception Domains下新增你的應用可能會訪問到的域名,key為域名,型別為Dictionary。需要注意的是:
iOS 9及以上版本,非HTTS的網路是被禁止的,當然我們也可以把NSAllowsArbitraryLoads設定為YES禁用ATS。不過iOS 10從2017年1月1日起蘋果不允許我們通過這個方法跳過ATS,也就是說強制我們用HTTPS,如果不這樣的話提交App可能會被拒絕。但是我們可以通過NSExceptionDomains來針對特定的域名開放HTTP可以容易通過稽核。每個域名都需要三個屬性,key分別為:
NSIncludesSubdomains 是否包含子域 設定為true
NSExceptionRequiresForwardSecrecy 指定域名是否支援Forward Secrecy 設定為false
NSExceptionAllowsInsecureHTTPLoads 是否能使用http協議,預設是隻能請求https的 設定為true
型別都為Boolean。
比如這裡,我增加了api.douban.com這個白名單域,因為它本身就是走的https協議,那三個子屬性我便沒再做配置。應用需要訪問的域都可以加到這裡。
如果進入應用以後,依然無法請求網路,請檢查 通用->蜂窩行動網路->使用無線區域網與蜂窩移動的應用->你的應用 設定允許的資料使用。
四、設定應用圖示和閃屏圖片(啟動圖)
在xcode中點選Images.xcassets資料夾,這是儲存應用圖示和閃屏等的資料夾:

可以看到應用圖示是按照尺寸分類了的,具體每個型別的圖片大小要求可以自行查詢資料,一定要保證同樣的解析度,而且不需要是圓角,否則在編譯的時候會有警告提示。
閃屏的話,可以右鍵新增LaunchImage,也是同樣的按尺寸和方向分類的,只需要拖入對應的圖片即可。
圖示和啟動圖我都是胡亂弄的,要弄齊所有還是很麻煩。
五、連線iphone到電腦,並讓它們處於wifi的同一網段
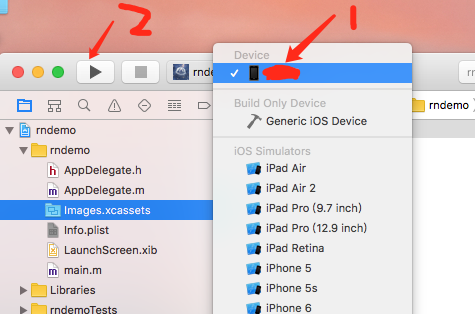
1.連線好iphone以後,將裝置選擇為你的iphone,並點選xcode左上方的build按鈕,就可以執行構建了:

2.構建完成以後,xcode會有個沒法啟動應用的提示。原因是你的手機沒有信任這個程式,在手機設定中:通用->裝置管理->開發者應用 中信任這個應用,然後點選應用圖示即可啟動應用了。
構建中途可能會有錯誤或者警告提示,可根據具體的提示查詢解決辦法。
我遇到過兩個錯誤:
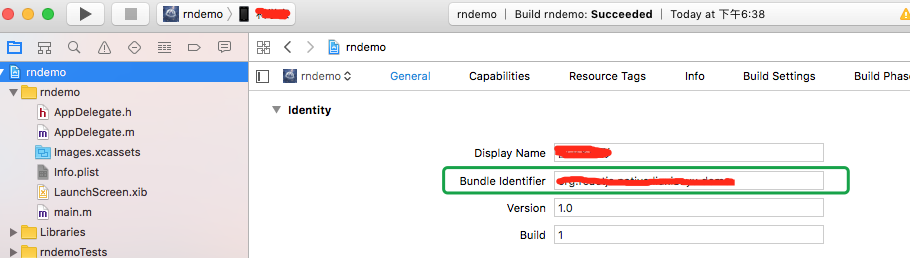
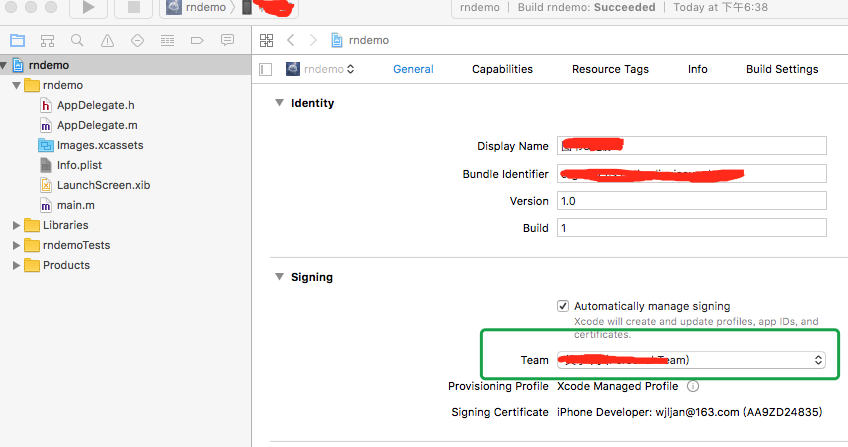
1.app id不唯一,在這裡可以重新設定:

2.簽名那裡沒有指定一個team:

在這裡可以按照提示一步一步設定
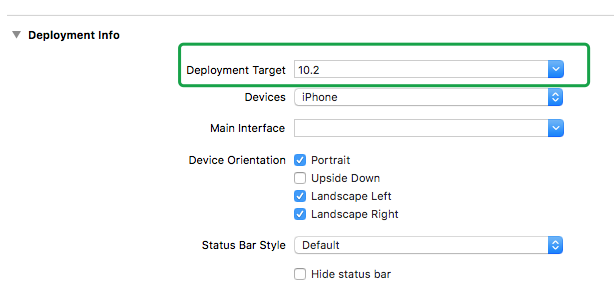
還需要注意的是部署的目標要和iphone系統版本一致:

對於native小白來說,這些的確很陌生,哈哈
最後,祝你玩的愉快
