jq富文字外掛之wangEditor
阿新 • • 發佈:2019-02-18
開發時經常會用到富文字,今天記錄這個wangEditor也是一個非常好用的富文字外掛。直接上圖使用方法:
1、先是下載外掛,這個大家就自行到百度上下載吧
2、引入外掛檔案

3、然後就在js程式碼裡面定義富文字編輯器了
<script type="text/javascript">
var E = = window.wangEditor
r
var editor = new E('#editor')
// 或者 var editor = new E( E( document.getElementByItById('editor') ) 其中uploadImgServer就是上傳文字內容中圖片的介面,uploadFileName就是根目錄下上傳圖片的資料夾名了,uploadImgMaxSize就是定義上傳圖片的最大大小
這些配置填寫好後,在需要插入富文字框的地方加入如下程式碼:
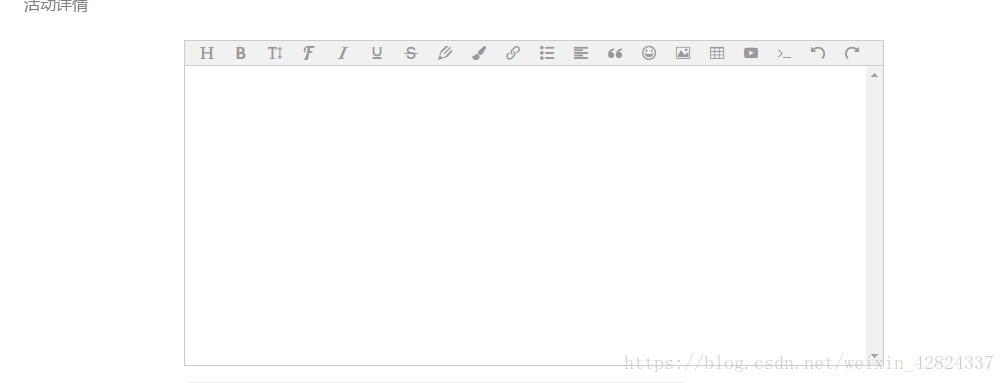
<div id="editor"></div div中的id一定要是editor,然後在js裡面寫editor.create()就可以建立富文字框了,效果如下:
至於上傳圖片的方法,也貼出來吧。這裡要注意的是,返回給富文字的引數一定要正確!也就是error要為0,而data就是圖片的url
function uploadimg(){
global $host_url;
//上傳圖片
$re=array('errno'=>0,'data'=>"");
$allow_file_types = array('jpg','png','gif','jpeg');
$upload_dir='data/upload/activity_img/';
if ($_FILES['activity_img']['name'] && $_FILES['activity_img']['size'] > 0) {
/* 檢查檔案合法性 */
if (!get_file_suffix($_FILES['activity_img']['name'], $allow_file_types)) {
echo('圖片格式有誤,可上傳的圖片格式有:jpg,png,jpeg,gif!');
}
/* 處理 */
$name = date('YmdH');
for ($i = 0; $i < 6; $i++) {
$name .= chr(mt_rand(97, 122));
}
$name .= '.' . end(explode('.', $_FILES['activity_img']['name']));
$target = ROOT_PATH . $upload_dir . $name;
//上傳成功
if (move_upload_file($_FILES['activity_img']['tmp_name'], $target)) {
$big_img = $upload_dir . $name;
$re['data'] = $target;
$data=array();
$data[]=$host_url.$big_img;
$re['data']=$data;
die(json_encode($re));
}else{
$re['statusCode']='-1';
$re['statusMsg']='上傳失敗';
die(json_encode($re));
}
}
}就這樣富文字的功能也基本實現出來了,在富文字中上傳圖片也會在文字框中顯示,wangEditor的使用基本就這樣了。