Android 圖片選擇器
阿新 • • 發佈:2019-02-18
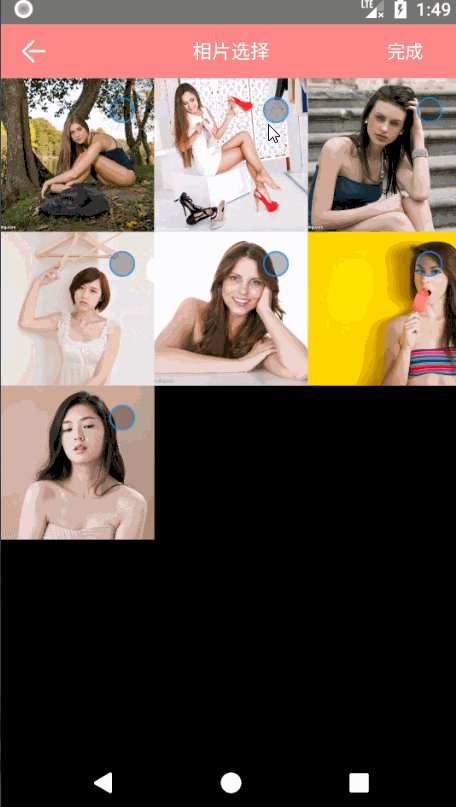
- 多選
- 單選
主要功能
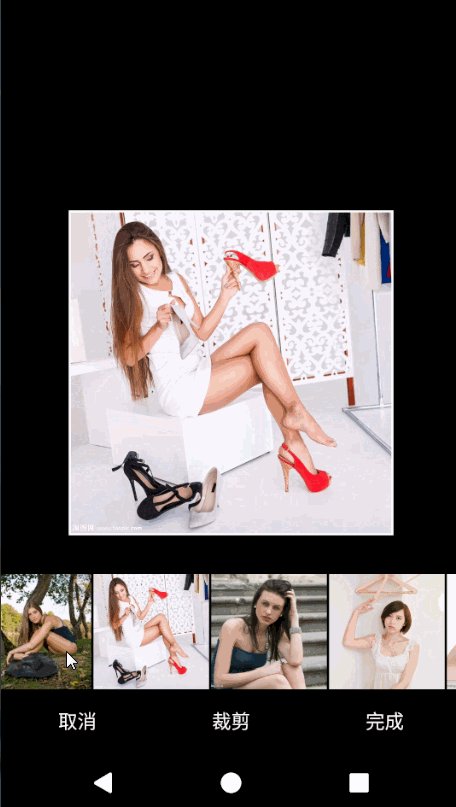
- 圖片縮放
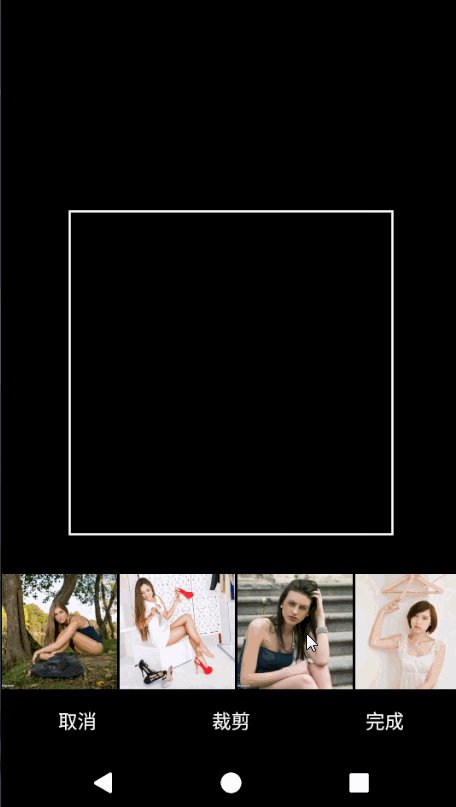
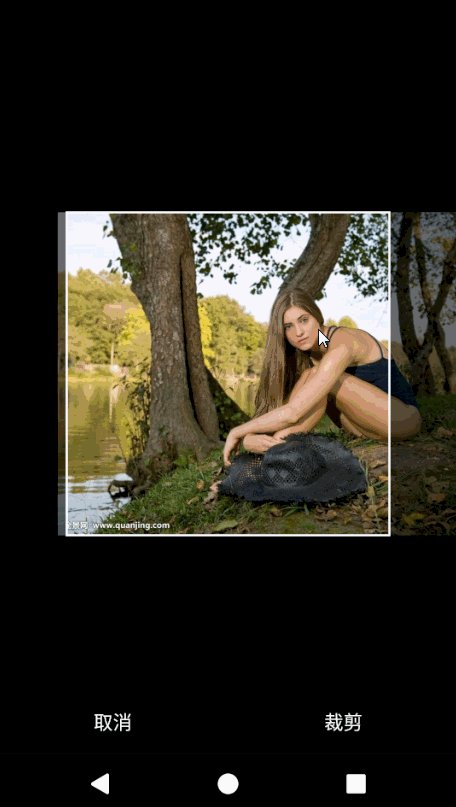
- 圖片裁剪
- 支援單選和多選
- 可修改裁剪框大小
- 可修改選擇器列數
- 使用觀察者模式返回圖片集合
- 可自定義定義圖片載入框架(Gilde、Picasso)
- 可自定義定義選擇器頂部toolbar的背景色
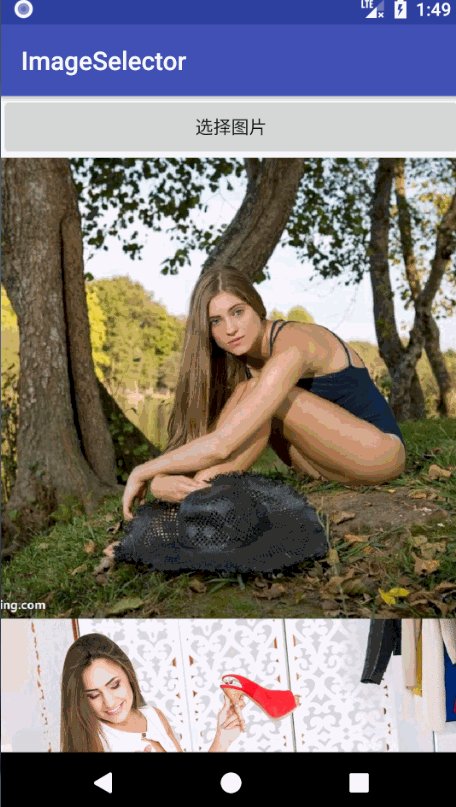
使用方式
- 在專案目錄下build.gradle中新增
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}- 在app目錄下build.gradle中新增
implementation 'com.github.Sunsetzp:ImageSelector:1.01'- 建立配置
SelConf mConf = new SelConf.Builder()
.setMaxCount(9)//多選狀態下最多可選的數量
.setMultiSelected(true) //多選-->true 單選-->false
.setColumns(3) //選擇器中每行顯示的列數
.setClip(true) //是否裁剪
.setBorderSize - 返回資料集合的介面
IObserver iObserver = new IObserver() {
@Override
public void ObserverUpdate(String key, final Object obj) {
if (!key.equals(String.valueOf(RESULT_OK))) return;
final ArrayList<String> sparseArray = (ArrayList<String>) obj;
for (int i = 0; i < sparseArray.size(); i++) {
LogUtil.logd("key = " + key + " value = " + sparseArray.get(i));
ImageView imageView = new ImageView(MainActivity.this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
imageView.setLayoutParams(params);
loader(MainActivity.this, imageView, sparseArray.get(i));
final int pos = i;
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//啟動裁剪頁
ArrayList<String> arrayList = new ArrayList<>();
arrayList.add(sparseArray.get(pos));
ISMain.getInstance().startClipImageActivity(MainActivity.this, arrayList, mConf);
}
});
linearLayout.addView(imageView);
}
}
};- 設定圖片載入框架介面
Imageloader imageloader = new Imageloader() {
@Override
public void load(Context context, ImageView image, String path) {
loader(context, image, path);
}
};
private void loader(Context context, ImageView image, String path) {
Glide.with(context)
.load(path)
.into(image);
}如果是單獨啟動裁剪頁面,只需要配置Imageloader 和IObserver 、圖片裁剪框大小即可。