element el-table 表格列 v-if 顯示 隱藏 亂序問題
阿新 • • 發佈:2019-02-18
有個需求
- 當tab為投保人時,表格中顯示欄位為投保人相關資訊
- 當tab為被保人時,表格中顯示欄位為被保人相關資訊
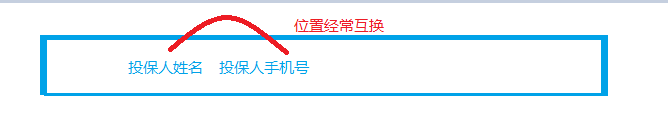
我在來回切換tab時,發現用v-if控制的欄位列經常亂序。欄位展示先後順序不一。
如圖所示:

解決方法:在table-column中加入:key=“Math.random()”
如下所示程式碼
<el-table-column prop="apptPersonName" label="投保人姓名" v-if="category===1" :key="Math.random()"> </el-table-column> <el-table-column prop="apptCellPhone" label="投保人手機號" v-if="category===1" :key="Math.random()"> </el-table-column> <el-table-column prop="insuredPersonName" label="被保人姓名" v-if="category===0" :key="Math.random()"> </el-table-column> <el-table-column prop="insuredCellPhone" label="被保人手機號" v-if="category===0" :key="Math.random()"> </el-table-column>
