每日訓練之程式設計小程式 1 :統計1~n有多少個9 (註釋已補)
在經過一段時間的預習之後,開始了這個學期的第一次程式設計,在正式寫上程式之前,先分析下我的思路。
在剛開始的時候,是想法上的錯誤,誤把題目理解為了求1~n有多少個9的倍數,導致結果出現偏差。
後來我準備通過對每個數先從個位開始檢測是否出現9,一直到它的最高位。然後就依照這個從1算到n,但是在我一開始的時候,並沒有想太多,只是使用if語句在寫,發現越寫越沒有頭緒,再後來,就寫不下去了。
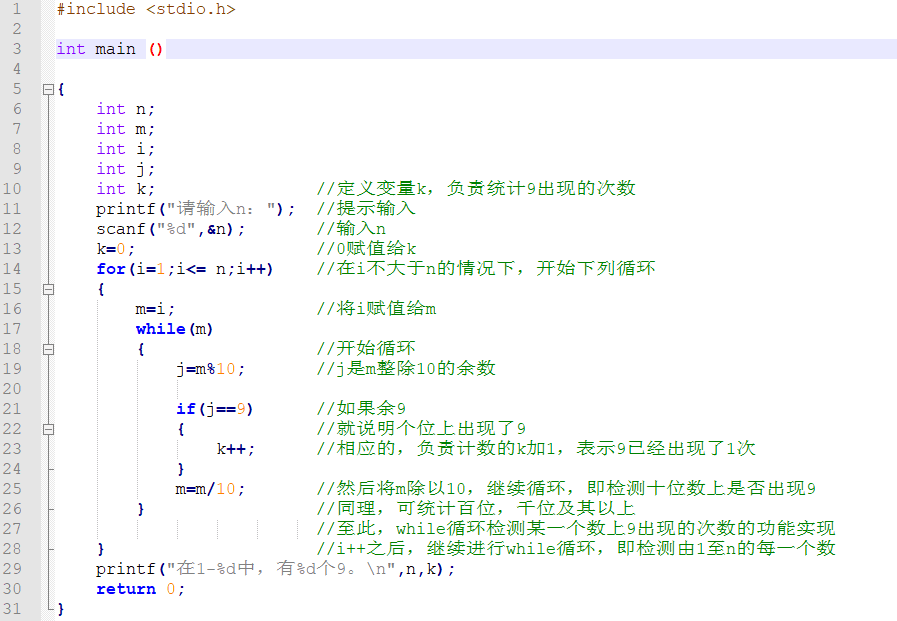
最後,還是想到了迴圈,藉助for迴圈語句完成了這個作業。下圖貼一張我的原版和老師修改後的版本
下為修改後的版本

相關推薦
每日訓練之程式設計小程式 1 :統計1~n有多少個9 (註釋已補)
在經過一段時間的預習之後,開始了這個學期的第一次程式設計,在正式寫上程式之前,先分析下我的思路。 在剛開始的時候,是想法上的錯誤,誤把題目理解為了求1~n有多少個9的倍數,導致結果出現偏差。 後來我準備通過對每個數先從個位開始檢測是
任務1.1: 關於我的知易行難(擴展作業)
找到 頁面 業務 後來 提升 文檔 實施 幫助 人的 1. 這一年你做了些什麽事? 1??不慌不忙,帶領一個業務團隊,完成敏捷的導入、敏捷的推進以及漸漸遠離敏捷; 2??參加了光環的敏捷峰會,主要推行規模化敏捷,感觸頗深,期望有平臺能培養提升下自己; 3??加了幾個關於敏捷
【微信小程式學習筆記】1:開發一個帶歷史記錄功能的四則計算器
端午CSDN學院促銷,買了微信小程式開發實戰跟著學習一下。 混合模式移動應用 微信小程式是一種Hybrid-App(混合模式移動應用),它是介於Native-App和Web-App之間的,更接近前者,但開發成本小很多。 基本結構 pages目錄:其內的
小程式六:元件之基礎內容
<view class="section section_gap"> <text>{{text}}</text> <view class="btn-area"> <button bindtap="add">add li
微信小程式聯盟:微信小程式之獲取並解密使用者資料(獲取openId、unionId)
前言在實際的小程式開發中,往往需要使用者授權登陸並獲取使用者的資料,快速對接使用者系統。openId : 使用者在當前小程式的唯一標識 unionId : 如果開發者擁有多個移動應用、網站應用、和公眾帳號(包括小程式),可通過unionid來區分使用者的唯一性,因為只要是同一
1、微信小程式學習:基本控制元件的使用
最近公司app客戶端沒有新的需求了,接下來的工作任務是學習微信小程式的開發,先從最基本的控制元件開始學習。 一、檢視容器 1、view的使用 wxml檔案中的程式碼: //建立一個view,class='style'是引用wxss檔案中的樣式
微信小程式開發:動畫案例之圓點沿著圓圈運動
滴滴作為第一批的微信小程式開發者,大量地用到了動畫,積累了一些經驗,由於市面上的小程式動畫案例很少,我們就分享一部分滴滴做過的案例: 首先用 wx.createAnimation(OBJECT)
Web前端攻城獅培養計劃之前端小白入門:網頁布局基礎與常見網頁特效
圖像 空間 實戰 ref 學會 結構 position 運算操作 常見 步驟1: HTML基礎超文本標記語言(英文縮寫:HTML)是為“網頁創建和其它可在網頁瀏覽器中看到的信息”設計的一種標記語言,為搭建網頁結構做出第一步。本階段主要介紹了HTML的語法基礎、表格、表單、等
微信小程式開發:二級、三級等多級聯動選單
二級級聯效果三級聯動效果 二級聯動和三級聯動的程式碼結構都是一樣,就看要怎麼設定。接下來上三級聯動的程式碼。 wxml <view class="picker-box"> <view class='skill-picker'&g
演算法題1:《招商銀行信用卡中心》(AI方向第一批)程式設計題:L、R狀態改變
** 題目描述 **題目描述:用‘.’表示諾骨牌站立,‘L’表示該位置以前往左倒,‘R’表示該位置之後往右倒。 **如:…L… 得到的結果即為LLLLL…; …R… 得到的結果是…RRRR; # 如果L、R相遇,則各佔一半,剩餘的為.,如…R…L…得到的結果即為…
安卓 藍芽通訊之聊天小程式
安卓 藍芽聊天小程式 一、簡述 記--簡單的藍芽聊天小程式。使用的是傳統藍芽開發。(某些手機由於Android版本原因需要新增新的許可權) 兩臺裝置開啟藍芽,一臺裝置設定藍芽可見性,另一臺裝置進行連線,然後互相收發資訊。
1-微信小程式開發(安裝軟體和執行第一個微信小程式)
https://developers.weixin.qq.com/miniprogram/dev/ 我的 &nbs
8款高質量小程式推薦:(工具類、電影類、閱讀類)
一談到微信小程式,想必很多人並不陌生!基於微信而研發的產物,它可以不用像APP那樣,無需下載安裝即可便捷使用的程式,它的出現也為我們的手機省下不少的空間!但現在我們都用慣的APP,又有誰經常會使用上微信小程式呢? 所以今天我特意在這裡為大家整理的8個高質量的小程式,個個都是精選,保證讓你大開眼見!
(小程式篇:二)伺服器接收小程式圖片
小程式圖片上傳,在伺服器上接收小程式上傳的圖片 前面一篇介紹了本地搭建小程式測試伺服器,但是有一定侷限性:不能上傳圖片。因為小程式上傳圖片需要驗證公用ssl證書,使用一些不正規的免費證書不能完成上傳。所以我在阿里雲上申請了一個用來測試,方法:linux伺服器配置https 。當完成這
(小程式篇:一)mac搭建小程式本地測試伺服器
mac搭建小程式本地測試伺服器 根據教程逐步搭建:https://www.jianshu.com/p/61f50ee77dec 可能遇到的問題: npm未安裝,使用終端語句時報錯npm: command not found,參考教程安裝npm:https://blog.c
小程式運營三部曲 之 推廣小程式
如今, 小程式商店層出不窮, 質量也參差不齊, 使用者急需一個簡潔, 內容豐富的小程式商店 Inm小程式商店 在此環境下孕育而生, 我們不僅追求內容的數量, 還嚴格要求質量, 不僅是小程式的質量, 更是小程式商店的質量 一目瞭然的小程式詳情頁 舒適的專欄頁面 以及精心設計的響應式佈
小程式例項:如何自定義下拉重新整理
js // components/test/test.js Component({ /*** 元件的屬性列表*/ properties: { }, /*** 元件的初始資料*/ data: { scrollHeight: 0, startY: 0, ti
多多小程式釋出 2.0.1,新增編譯,重啟,實時日誌功能
多多(doodoo)小程式釋出 2.0.1,新增編譯,重啟,實時日誌功能 1、應用列表新增刪除和修改應用名稱功能; 2、新零售新增“社群團購”模板; 3、點選事件&am
spa 小程式的研發隨筆 (1) --- 前言
半年前跳槽, 新公司主要研發傾向於小程式的開發。由於之前並沒有接觸小程式,所以經過半年的實際開發,才敢來做一點筆記。 小程式提供很多元件給開發者使用,但是,實際使用中還是會有很多的問題。 小程式的元件,經常不符合產品需求,又無法定製 (主要指tabBar,樣式不可定製,跳轉也需要使用特定的方法,難以統一處理
小程式學習:變數作用域
app.js,增加一行全域性變數定義,globalvar: 1: globalData: { userInfo: null, globalvar: 1 } index.j