angularjs 遞迴 展示樹狀結構
<script id="recursion" type="text/ng-template"> <li ng-repeat="item in cate"> <a href="{{item.cateId}}">{{item.cateName}}</a> <ul ng-if="item.child.length" ng-include="'recursion'" ng-init="cate=item.child"></ul>5. </li></script>
<div ng-app="demo"> <div ng-controller="demo"> <ul ng-include="'recursion'"></ul> </div>5.</div>
相關推薦
angularjs 遞迴 展示樹狀結構
<script id="recursion" type="text/ng-template"> <li ng-repeat="item in cate"> <a href="{{item.cateId}}">{{item.cateName
php遞迴實現樹狀分類結構
如果設計一個遞迴的樹狀結構只需簡單的分類資料庫結構就可以了 實際樹狀結構在Model層和view層實現相應的業務邏輯就可以了 Model層程式碼(tree函式主要實現了遞迴思想): <?php class CategoryModel extends Model{
Java之遞迴展示檔案目錄結構
通過遞迴函式,展示某個檔案下目錄結構public class DirectorList { private static Scanner sc; public static void main(String[] args) { String route = getR
分類方式、遞迴、樹狀
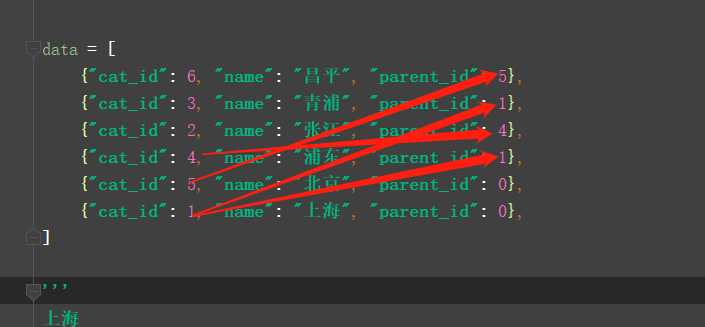
[TOC] # 分類方式1:遞迴方式  ```python data = [ {"cat_id": 6, "n
oracle之樹狀結構的儲存與展示(遞迴查詢)
(一)遞迴 一個過程或函式在其定義或說明中有直接或間接呼叫自身的一種方法。 菲波那切數列就是利用遞迴定義的: ·F0 = 0·F1 = 1 ·Fn = Fn – 1 + Fn – 2 (二)遞迴查詢
18-Oracle學習_儲存過程-遞迴-樹狀結構的儲存與展示
一, 表 create table article ( id number primary key, cont varchar2(4000), pid number, isleaf number(1), -- 0, 葉子結點; 1, 非葉
php遞迴實現一維陣列轉為指定樹狀結構 --- 省市區處理
### 這兩天腦殼痛,一時短路,想不到準備利用遞迴實現這個需求,最後還是要請教同事,回來自己在實現了一遍,並記錄下來 ### 原資料: // { // 廣東省: { // 廣州市: [ // "天河區", // "從化區", // "增城區" // ], // 深
PostgreSQL遞迴查詢實現樹狀結構查詢
在Postgresql的使用過程中發現了一個很有意思的功能,就是對於需要類似於樹狀結構的結果可以使用遞迴查詢實現。比如說我們常用的公司部門這種資料結構,一般我們設計表結構的時候都是類似下面的SQL,其中parent_id為NULL時表示頂級節點,否則表示上級節點
利用checkbox自帶屬性indeterminate構建含部分選中狀態的樹狀結構
urn true 監聽 tps 多說 con ont 框架 tree 本來上個月就像發的,但是一直忙啊忙的也沒時間整理,所以拖到了現在。 好吧上面這句就是廢話,我就是感概下。下面是正文。 前段時間在弄一個輕量級的web項目,要構建一個樹狀結構目錄,同時希望能把部分選中的狀態
指定 年-月-日 將其封裝tree樹狀結構
樹狀 number abstract ren true fin col else bootstrap Scdp.define(‘Violation.view.ViolationView‘, { extend: ‘Scdp.bootstrap.mvc.AbstractCr
權限模塊_分配權限_顯示樹狀結構_頁面中的選中效果
處理 children tro func input Language context image java 權限模塊__分配權限__顯示樹狀結構1 顯示樹狀結構;依賴關系 setPrivilegeUI.jsp <!-- 顯示權限樹 --> &
Sql查詢樹狀結構下級子節點的數量
leave SQ 樹狀 div where AR light bsp brush --查詢Id為1的所有子節點層數的數量;with cte as ( select id,parentId,0 as Leave from _TestLeave where id = 1 -
用遞迴將巢狀的JSON物件遍歷出來,轉為二維陣列
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
SQL Server 根據樹狀結構表生成以/號分割的路由字串
很多情況下,我們有必要把樹形結構進行資料梳理。比如,要方便的過濾出一個父節點下的所有子節點等等。。。 這個時候,我們可以生成一個路徑表字符串,在應用時只需要對該字串進行索引即可達成目的。 目標:按圖示的部門結構樹,獲取本身的完整路徑字串。比如,前道工序部門,其部門程式碼為PDTE,上級部門為PD生產部,按
layUI展示樹狀treetable樹形表格完整程式碼
前言:因專案功能需要,在shiro許可權管理模組中需要使用樹狀展示,前端使用的layUI框架,在官網的開發文件上沒有找到樹狀表格的內容。只有樹狀選單的文件:https://www.layui.com/doc/modules/tree.html 樹狀表格步驟如下: 1、首先下載所需
Java遞迴拼接json樹形結構
最近在專案開發過程中遇到一個問題,前臺需要用到echarts元件中的旭日圖來顯示層級關係,這就需要我將後臺Sql查詢出來的json陣列拼接成多級巢狀的樹形結構返回前臺 ,類似於 而我從資料庫中查出來的資料時這樣的: {"prog_level_id_1":"5","
非遞迴實現樹的前中後序遍歷總結 --- Java語言實現
前言 三種遍歷的遞迴寫法都很好寫,所以總結一下非遞迴寫法。 先貼一張圖複習一下三種遍歷方式就進入正文啦~ 【注:本文所有程式碼實現中樹的結點定義如下: public class Node {
Java遞迴獲取zTree標準結構資料優化
資料結構: var nodes = [ {name: "父節點1", children: [ {name: "子節點1"}, {name: "子節點2"} ]} ]; // 獲取標準JSON資料 public st
java 遞迴查詢樹形選單結構(個人認為是最簡單的)
/** * 獲取無限級的類別資源 */ @Override public List<Object> findTypeTree() throws BusinessException
如何使用非遞迴實現樹的先序中序後序-左神
先序:先訪問根,然後訪問左子樹,然後訪問右子樹。中->左->右 實現方法: 1)初始化,將根節點放入棧 2)從棧頂取節點,彈棧並列印,有右孩子先壓右孩子,再壓左孩子 3)重複2)至棧空。 分析:由於我們每次都是將左孩子壓在最頂,保證了在遍歷子樹的時候,是先左後右的。
