layUI展示樹狀treetable樹形表格完整程式碼
阿新 • • 發佈:2018-12-08
前言:因專案功能需要,在shiro許可權管理模組中需要使用樹狀展示,前端使用的layUI框架,在官網的開發文件上沒有找到樹狀表格的內容。只有樹狀選單的文件:https://www.layui.com/doc/modules/tree.html
樹狀表格步驟如下:
1、首先下載所需呼叫的檔案。
下載連結:https://pan.baidu.com/s/1MRZT4VI4rUTzKL_ap5yipw
2、引入剛剛下載的檔案 (壓縮包中有:module資料夾 和json資料夾)
module檔案中是需要呼叫的js和css
json是後端所需要給前端傳的資料格式(例子,不是下方程式碼的資料)。
3、還需要正常的引用layUI的必要檔案(例如:layui.js、layui.css等,根據專案所需!)
HTML:(下方的table標籤 和 最後三個button 是重要程式碼,其他可忽略)
<div class="xm"> <div class="xm-d1"> <p class="xm-d1-p">許可權管理</p> </div> <div class="xm-d2"> <div class="xm-d2-hang1"> <div class="pzright" style="width:101%;display: flex;justify-content: flex-start;float:right;"> <p class="xm-d1-p2"> <button id="add" onclick="addPermission()" class="layui-btn layui-btn-radius btnys"><i class="layui-icon"></i>新增</button> <button class="layui-btn" id="btn-expand">全部展開</button> <button class="layui-btn" id="btn-fold">全部摺疊</button> <button class="layui-btn" id="btn-refresh">重新整理表格</button> </p> </div> <div class="clear"></div> </div> <div class="xm-d2-hang2"> <table id="permissionTable" class="layui-table" lay-filter="permissionTable"></table> </div> </div> </div>
主要程式碼:(JavaScript)
/*使用模組載入的方式 載入檔案*/ layui.config({ base: '${ctx}/resoueces/css/layui/module/' }).extend({ treetable: 'treetable-lay/treetable' }).use(['layer', 'table', 'treetable'], function () { var $ = layui.jquery; var table = layui.table; var layer = layui.layer; var treetable = layui.treetable; // 渲染表格 var renderTable = function () {//樹樁表格參考文件:https://gitee.com/whvse/treetable-lay layer.load(2); treetable.render({ treeColIndex: 1,//樹形圖示顯示在第幾列 treeSpid: 0,//最上級的父級id treeIdName: 'permissionId',//id欄位的名稱 treePidName: 'pid',//pid欄位的名稱 treeDefaultClose: false,//是否預設摺疊 treeLinkage: true,//父級展開時是否自動展開所有子級 elem: '#permissionTable', url: '${ctx}/permission/permissionTree', page: false, cols: [[ {type: 'numbers', title: '編號'}, {field: 'permissionName', title: '資源名稱'}, {field: 'permissionUrl', title: '資源路徑'}, {field: 'permissionType', title: '資源簡介'}, {field: 'pid', title: '排序'}, {field: 'resType', title: '型別', templet: function(d){ if(d.resType==0){ return '選單'; }else{ return '按鈕'; } } }, {templet: complain, title: '操作'} ]], done: function () { layer.closeAll('loading'); } }); }; renderTable(); //觸發三個button按鈕 $('#btn-expand').click(function () { treetable.expandAll('#permissionTable'); }); $('#btn-fold').click(function () { treetable.foldAll('#permissionTable'); }); $('#btn-refresh').click(function () { renderTable(); }); function complain(d){//操作中顯示的內容 if(d.permissionUrl!=null){ return [ '<a class="operation" lay-event="edit" href="javascript:void(0)" onclick="editDepartment(\''+ d.permissionId + '\')" title="編輯">', '<i class="layui-icon layui-icon-edit"></i></a>', '<a class="operation" lay-event="" href="javascript:void(0)" onclick="delDepartment(\''+ d.permissionId + '\')" title="刪除">', '<i class="layui-icon layui-icon-delete" ></i></a>', ].join(''); }else{ return ''; } } //監聽工具條 table.on('tool(permissionTable)', function (obj) { var data = obj.data; var layEvent = obj.event; if(data.permissionName!=null){ if (layEvent === 'del') { layer.msg('刪除' + data.id); } else if (layEvent === 'edit') { layer.msg('修改' + data.id); } } }); });
備註:另外對資料庫的表要有一定的等級關係。要有pid列
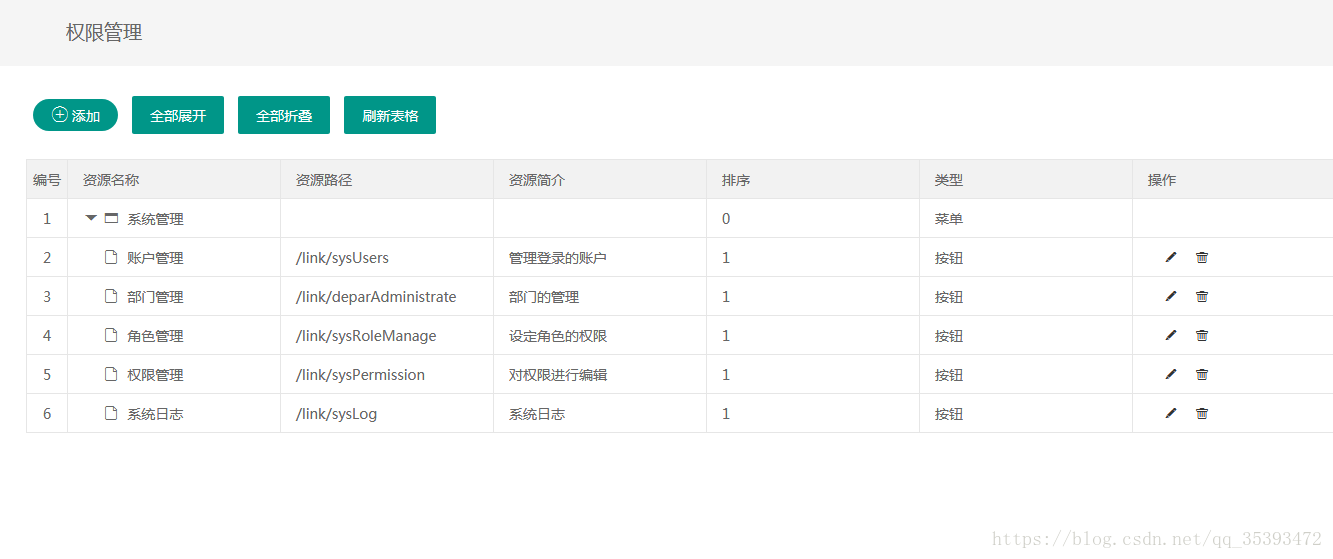
效果圖:
我的後端傳給前端的json:(請做參考,資料庫表列同內容)
{"msg":"true","code":0,"data":[{"permissionId":1,"permissionName":"系統管理","permissionUrl":null,"permissionType":null,"icon":null,"pid":0,"seq":0,"resType":"0"},{"permissionId":2,"permissionName":"賬戶管理","permissionUrl":"/link/sysUsers","permissionType":"管理登入的賬戶","icon":null,"pid":1,"seq":1,"resType":"1"},{"permissionId":3,"permissionName":"部門管理","permissionUrl":"/link/deparAdministrate","permissionType":"部門的管理","icon":null,"pid":1,"seq":2,"resType":"1"},{"permissionId":4,"permissionName":"角色管理","permissionUrl":"/link/sysRoleManage","permissionType":"設定角色的許可權","icon":null,"pid":1,"seq":3,"resType":"1"},{"permissionId":5,"permissionName":"許可權管理","permissionUrl":"/link/sysPermission","permissionType":"對許可權進行編輯","icon":null,"pid":1,"seq":4,"resType":"1"},{"permissionId":6,"permissionName":"系統日誌","permissionUrl":"/link/sysLog","permissionType":"系統日誌","icon":null,"pid":1,"seq":5,"resType":"1"}],"count":6}
如果上方對您有幫助 還請您可以隨意施捨一點: