基於原生小程式精仿的貓眼電影(可預覽)
阿新 • • 發佈:2019-02-18
最近基於原生小程式精仿貓眼電影,資料API都是在網上抓取的
由於沒有獲得貓眼城市ID的API,所有資料介面沒有新增城市ID引數,僅靠IP定位,所以資料可能不準確
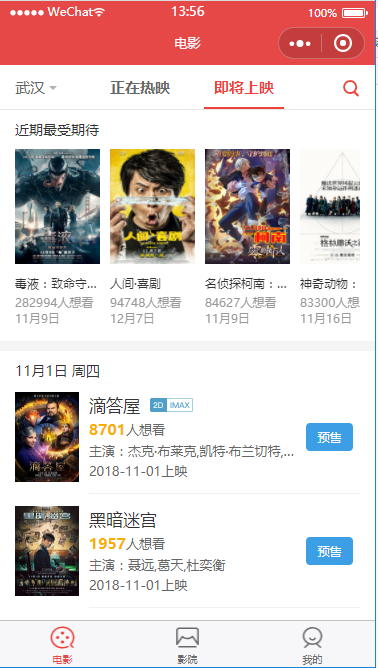
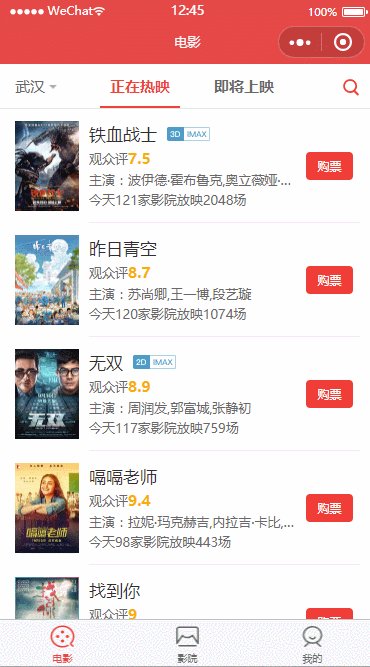
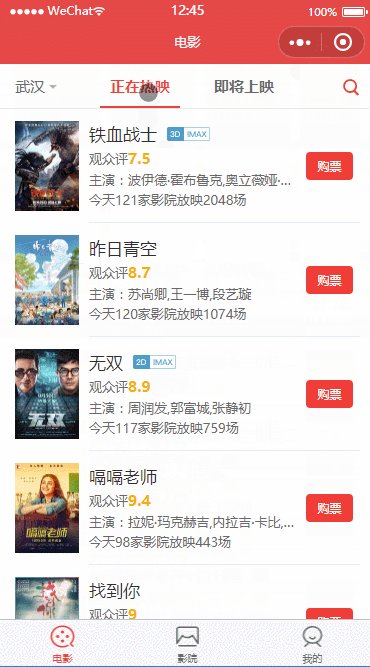
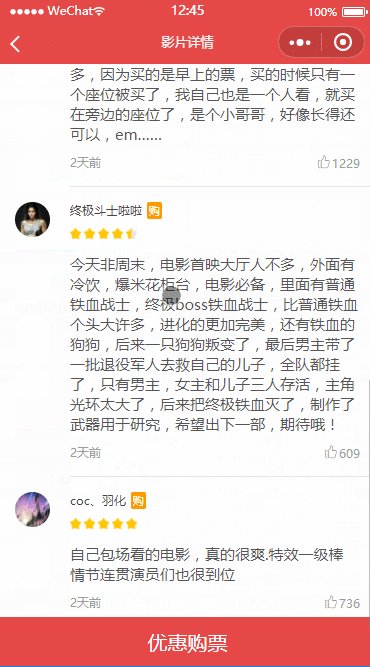
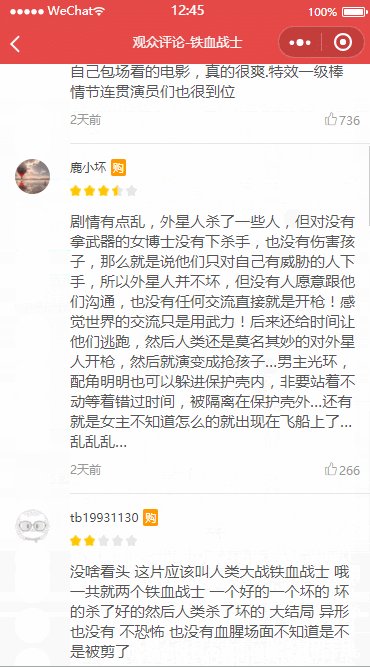
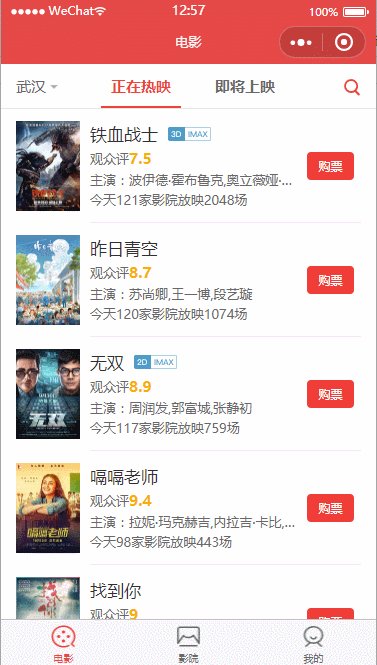
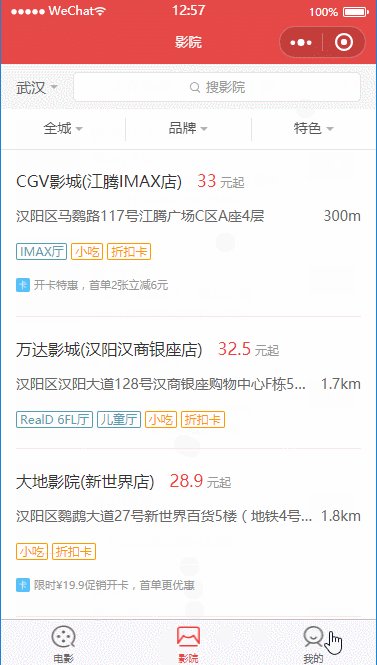
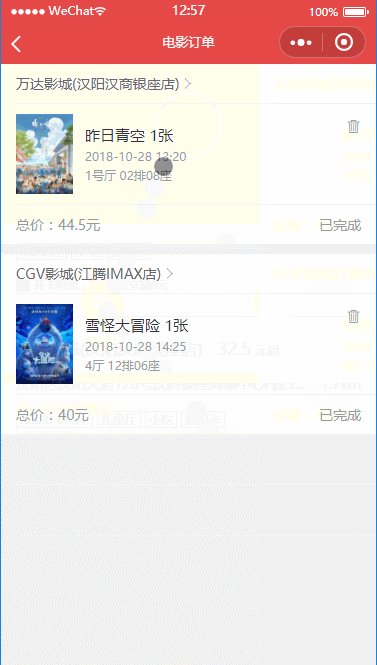
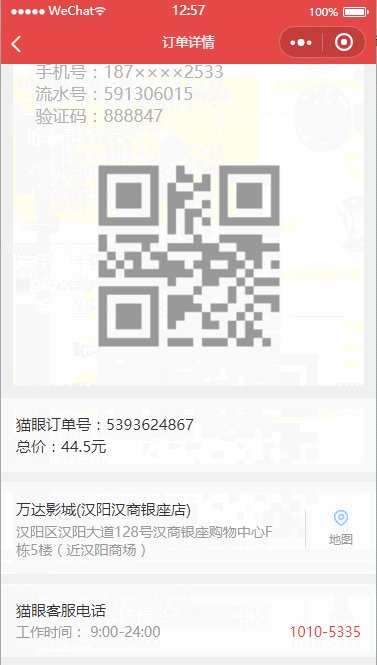
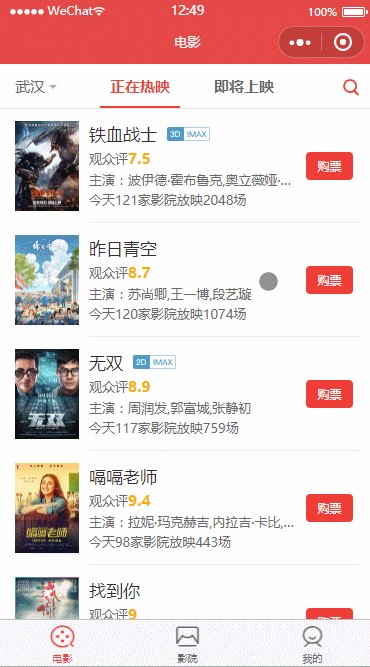
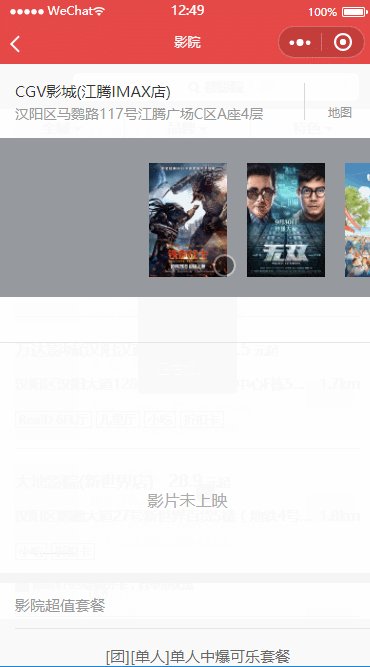
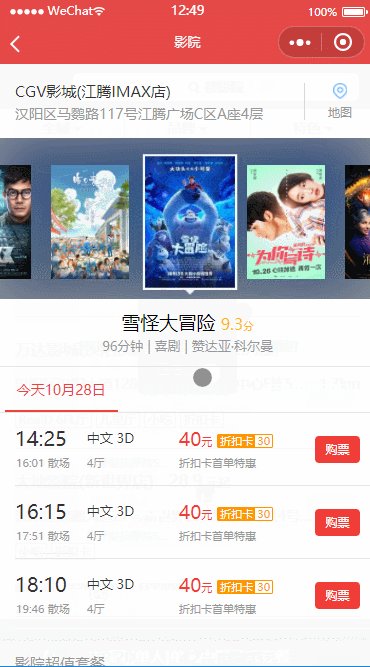
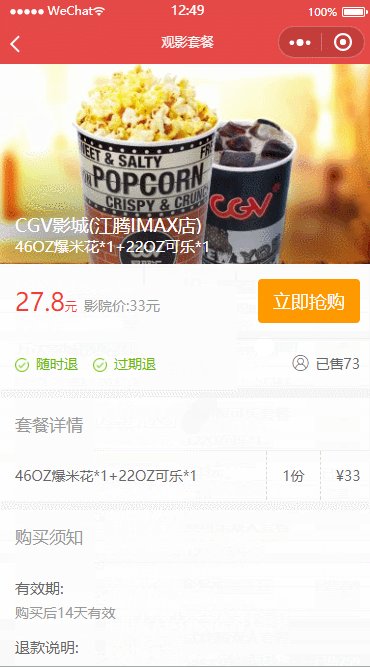
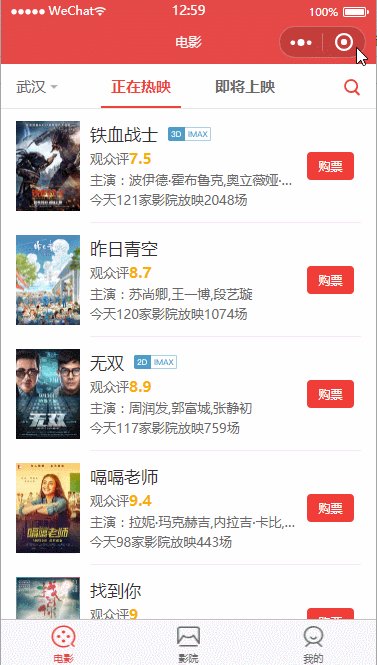
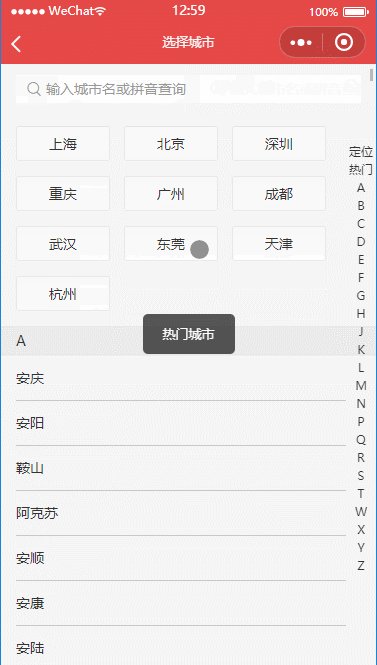
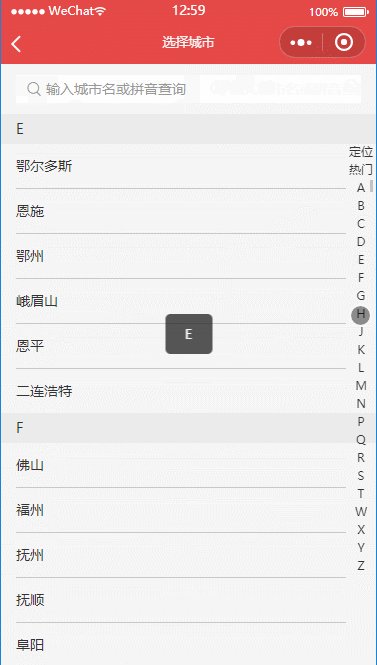
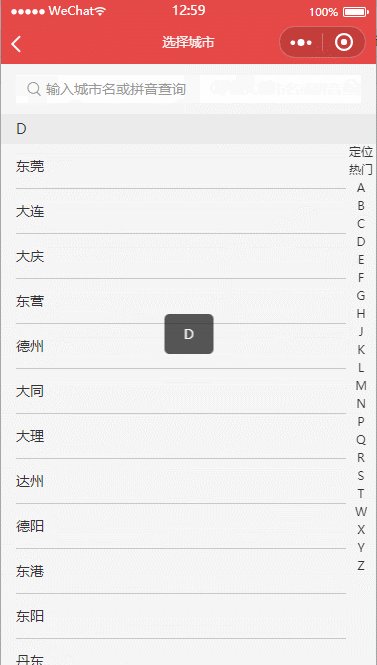
專案截圖
 |
 |
 |
 |
 |
 |
 |
 |
注:點選圖片可放大;gif圖可能有些失幀
實現的功能
- 頁面滾動到底部載入更多
- 電影詳情頁面、影院詳情頁面
- 電影購票功能、小吃購買功能
- 顯示歷史訂單,可刪除、可新增
- 電影顯示所有評論功能
- 影院地圖
- 電影預告播放頁面
- 城市選擇頁面
- 客服功能
- 頁面分享功能
- 使用者拒絕地理位置授權情況處理
…
專案目錄結構
總共18個page、3個component、6個template
├── assets │ ├── font # 專案的icon檔案 │ ├── images # 圖片資源 │ └── libs # 三方支援庫 ├── components │ ├── filter-nav # 篩選條件元件 │ ├── select-movie # 選擇電影元件 │ └── select-time # 選擇時間元件 ├── pages │ ├── subPages # 非tab頁面 │ │ ├── about-page # “關於”頁面 │ │ ├── buy-snack # “購票確認訂單”頁面 │ │ ├── buy-ticket # “小吃確認訂單”頁面 │ │ ├── cinema-detail # “影院詳情”頁面 │ │ ├── cinema-map # “影院地圖”頁面 │ │ ├── city-select # “選擇城市”頁面 │ │ ├── comment-page # “評論”頁面 │ │ ├── movie-detail # “電影詳情”頁面 │ │ ├── movie-order # “電影訂單”頁面 │ │ ├── movie-order-detail # “電影訂單詳情”頁面 │ │ ├── search-page # “搜尋”頁面 │ │ ├── select-cinema # “選擇影院”頁面 │ │ ├── snack-order # “小吃訂單”頁面 │ │ ├── snack-page # “小吃詳情”頁面 │ │ └── video-page # “電影預告”頁面 │ └── tabBar # tab頁面 │ ├── cinema # “影院”頁面 │ ├── movie # “電影”頁面 │ └── user # “我的”頁面 ├── templates │ ├── cinemaMap # 影院地圖section樣式模板 │ ├── cinemaSection # 影院section樣式模板 │ ├── commentSection # 評論section樣式模板 │ ├── loadingMore # 載入更多功能樣式模板 │ ├── movieSection # 電影section樣式模板 │ └── nothing # 查詢空值樣式模板 ├── utils │ └── util.js # 工具函式 ├── app.js # 小程式邏輯 ├── app.json # 小程式公共配置 ├── app.wsxx # 小程式公共樣式表 └── project.config.json # 專案配置檔案
問題
- 資料全部是線上抓取的,由於沒有獲得貓眼城市ID的API,所有資料介面沒有新增城市ID引數,僅靠IP定位,所以資料可能不準確。貓眼電影的票價經過加密了,返回的資料為其實這就是電影的票價,不過貓眼通過動態生成@font-face來將資料還原成正常的數字。小程式有wx.loadFontFace來動態新增字型,但是需要字型連結,而貓眼電影只給了字型檔名,缺少具體的連結
- 城市選擇頁面需的一些事件進行了事件優化(函式節流、函式防抖)
- 滾動穿透問題。參照了這裡,並自己編寫了watch功能,監聽遮罩的狀態
- 對於tabBar的頁面onLoad生命週期只會觸發一次,切換tab或從非tab進入都不會觸發onLoad。只有第一次進入tab頁面時才會觸發。對於非tabBar頁面來說,每次進入頁面都會觸發onLoad生命週期,每次都可以在此拿到路由引數。
- 關於template和component的使用。複用樣式用template,複用功能用component,外部樣式不能作用到元件中,需要externalClasses設定(我設定了也不管用,就在元件中又寫了一遍樣式)
做的過程中遇到了很多問題,並沒有一一記錄。總之只用自己寫一遍才能更好的發現、理解和解決問題
執行本專案
- 克隆專案到本地後用微信開發者工具開啟
- 關閉安全域名的校驗(設定 --> 專案設定 --> 不校驗合法域名)
其他個人專案
覺得不錯的給個star鼓勵支援!^_^
