better-scroll滾動無效 幾種原因
阿新 • • 發佈:2019-02-18
首先附上better-scrooll的github地址:https://github.com/ustbhuangyi/better-scroll
可以下載官方案例學習。
本人也會將better-scroll小案例上傳自己github,附上本人使用better-scroll製作頁面的github地址:https://github.com/seven77Zhou/vue-online-shop
一、DOM層級關係
<div class="wrapper">
<div class="content">
content...
</div>
</div>wrapper裡面不能存在多個同級div,如果你這樣寫:
<div class="classifyTitle" ref="wrapper">
<div class="">
ss
</div>
<ul>
<li v-for="(item,index) in classifyData.products">
<router-link :to="{name:'詳情'}">{{item.title}}</router-link>
</li>
</ul>
</div>那麼ul中的元素將不能滾動
二、content是否被成功新增滾動相關style
以此dom結構為例:
<div class="classifyTitle" ref="wrapper">
<ul>
<li v-for="(item,index) in classifyData.products">
<router-link :to="{name:'詳情'}">{{item.title}}</router-link>
</li>
</ul>
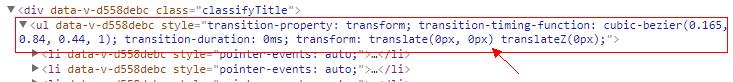
</div>審查元素可以看到:
這樣即新增成功的
三、wrapper 與 content 高度問題
只有content的高度大於wrapper高度時候,才可以滾動。
如何看?
this.$nextTick(() => {
if (!this.scroll) {
this.scroll = new BScroll(this.$refs.wrapper, {})
console.log(this.scroll)
}
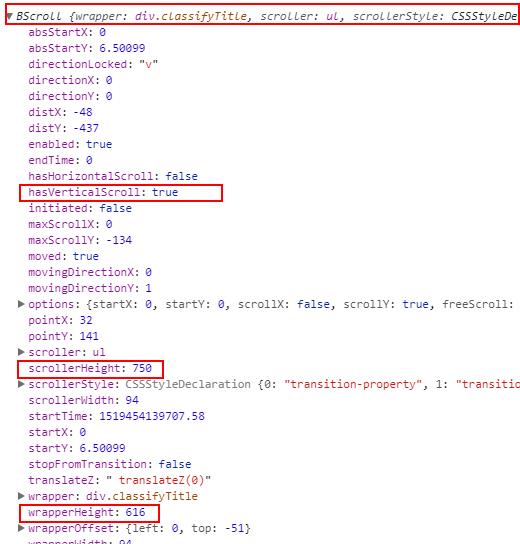
})F12就可以看到列印結果:
以上就是可以滾動的情況,wrapperHeight(616) < scrollHeight(750),hasVerticalScroll為true;
那如果這些資料不對,檢查是否dom沒有更新完就初始化BScroll了,要等dom更新完才能初始化
四、wrapper樣式
.wrapper元素上要給定位
position: absolute;
left: 0;
top: 0;
overflow: hidden;