Android應用的多語言切換
阿新 • • 發佈:2019-02-18
在一些應用需要國際化或者面對各種使用者群體時,會涉及到語言的不同,所以我們在開發應用apk時,記得一定要養成將應用中涉及到的所有文字資訊放在string.xml裡的好習慣!Android中的多語言切換,對於我們應用層的開發同學來時,操作起來非常見到,程式碼也很簡單,大部分工作都是讓framwork層的資源程序排程框架給代工了。OK,下面我們一步步看看怎麼完成多語言的配置和切換:
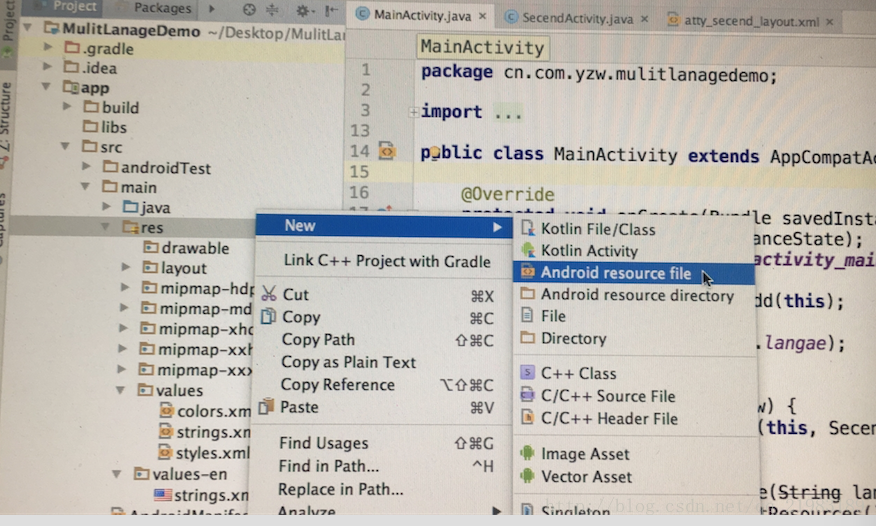
1.右擊res目錄,開啟對應的對話方塊:
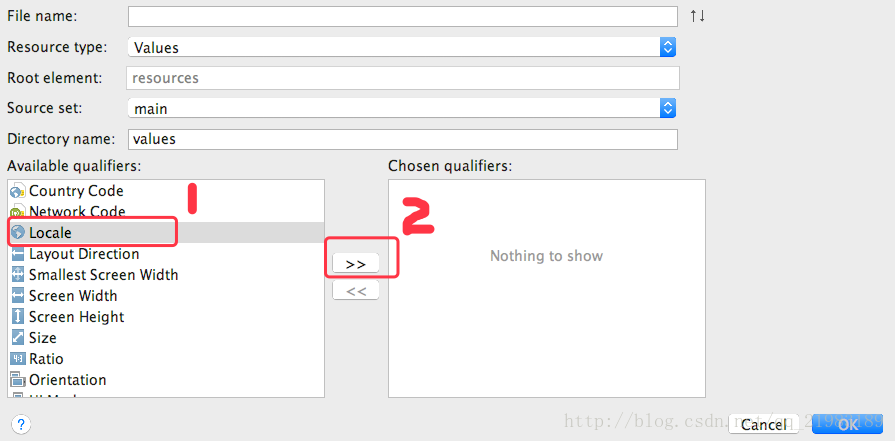
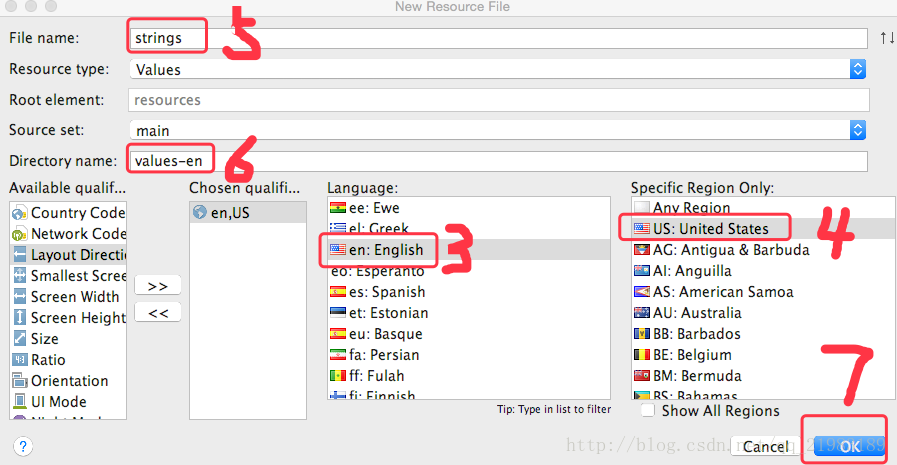
2.選擇local選項,然後點選右推的按鈕,建立和選擇新的語言資原始檔,注意以下這幾個地方需要正確填寫:
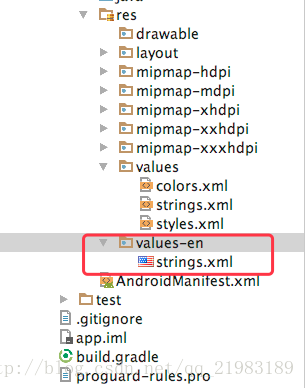
然後點選ok就會開發專案目錄中多了一個資料夾和檔案:
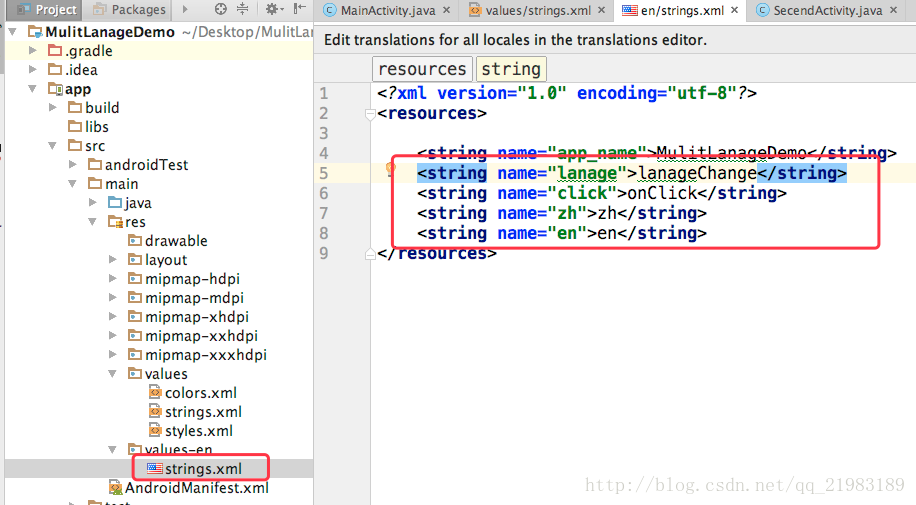
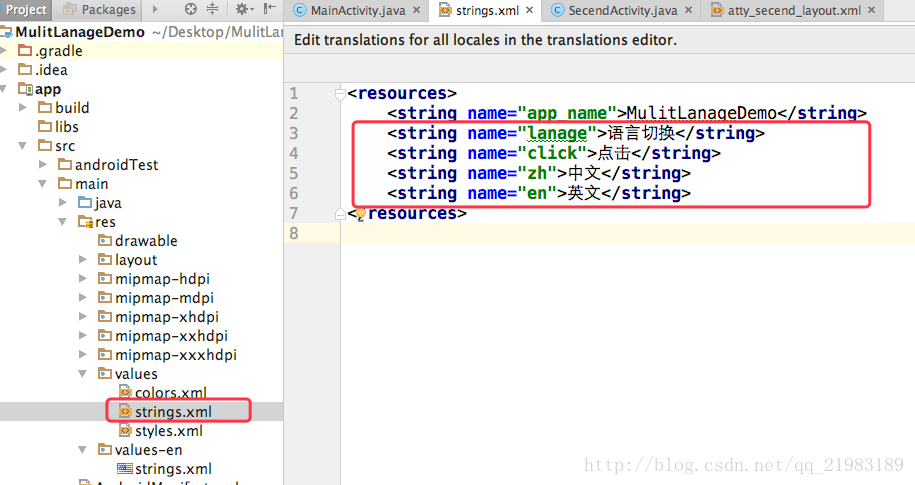
3.接著把預設的values/strings.xml中的內容全部複製到values-en/strings.xml中,然後把內容中的文字順便翻譯成對應的語言:

4.接下來就是在activity中引用和設定的操作了:
首先需要定義一個全域性變數存放activity棧和選擇的語言類別:
public class Constants {
//系統預設是zh的型別
public static String langae = "zh";
public static List<Activity> activityList = new ArrayList<>();
} MainActivity.java中:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Constants.activityList.add(this);
switchLanguage(Constants.langae);
}
public 在onCreate()中設定語言的預設值。
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@color/colorPrimary"
android:onClick="onclick"
android:padding="10dp"
android:text="@string/lanage"
android:textColor="#fff" />
</RelativeLayout>SecendActivity.xml:
public class SecendActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.atty_secend_layout);
Constants.activityList.add(this);
RadioGroup radio = (RadioGroup) findViewById(R.id.radio);
final RadioButton radioButtonen = (RadioButton) findViewById(R.id.radio_en);
final RadioButton radioButtonzh = (RadioButton) findViewById(R.id.radio_zh);
if (Constants.langae.equals("zh")) {
radioButtonzh.setChecked(true);
} else {
radioButtonen.setChecked(true);
}
radio.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.radio_zh) {
Constants.langae = "zh";
radioButtonen.setChecked(false);
} else {
radioButtonzh.setChecked(false);
Constants.langae = "en";
}
}
});
}
public void onClick(View view) {
Locale locale = new Locale(Constants.langae);
Locale.setDefault(locale);
Configuration config = new Configuration();
config.locale = locale;
Resources resources = getResources();
resources.updateConfiguration(config, resources.getDisplayMetrics());
//讓之前開啟的所有介面全部徹底關閉
for (Activity activity : Constants.activityList) {
activity.finish();
}
//回到應用的首頁
startActivity(new Intent(this, MainActivity.class));
}
}atty_secend_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:id="@+id/radio"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radio_zh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/zh" />
<RadioButton
android:id="@+id/radio_en"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:text="@string/en" />
</RadioGroup>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@color/colorPrimary"
android:onClick="onClick"
android:padding="10dp"
android:text="@string/click"
android:textColor="#fff" />
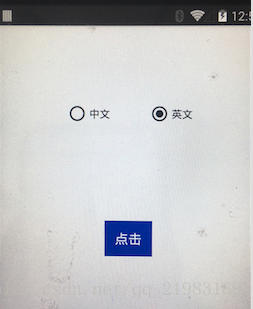
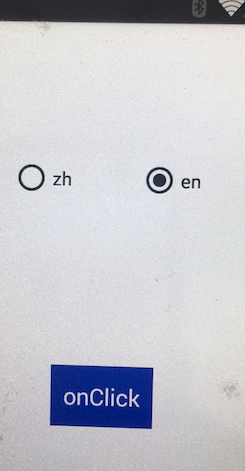
</RelativeLayout>5.寫完程式碼後,我們執行看看:
設定前:

設定後: