C# 運用Jquery和Div實現Loading載入提示效果
阿新 • • 發佈:2019-02-18
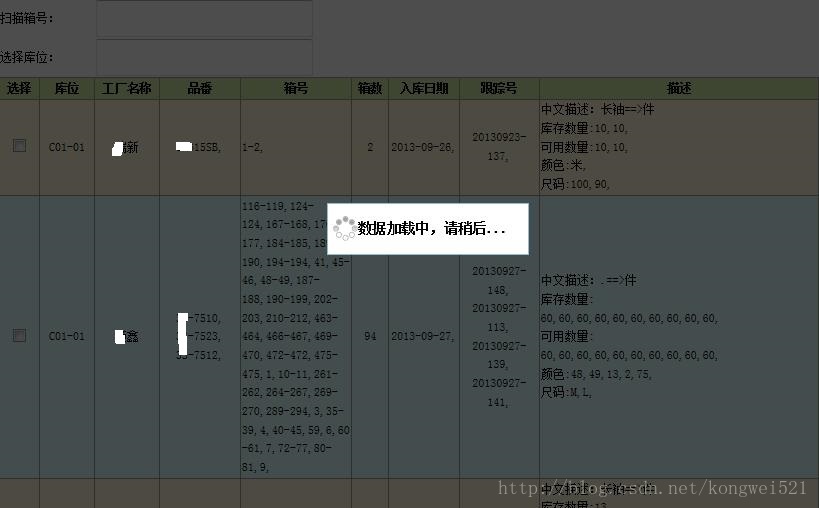
載入效果圖:
載入後的圖:
Html程式碼:
<div id="bg"></div> <div id="center"> <div style="float: left; padding-top: 12px; padding-left: 5px;"> <img src="images/progressBar.gif" /> </div> <div style="float: left; padding-top: 15px;">資料載入中,請稍後...</div> </div>
CSS程式碼:
#bg { display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index: 1001; -moz-opacity: 0.7; opacity: .70; filter: alpha(opacity=70); } #center { width: 200px; border: 1px solid #8CBEDA; position: absolute; top: 40%; left: 40%; display: none; height: 50px; background-color: white; font-size: 14px; font-weight: bold; z-index: 1002; }
JS程式碼:
<script src="js/jquery-1.9.1.js"></script> <script type="text/javascript"> // 庫位檢索 var arrLocation=new Array(); $(document).ready(function () { $.ajax ({ type:"GET", url: "WebForm4.aspx/GetAllStockData",//請求頁面獲取資料 beforeSend:function() { setTimeout(function(){},5000); $("#bg").css("display","block"); $("#center").css("display","block"); }, success: function (data)//得到資料Load載入提示消失 { $("#bg").css("display","none"); $("#center").css("display","none"); $("#stockInfo").css("display","block"); } }); });
GetAllStockData方法裡面 Thread.Sleep(1000); 掛起1000毫秒。需要用到的loading小圖片
附加 PS:
由於有的頁面顯示資料過度,拖放的高度太高。又不想點選滾動條回到頂部。因此可以用Jquery來實現快速回到頂部功能
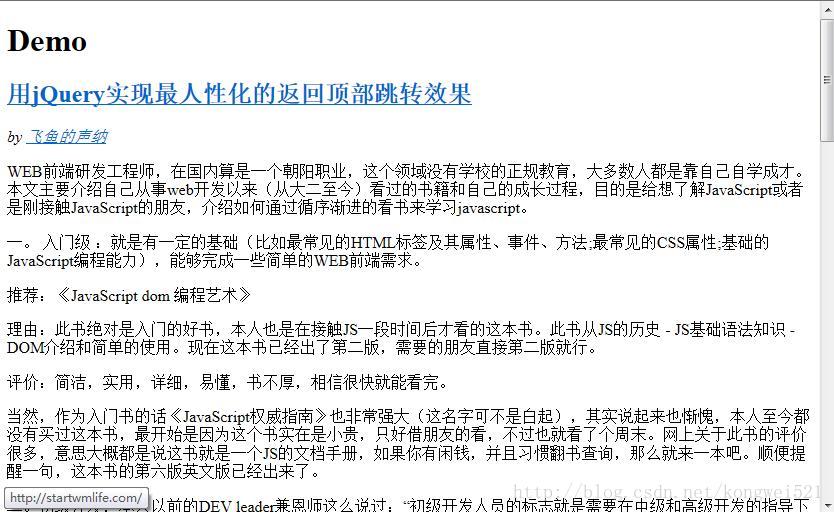
效果圖前:
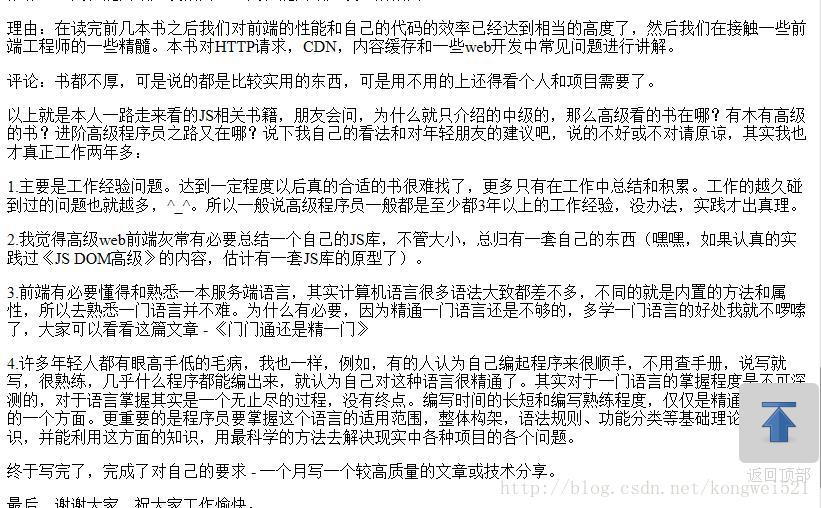
效果圖後:
點選返回頂部則圖示會消失。然後就到頂部了。
JS程式碼:
<script src="js/jquery-1.9.1.js"></script>
<script type="text/javascript">
$(function () {
//當滾動條的位置處於距頂部100畫素以下時,跳轉連結出現,否則消失
$(function () {
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#back-to-top").fadeIn(1500);
}
else {
$("#back-to-top").fadeOut(1500);
}
});
//當點選跳轉連結後,回到頁面頂部位置
$("#back-to-top").click(function () {
$('body,html').animate({ scrollTop: 0 }, 1000);
return false;
});
});
});
</script>
HTML程式碼:
<p id="back-to-top">
<a href="#top">
<img src="images/1.png" /><br />
回到<br />
頂部</a>
</p>CSS程式碼:
p#back-to-top{
position:fixed;
display:none;
bottom:10px;
right:0px;
}
p#back-to-top a{
text-align:center;
text-decoration:none;
display:block;
font-weight:bold;
/*使用CSS3中的transition屬性給跳轉連結中的文字新增漸變效果*/
font-size:9pt;
-moz-transition:color 1s;
-webkit-transition:color 1s;
-o-transition:color 1s;
}需要用到的回到頂部小圖片